前提:
你能够将goahead移植成功,可以出来index.html界面
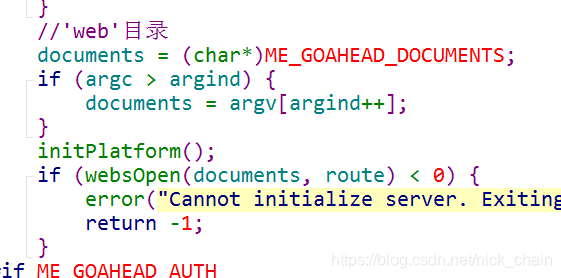
1.在goahead.c里面设置你的web(前端的发布目录)目录路径,例如我的目录设置成'web',即ME_GOAHEAD_DOCUMENTS = 'web'

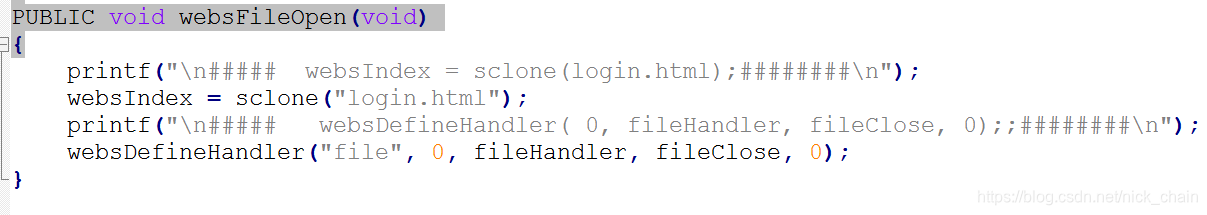
2.将goahead默认访问的页面设置正确。在goahead源码中file.c文件里面找到websFileOpen函数,这是goahead默认打开的第一个html界面。其实goahead默认的是index.html。我根据项目的实际需要这里改成了login.html。改完记得重现编译goahead

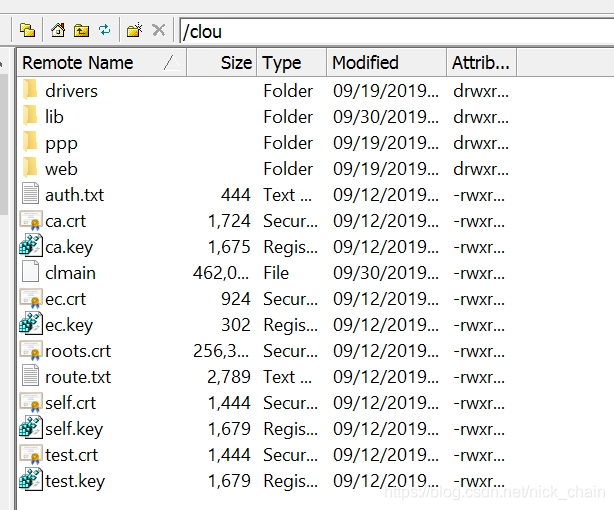
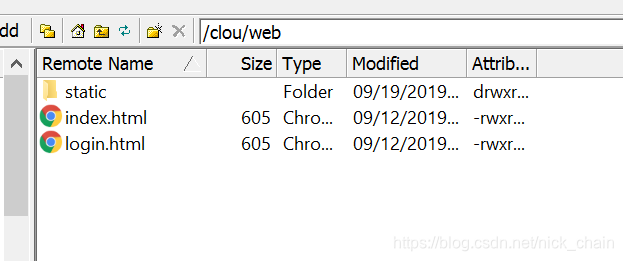
3.将你的vue打包好的文件放在你设置好的web目录下,


说明:我的vue设置的是多页面应用的,所以会有login.html和index.html两个文件。
此时你应该可以访问成功了。
如有其它问题可以在评论区留言或者私信
还是那句话:人生苦短,何必念念不忘,我是镶入式工程师陈恒。





 本文介绍了如何将使用Vue.js开发的项目部署到Goahead服务器上。首先确保Goahead能正常运行,然后在goahead.c中设置前端发布目录,如'web',接着修改goahead默认访问的页面,比如从index.html改为login.html。最后,将Vue打包后的文件放入设置的目录。对于多页面应用,需包含对应的HTML文件。完成以上步骤后,项目应能正常访问。
本文介绍了如何将使用Vue.js开发的项目部署到Goahead服务器上。首先确保Goahead能正常运行,然后在goahead.c中设置前端发布目录,如'web',接着修改goahead默认访问的页面,比如从index.html改为login.html。最后,将Vue打包后的文件放入设置的目录。对于多页面应用,需包含对应的HTML文件。完成以上步骤后,项目应能正常访问。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章



























