1、设置左边树形菜单横向间距
文件->首选项->工作台->外观->Tree:Indent 24
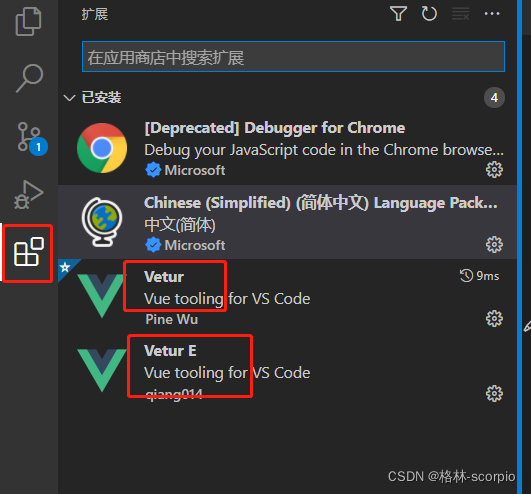
2、应用安装

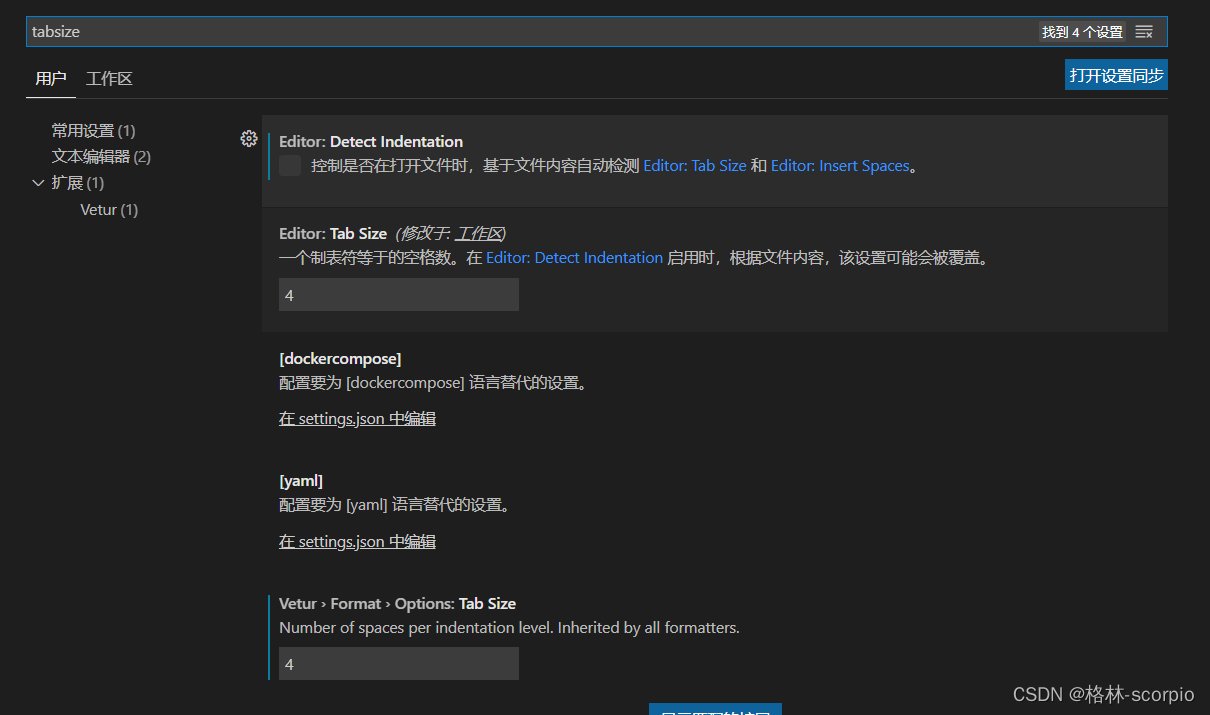
3、设置缩进为4个空格

4、总得设置点击 在settings.json中编辑
{
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features",
"editor.detectIndentation": false,
"editor.tabSize": 4, //vscode设置的缩进量
"editor.formatOnSave": false, //保存时候自动格式化,不建议设置。我在这里设置为false
},
"[json]": {
"editor.defaultFormatter": "octref.vetur"
},
"explorer.confirmDelete": false,
"workbench.editor.enablePreview": false,
"files.autoGuessEncoding": true,
"[jsonc]": {
"editor.defaultFormatter": "octref.vetur"
},
"window.zoomLevel": 1,
"workbench.tree.indent": 24,
"editor.defaultFormatter": "octref.vetur",
"vetur.ignoreProjectWarning": true,
"vetur.format.options.tabSize": 4,
"editor.detectIndentation": false,
"vetur.format.defaultFormatter.js": "vscode-typescript"
}





 本文介绍了如何在Visual Studio Code中设置代码缩进为4个空格,以及如何设置左侧树形菜单的横向间距。还展示了settings.json配置示例,涉及默认格式化器、自动检测缩进等。
本文介绍了如何在Visual Studio Code中设置代码缩进为4个空格,以及如何设置左侧树形菜单的横向间距。还展示了settings.json配置示例,涉及默认格式化器、自动检测缩进等。

















 322
322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








