public inline fun T.apply(block: T.() -> Unit): T {
contract {
callsInPlace(block, InvocationKind.EXACTLY_ONCE)
}
block()
return this
}
和run的区别就是返回类型不一样了,block是无返回类型,整个函数返回调用者T
核心函数 block() return this
简单使用实例如下所示:
val arrayStr = arrayOf(“hello”, “world”).apply{
val joinToString = it.joinToString(" ") { s: String ->
“$s length: ${s.length}”
}
println(joinToString)
}
println(arrayStr is Array)
//输出
hello length: 5 world length: 5
true
use源码如下所示:
public inline fun <T : Closeable?, R> T.use(block: (T) -> R): R {
contract {
callsInPlace(block, InvocationKind.EXACTLY_ONCE)
}
var exception: Throwable? = null
try {
return block(this)
} catch (e: Throwable) {
exception = e
throw e
} finally {
when {
apiVersionIsAtLeast(1, 1, 0) -> this.closeFinally(exception)
this == null -> {}
exception == null -> close()
else ->
try {
close()
} catch (closeException: Throwable) {
// cause.addSuppressed(closeException) // ignored here
}
}
}
}
核心代码就是try catch那一块,很明显,使用use函数自动帮我们处理了,异常以及资源的关闭。所以使用Closeable相关操作的时候,推荐使用use来进行资源管理
简单使用实例如下所示:
val datas = LinkedList<Pair<Char, Int>>()
File(“build.gradle.kts”).inputStream().reader().buffered().use {
var strLine = it.readLine()
while (strLine != “”) {
strLine.groupBy { char ->
char
}.map { map ->
map.key to map.value.size
}.run {
datas.addAll(this)
}
strLine = it.readLine()
}
}
println(datas.joinToString())
//输出
(p, 1), (l, 1), (u, 1), (g, 1), (i, 1), (n, 1), (s, 1), ( , 1), ({, 1), (/, 2), ( , 5), (i, 1), (d, 1), (‘, 2), (j, 1), (a, 2), (v, 1), (/, 2), ( , 7), (i, 4), (d, 1), (’, 4), (o, 3), (r, 3), (g, 1), (., 5), (j, 2), (e, 2), (t, 2), …展示内容有限,就不全部粘贴过来了
四、kotlin集合序列变换forEach、filter、map、flatmap、sum、reduce、fold
===========================================================================================================================
forEach,熟悉java的朋友相信都不陌生,且本系列文章在之前也多次用到forEach,下面我们就看看forEach具体是怎么操作的吧
forEach源码如下所示:
public inline fun Array.forEach(action: (T) -> Unit): Unit {
for (element in this) action(element)
}
很简单是不是,就是对集合元素进行了循环处理,调用了传进来的block
那按照惯例,也提供一个小demo
arrayOf(1,2,3,4).forEach {
print(it)
}
//输出
1234
filter,保留满足条件的元素
源码如下所示:
public inline fun Array.filter(predicate: (T) -> Boolean): List {
return filterTo(ArrayList(), predicate)
}
public inline fun <T, C : MutableCollection> Array.filterTo(destination: C, predicate: (T) -> Boolean): C {
for (element in this) if (predicate(element)) destination.add(element)
return destination
}
正所谓,知其然也要知其所以然。如上源码所示,filter的本质就是,循环判断block是否满足条件,如果满足则添加进入list,最后返回
简单使用如下:
arrayOf(1,2,3,4,5,6).filter {
it>3
}.joinToString ().let {
println(it)
}
//输出
4, 5, 6
map,集合中所有的元素一一映射到其他的元素构成新的集合
源码如下所示:
public inline fun <T, R> Array.map(transform: (T) -> R): List {
return mapTo(ArrayList(size), transform)
}
public inline fun <T, R, C : MutableCollection> Array.mapTo(destination: C, transform: (T) -> R): C {
for (item in this)
destination.add(transform(item))
return destination
}
分析发现,其实本质就是创建一个新的集合,加入传入map的函数的返回值而已
简单使用如下:
arrayOf(1,2,3,4,5,6).map {
“$it hello”
}.joinToString().let {
println(it)
}
//输出
1 hello, 2 hello, 3 hello, 4 hello, 5 hello, 6 hello
flatMap,集合中所有的元素一一映射到新集合并合并这些集合得到新集合
源码如下所示:
public inline fun <T, R> Array.flatMap(transform: (T) -> Iterable): List {
return flatMapTo(ArrayList(), transform)
}
public inline fun <T, R, C : MutableCollection> Array.flatMapTo(destination: C, transform: (T) -> Iterable): C {
for (element in this) {
val list = transform(element)
destination.addAll(list)
}
return destination
}
好多同学可能都对flatMap所要表达的意思,感到困惑难以理解,但是我们仔细分析一波源码,弄懂原理就简单很多了。
首先可以看到flatMap也是创建了新的ArrayList集合并且将函数重新传入到了flatMapTo的这个函数里了,这个时候我们注意,我们传入的函数的返回类型必须是可迭代的(Iterable类型)。
那我们在看flatMapTo干了什么事情,先是循环调用者的集合,然后调用函数,拿到我们传入的函数返回的集合,最后在addAll到信创建的ArrayList返回。
这么一说是不是就好理解flatMap的映射关系了,下面我们可以看一个demo
Demo如下所示:
arrayOf(1,2,3,4,5,6).flatMap {
val arrayList = ArrayList()
arrayList.add(it)
arrayList.add(1111)
arrayList
}.joinToString().let {
println(it)
}
//输出
1, 1111, 2, 1111, 3, 1111, 4, 1111, 5, 1111, 6, 1111
sum,所有元素求和
源码如下所示:
public fun Array.sum(): Int {
var sum: Int = 0
for (element in this) {
sum += element
}
return sum
}
较为简单,就不做说明了。
Demo所示如下:
println(arrayOf(1,2,3,4,5,6).sum())
//输出
21
reduce,将元素依次按规则聚合,结果与元素类型一致
源码如下所示:
public inline fun <S, T : S> Array.reduce(operation: (acc: S, T) -> S): S {
if (isEmpty())
throw UnsupportedOperationException(“Empty array can’t be reduced.”)
var accumulator: S = this[0]
for (index in 1…lastIndex) {
accumulator = operation(accumulator, this[index])
}
return accumulator
}
这个也比较好理解,但需要注意几点
1.外部调用的lambda表达式会循环被调用,因为reduce内部的循环
2.传入lambda的两个参数第一个acc代表的是,上一次被调用之后的计算的最新的值,T则代表当前需要的调用者集合的值。
简单使用Demo所示如下:
val value = arrayOf(1, 2, 3, 4, 5, 6).reduce { acc, i ->
acc + i * i
}
println(value)
//输出
91
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
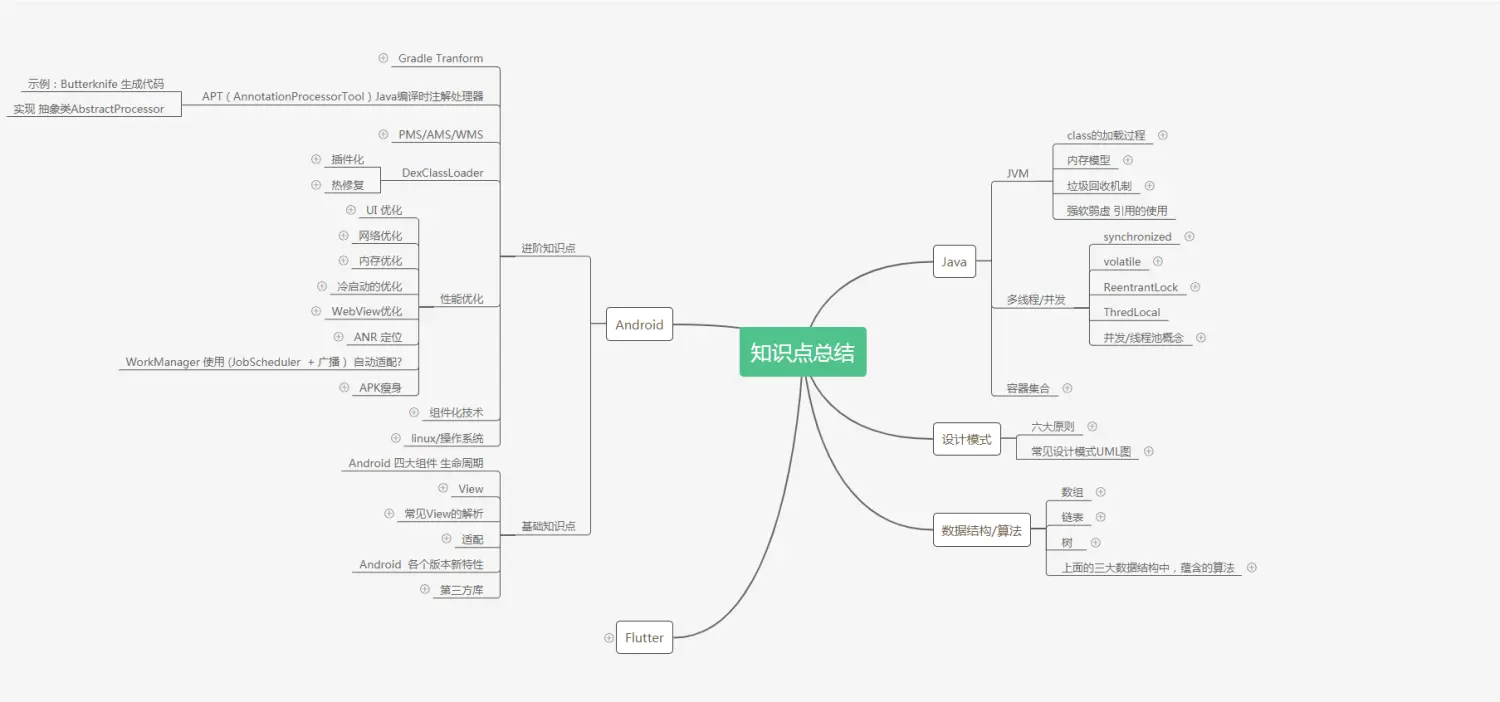
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

总结
最后对于程序员来说,要学习的知识内容、技术有太多太多,要想不被环境淘汰就只有不断提升自己,从来都是我们去适应环境,而不是环境来适应我们!
这里附上上述的技术体系图相关的几十套腾讯、头条、阿里、美团等公司20年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
相信它会给大家带来很多收获:


当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
转存中…(img-EhlMDrHN-1712482431382)]
[外链图片转存中…(img-Z86GkReF-1712482431383)]
当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算





















 794
794

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








