
- 大白头部效果.png
画大白的躯干和中间的小心脏
-
大白脖子到肚子之间的躯干比头部大比肚子小,可以想象成一个竖着的椭圆形跟其他部分拼接而成(要有想象力哦,不像画画,肯定是要各种图形拼接的)。
-
心脏就是一个圆形,里面的月牙效果可以用内部阴影做出效果。

- 大白躯干效果.png
画大白的肚子腹部,包括 cover(和躯干的连接处)
-
大白的肚子腹部就是比躯干大一圈的椭圆然后移到躯干的中间位置。
-
但是在衔接部分会有边框的影响,我们可以用一个白色的椭圆将衔接部分的边框遮盖住就可以了。

- 大白的肚子效果.png
画大白的左右臂,包括一大一小两个手指
-
手臂部分是用一个倾斜的椭圆做成,然后隐藏到躯干后面对应的位置即可。
-
两个小手指也是两个倾斜的小椭圆组合而成,定位到手臂对应的位置即可。

- 大白手臂效果.png
画大白的左右腿
- 腿的画法就是在矩形的基础上,用border-radius方法在矩形的四边画出不同程度的圆角形成腿的形状就行,然后将腿相对定位到身体对应的位置即可。

- 大白腿部效果.png
写在最后的拼图游戏
- 看完整个教程,是不是觉得画一个大白其实就很少的几个知识点:border-radius、position: relative、 z-index、transform: rotate(*deg)、border、box-shadow,剩下的就是靠position和z-index各种定位拼接堆叠,只要想明白了要哪些基本元素,就可以很轻松的拼接成一个萌萌的大白哦下面我把所有的零部件列举出来,怎么拼接就看自己的想象力咯哈哈
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
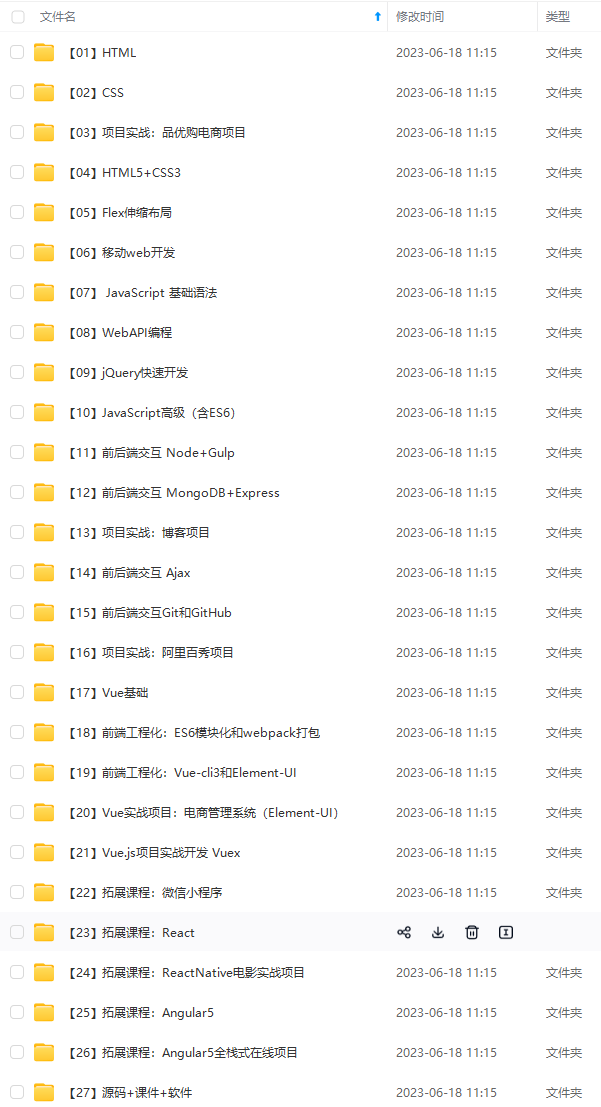
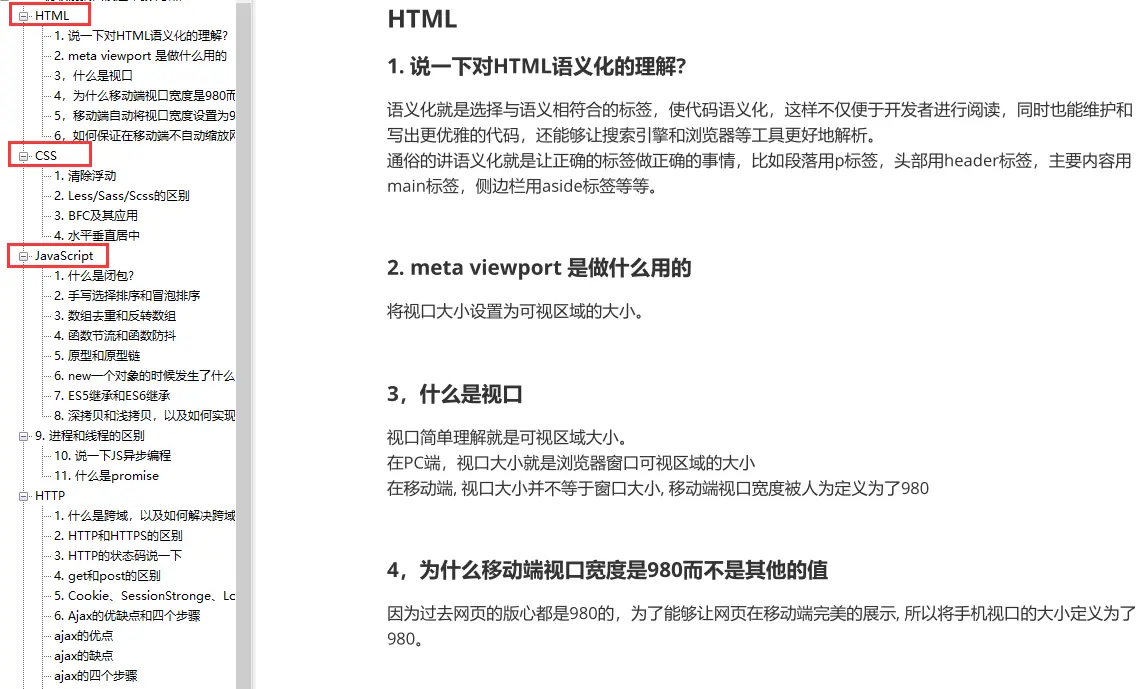
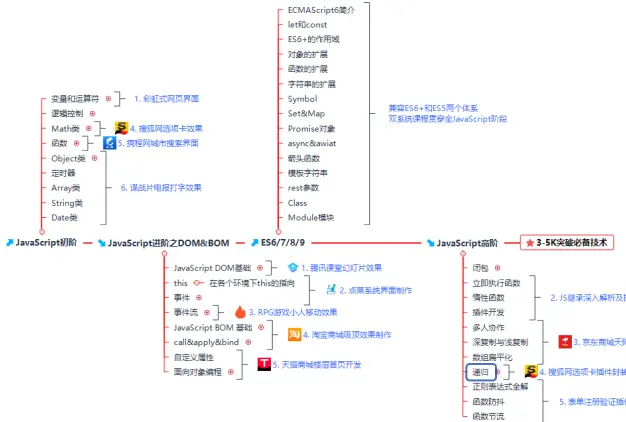
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
分享一些前端面试题以及学习路线给大家

有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
分享一些前端面试题以及学习路线给大家
[外链图片转存中…(img-M9EQtFrh-1711944769972)]






 本文详细介绍了如何使用基本的IT技术如border-radius,position,z-index等来绘制大白角色,并推荐了一套全面的前端开发学习资料,旨在帮助工程师提升技能和解决问题的能力,特别强调了自学和面试准备的重要性。
本文详细介绍了如何使用基本的IT技术如border-radius,position,z-index等来绘制大白角色,并推荐了一套全面的前端开发学习资料,旨在帮助工程师提升技能和解决问题的能力,特别强调了自学和面试准备的重要性。
















 2882
2882

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








