1、前端集成github
https://github.com/JingwenTian/awesome-frontend
2、js 的json 处理
单独json string 写法:
Var jsonString = ‘ {"说明":"如果有多个错误码,以最小的一个为准","错误码000":"未初始化” } '
嵌套jsonString 写法:
var str = "{\"查询设备指纹失败\":\"aaa\”}"
var errorContentJsonString = '{"查询设备指纹失败":'+str+’}’ 此时errorContentJsonString 是嵌套的,显示效果:

Js 中json处理的api ,里面有把jsonstring 转成jsonObject 的api ,自己没试
http://www.cnblogs.com/worfdream/articles/1956449.html
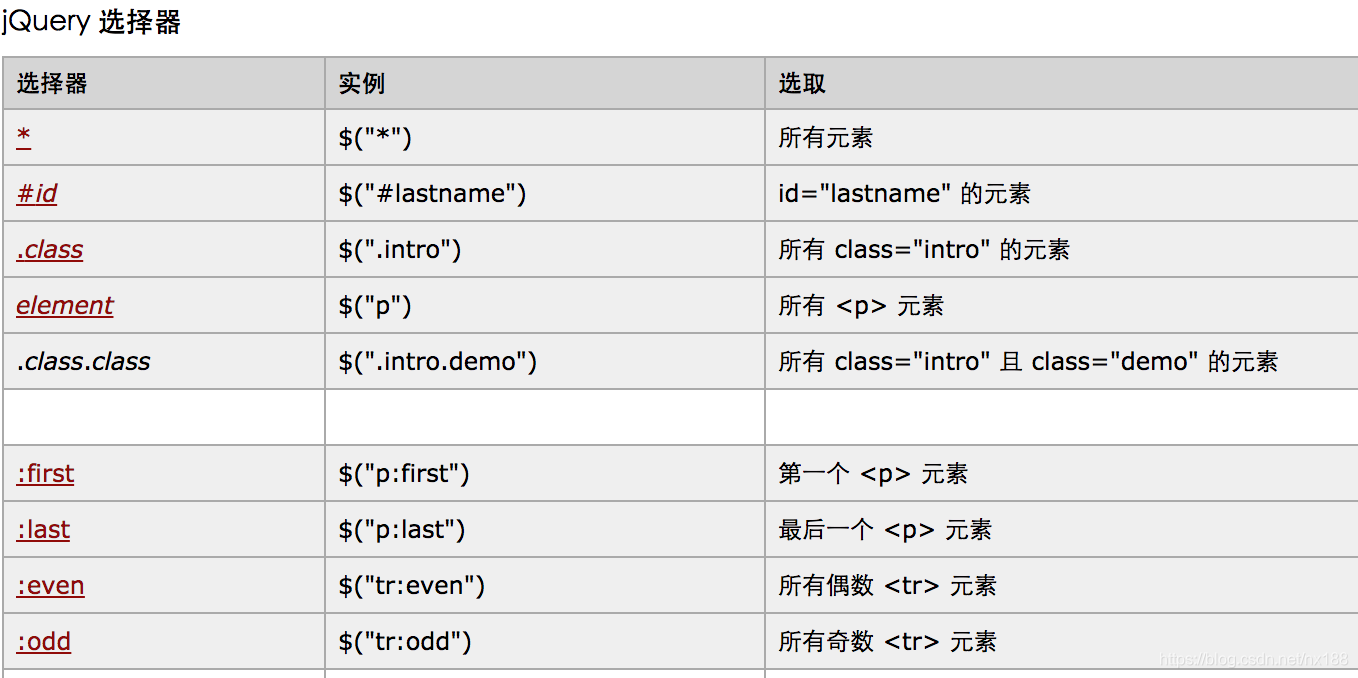
3、jquery选择器

http://www.w3school.com.cn/jquery/jquery_ref_selectors.asp
4、setTimeout和setInterval
setTimeout和setInterval的语法相同。它们都有两个参数,一个是将要执行的代码字符串,还有一个是以毫秒为单位的时间间隔,当过了那个时间段之后就将执行那段代码。
不过这两个函数还是有区别的,setInterval在执行完一次代码之后,经过了那个固定的时间间隔,它还会自动重复执行代码,而setTimeout只执行一次那段代码。
区别:
window.setTimeout("function",time);//设置一个超时对象,只执行一次,无周期
window.setInterval("function",time);//设置一个超时对象,周期='交互时间'
window.setInterval("ChangeImage()",1000) //这里函数需要加引号
停止定时:
window.clearTimeout(对象) 清除已设置的setTimeout对象
window.clearInterval(对象) 清除已设置的setInterval对象
参考:
http://www.jb51.net/article/43255.htm





 本文介绍了前端集成Github资源的方法,探讨了JS中JSON处理的技巧,包括JSON字符串的写法及转换,同时覆盖了jQuery选择器的应用,以及setTimeout和setInterval的区别与使用,最后提供了停止定时器的方法。
本文介绍了前端集成Github资源的方法,探讨了JS中JSON处理的技巧,包括JSON字符串的写法及转换,同时覆盖了jQuery选择器的应用,以及setTimeout和setInterval的区别与使用,最后提供了停止定时器的方法。
















 2664
2664

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








