政务浏览器的插件之间,Web业务应用与插件之间存在复杂的交互,这种交互可以通过“政务浏览器”提供的消息系统来完成,如下图。

1、消息的发送与监听
1、所有页面可以通过zwexplorer.__appEventService.sendAppEvent(eventChannel,callback)发送消息。
2、所有页面可以通过zwexplorer.__appEventService.onAppEvent(eventChannel,callback)接受消息。
3、消息的具体名称,携带的数据,由业务系统自行定义;各个插件预定义的消息和参数见文档。
2、应用场景示例
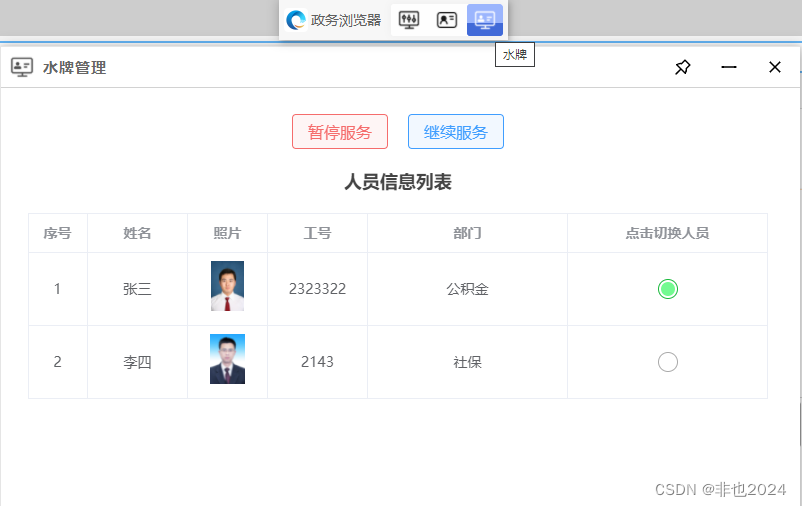
例如:从“政务浏览器”顶部工具栏“水牌插件”发起“暂停服务”消息时,水牌可以响应该消息,在界面上显示“暂停服务”; 业务系统也可以响应该消息,锁定屏幕;同理,业务系统发送“暂停服务”的消息时,水牌也可以收到该消息。

3、发送消息与接受消息的代码示例
//发送暂停服务消息,可以在业务代码里面调用该函数
function sendMsg_1(serviceState) {
console.log("开始发送消息");
zwexplorer.__appEventService.sendAppEvent('service_status_changed', {
data: serviceState
}, (arg) => {
if (arg.code === 0) {
alert(arg.msg);
} else {
alert(arg.msg);
}
});
}
//监听消息,可以在业务页面监听'service_status_changed'消息,做出反应
function listenAppEvent() {
zwexplorer.__appEventService.onAppEvent('service_status_changed', (appEventArg) => {
if (appEventArg.data) {
$(".modal-mask").hide();
} else {
let width = $(document).width();
let height = $(document).height();
$(".modal-mask").height = height;
$(".modal-mask").width = width;
$(".modal-mask").show();
}
})
}
$(function() {
//启动页面监听
listenAppEvent();
});





















 1450
1450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








