《2018年10月29日》【连续391天】
标题:左右型布局,通栏平均分配型;
内容:
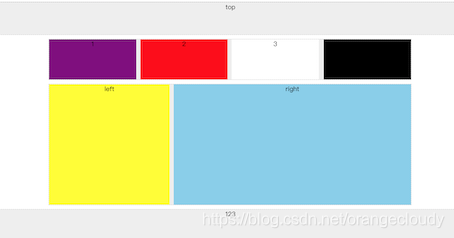
左右型布局:
/*重点是计算左右两个盒子的宽度和不能超过main盒子宽度*/

通栏平均分配型:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
.top,
.footer,
.banner,
.main {
width: 900px;
height: 80px;
background-color: #eee;
border: 1px dashed #ccc;
margin: 10px auto;
text-align: center;
}
.top,
.footer {
width: 100%;
margin: 0 auto 10px;
}
.top-inner,
.foot-inner {
height: 100px;
width: 900px;
margin: 0 auto;
}
.banner {
width: 900px;
height: 100px;
}
.banner li {
list-style: none;
height: 100px;
float: left;
width: 217px;
margin-right: 10px;
}
.one {
background-color: purple;
}
.two {
background-color: red;
}
.three {
background-color: white;
}
.banner .four {
background-color: black;
margin-right: 0;
float: right;
}
.main {
height: 300px;
}
.left {
width: 300px;
height: 300px;
float: left;
background-color: yellow;
}
.right {
width: 590px;
height: 300px;
float: right;
margin-left: 10px;
background-color: skyblue;
}
.footer {
margin-top: 10px;
}
</style>
</head>
<body>
<div class="top">
<div class="top-inner">top</div>
</div>
<div class="banner">
<ul>
<li class="one">1</li>
<li class="two">2</li>
<li class="three">3</li>
<li class="four">4</li>
</ul>
</div>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">
<div class="foot-inner">123</div>
</div>
</body>





 本文详细介绍了网页设计中的一种常见布局——左右型布局与通栏平均分配型布局的设计原理及实现方法,通过具体的HTML和CSS代码示例,展示了如何创建包含顶部、底部、横幅和主要内容区域的响应式网页布局。
本文详细介绍了网页设计中的一种常见布局——左右型布局与通栏平均分配型布局的设计原理及实现方法,通过具体的HTML和CSS代码示例,展示了如何创建包含顶部、底部、横幅和主要内容区域的响应式网页布局。
















 4800
4800

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








