《2018年10月29日》【连续390天】
标题:浮动复习,布局和版心;
内容:
<style type="text/css">
.ex {
width: 200px;
height: 200px;
}
.ex:hover {
box-shadow: 0 15px 30px rgba(0,0,0,0.1);
}
</style>
 动态的阴影;
动态的阴影;
浮动:
/*float可以让多个div在一行显示*/
/*float:left/right/none;*/
/*float脱标*/
/*可以让元素拥有行内块的特性*/
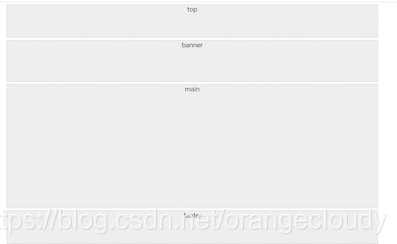
布局与版心(可视区):
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
.top,
.banner,
.main,
.footer {
width: 900px;
height: 80px;
background-color: #eee;
border: 1px dashed #ccc;
margin: 5px auto;
text-align: center;
}
.top {
width: 900px;
height: 80px;
}
.banner {
width: 900px;
height: 100px;
}
.main {
width: 900px;
height: 300px;
margin: 5px auto 0px;
}
.footer {
width: 900px;
height: 80px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">main</div>
<div class="footer">footer</div>
</body>





 本文探讨了CSS中使用浮动属性实现多元素并排显示的方法,以及如何通过:hover伪类为元素添加动态阴影效果。同时,详细介绍了创建固定宽度版心布局的技巧,包括设置元素的宽高、背景色、边框、内外边距等属性。
本文探讨了CSS中使用浮动属性实现多元素并排显示的方法,以及如何通过:hover伪类为元素添加动态阴影效果。同时,详细介绍了创建固定宽度版心布局的技巧,包括设置元素的宽高、背景色、边框、内外边距等属性。
















 126
126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








