通过CSS背景属性,可以给页面元素添加背景样式
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等
3.1背景颜色
background-color属性定义了元素的背景颜色。
background-color:颜色值;
一般情况下元素背景颜色默认值是transparent(透明),我们也可以手动指定背景颜色为透明色
3.2背景图片
background-image属性描述了元素的背景图像。实际开发常见于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景)
background-image: none| url (url)
| 参数值 | 作用 |
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
3.3背景平铺
如果需要在HTML页面上对背景图像进行平铺,可以使用background-repeat属性。
background-repeat:repeat |no-repeat|repeat-x|repeat-y
| 参数值 | 作用 |
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-reprepeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
3.4背景图片位置
利用background-positon属性可以改变图片在背景中的位置
background-position:x y;
参数代表的意思是:x坐标和y坐标,可以使用方位名词或者精确单位
| 参数值 | 说明 |
| length | 百分数|由浮点数字和单位标识符组成的长度值 |
| position | top|center|bottom|left|center|right 方位名词 |
1.参数是方位名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top和top left效果一致
- 如果只制定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2.参数是精确单位
- 如果参数值是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标
3.5背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动
background-attachment后期可以制作视差滚动的效果
background-attachment :scroll | fixed
| 参数 | 作用 |
| scroll | 背景图像是随着对象内容滚动 |
| fixed | 背景图像固定 |
3.6背景复合写法
为了简化背景属性的代码, 我们可以将这些属性合并简写在同一个属性background中,从而节约代码量
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background :背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
background: transparent uel(image.jpg) repeat-y fixed top;
这是实际开发中,我们更提倡的写法
3.7背景颜色半透明
CSS3为我们提供了背景颜色半透明的效果
background: rgba( 0,0,0,0.3);
- 最后一个参数是alpha透明度,取值范围在0~1之间
- 我们习惯把0.3的0省略掉,写为background-rgba(0,0,0,.3);
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- CSS新增属性,是IE9+版本浏览器才支持的
- 但是现在实际开发,我们不太关注兼容性写法了,可以放心使用
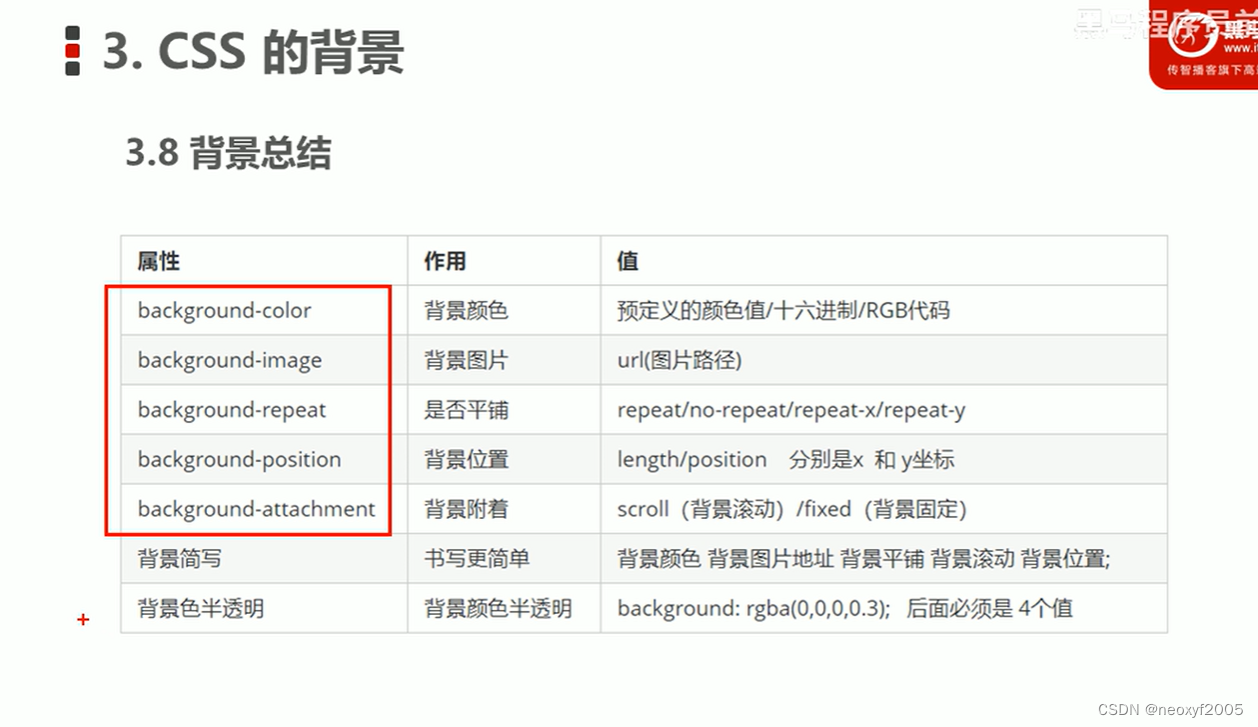
3.8背景总结





 本文详细介绍了如何通过CSS的background属性给页面元素添加背景样式,包括背景颜色、图片、平铺方式、图片位置、固定效果以及背景颜色的半透明处理。特别提到CSS3的背景透明度和视差滚动功能及其在实际开发中的应用。
本文详细介绍了如何通过CSS的background属性给页面元素添加背景样式,包括背景颜色、图片、平铺方式、图片位置、固定效果以及背景颜色的半透明处理。特别提到CSS3的背景透明度和视差滚动功能及其在实际开发中的应用。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










