与上一篇文档(Requirejs与angularjs)一样,本文档介绍的是利用oclazyload实现懒加载。相对前一篇来说,利用oclazyload的教程会更加简单易懂,因为没有了requirejs的配置和模块写法,而且为了方便,直接采用单模块和组件的方式编程。
两个项目的效果是一模一样的,大体代码也差不多
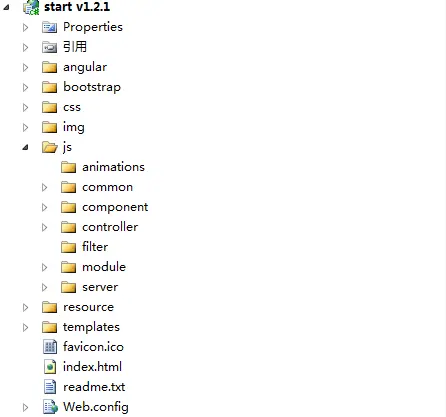
项目结构

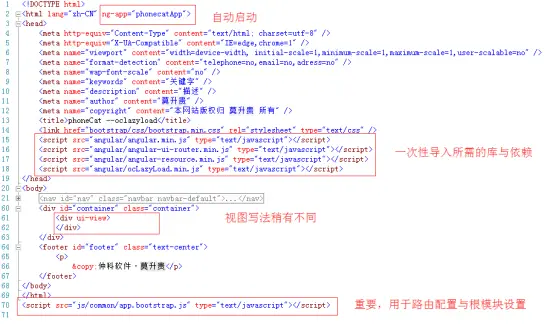
编辑index.html
也上一版本相比,一开始就引入相应的库与依赖,不需要配置入口文件,其中最重要的是引入oclazyload文件(路由换成了ui-route,用法还是差不多)

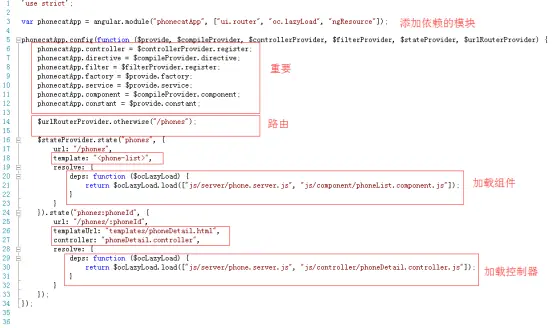
配置app.bootstrap.js
不像以前配置Requirejs的参数那样,这个项目的入口文件很简单

建议使用组件形式
可以看到,当打开/phones页面时,把视图替换成phone-list组件,而该组件需要先加载phoneList.component.js
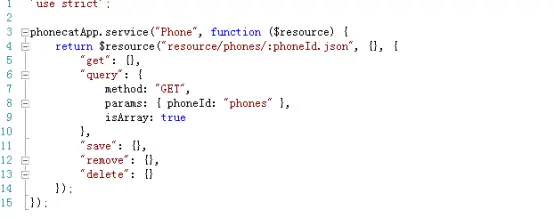
编写服务phone.server.js
为了提高编码效率,使用ng-resource,所以先编写一个获取手机信息的服务,写法和以前差不多

就是这样,浅显易懂
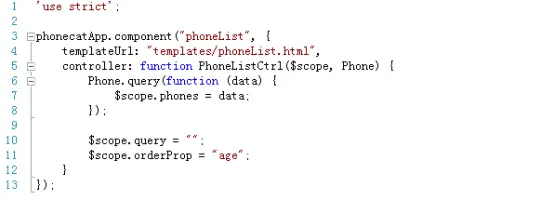
接着写自定义组件phone-list
可以使用组件形式,也可以使用控制器模式,用组件形式就更加方便(phoneList.component.js)

要注意两点
第一、采用的是单模块方式,所用服务、组件、控制器灯都挂载在根模块上,如果需要使用自定义模块需要在首页引入并在入口文件中添加对应依赖
[if !supportLists]第二、[endif]给模块注册组件、服务等,需要先给模块配置好对应的方法,否则无法注册,详情参考入口文件根模块的配置
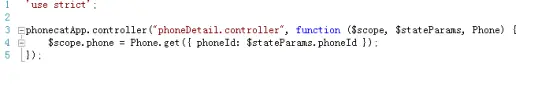
编写详情页的控制器
本来用组价可以很愉快的完成的,万一以后会用到控制器的写法,这里也简要介绍一下。
首先配置路由时,列表用的是组件、详情用的是模板加控制器

列表控制器写法也很简单

简简单单,一个控制器就写完了
最终效果和requirejs的效果一模一样,都实现了按需加载(懒加载),只是Requirejs的写法稍微复杂,如果没用过requirejs的理解起来有点难以接受
关于单模块与多模块,用单模块很简单,把所用的东西全部挂载到更模块上就可以了,而多模块则需要先引入再添加依赖,多了一步而已。





















 948
948

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








