最简单的拉流莫过于接着第三方播放器了,我们可以利用VLC播放器实现rtmp拉流。
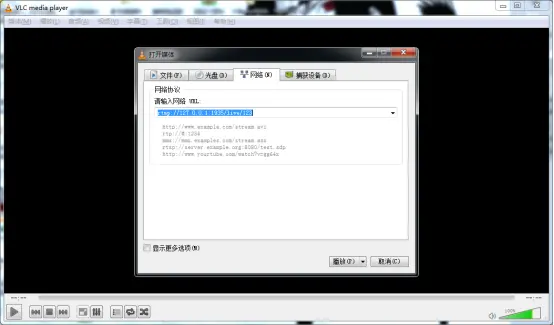
当安装完vlc播放器并且客户端已经在推流了(推流地址为rtmp://127.0.0.1:1935/live/123),我们打开vlc,在媒体中选中打开网络串流,然后输入拉流地址(拉流地址与推流地址一致)

vlc播放器
然后点击播放

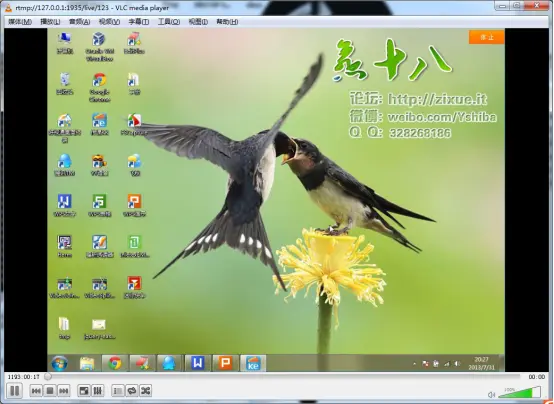
拉流成功(本地视频)
好啦,华丽丽的实现了(现在本地视频推流模式)

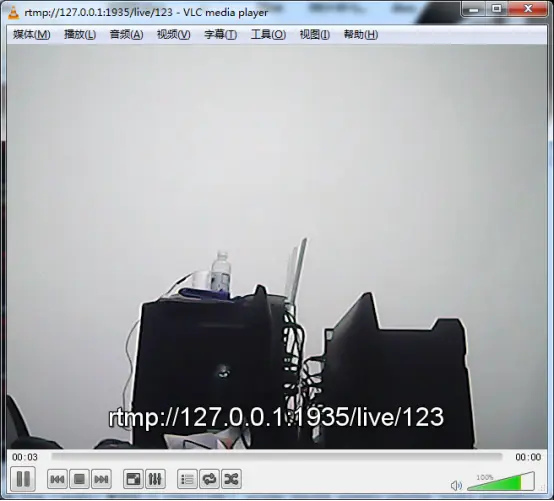
拉流成功(视频监控)
如果把推流源换成摄像头,拉流也同样没问题(摄像头&MIC)
当然,我们要做的完全不知这些,我们最终的目的是实现在web上监控摄像头,为了实现这些,我们可以借助video.js(测试发现,并不是全部版本都可以实现,建议使用5.x.x版本,应为必须要使用到video-js.swf文件)
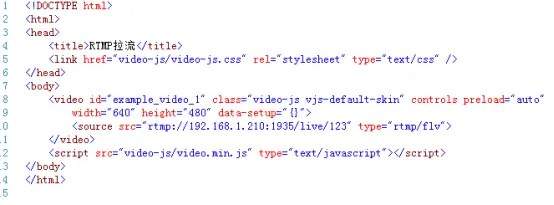
首先我们得下载video.js相关文件,然后引入到页面上,页面代码如下:

页面代码
简简单单的代码,重点在于拉流地址必须与推流地址一致
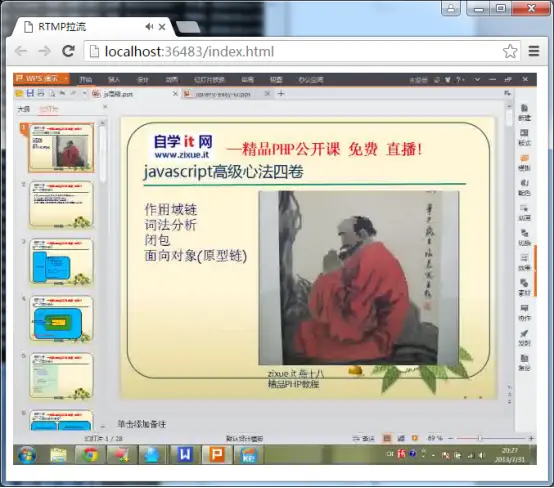
远行程序,效果如下

web效果
nice,web拉流华丽丽的实现了(现在本地视频推流模式)

web效果
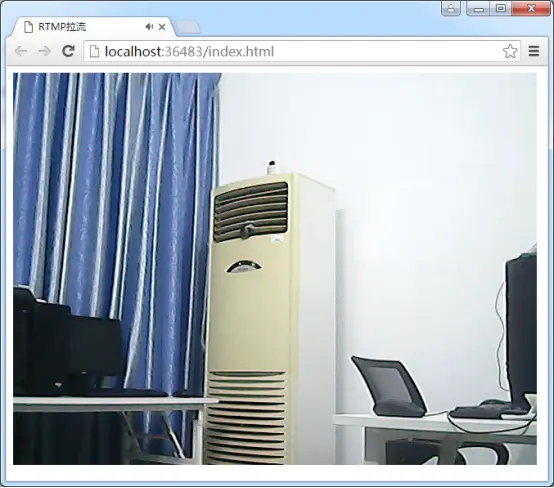
如果把推流源换成摄像头,拉流也同样没问题(摄像头&MIC)
至此,Nginx服务器搭建、rtmp推流和rtmp拉流基本实现




 本文介绍如何使用VLC播放器进行RTMP拉流,并通过video.js实现web端视频监控。从本地视频到摄像头推流,详细说明了配置过程及注意事项。
本文介绍如何使用VLC播放器进行RTMP拉流,并通过video.js实现web端视频监控。从本地视频到摄像头推流,详细说明了配置过程及注意事项。

















 7515
7515










