2.1什么是元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
元素显示模式就是元素(标签)一身默认方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>.
HTML元素一般分为块元素和行内元素两种类型。
2.2块元素
常见的块元素<h1>~<h6>,<p>,<div>,<ul>,<ol>,<li>等,其中<div>标签是最典型的块元素。
块级元素特点:
- 比较霸道,自己独占一行
- 高度、宽度、外边距以及内边距都可以控制
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或者块级元素
注意:
- 文字类的元素内不能使用块级元素
- <p>标签主要用于存放文字,因此<p>里面不能放其他块级元素
- 同理,<h1>~<h6>等都是文字类块级元素,里面也不能放其他块级元素
2.3行内元素
常见的行内元素有<a>,<strong>,<b>,<em>,<i>,<del>,<s>,<ins>,<u>,<span>等,其中<span>标签是典型的行内元素。有的地方也将行内元素成为内联元素。
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个
- 高、宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其它行内元素
注意:
- 链接里面不能再放链接
- 特殊情况链接<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
2.4行内块元素
在行内元素中有几个特殊的标签——<img/>,<input/>,<td>,他们同时具有块元素和行内元素的特点。有些资料称他们为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是它们之间会有空白间隙。一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)
2.4元素显示模式总结

2.5元素显示模式转化
特殊情况下,我们需要元素模式的转换,简单理解:一个模式的元素需要另外一种元素模式的特性。比如想要增加 链接<a>的触发范围
转换为块元素:display: block;
转换为行内元素:display:inline;
转换为行内块:display:inline-block;

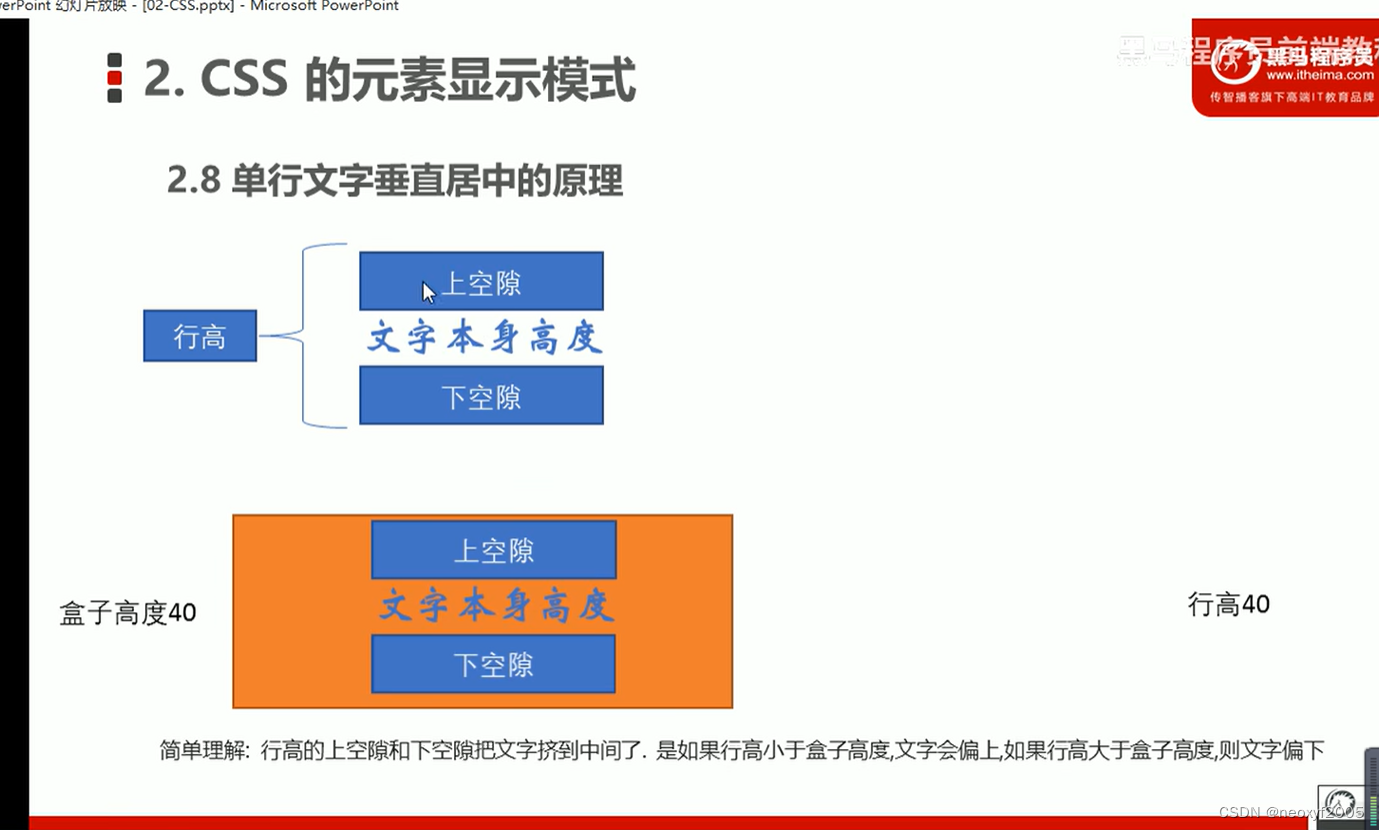
2.7一个小技巧 单行文字垂直居中的代码
CSS没有给我们提供文字垂直居中的代码,这里我们可以使用一个技巧来实现
解决方案:让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中






















 5234
5234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










