前言:
需要掌握npm包管理工具的使用,最好掌握NodeJs的基本使用,如果还没了解过建议先去看30、NodeJS/NodeJs.doc文档入门
1、先新建一个空白文件夹,命名为webpack
2、cmd中进入刚刚新建的webpack文件夹

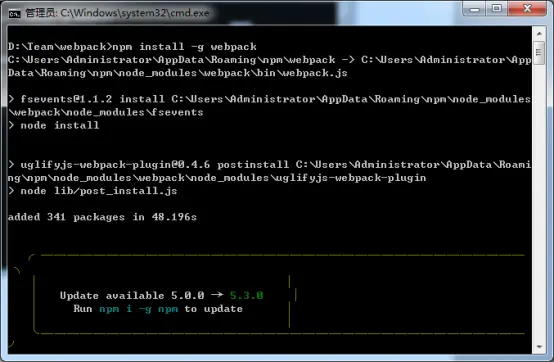
3、全局安装webpack


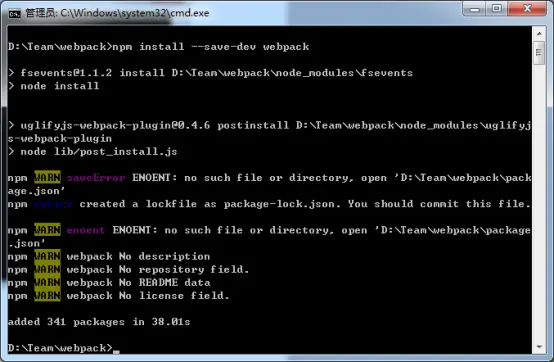
4、安装依赖到项目目录


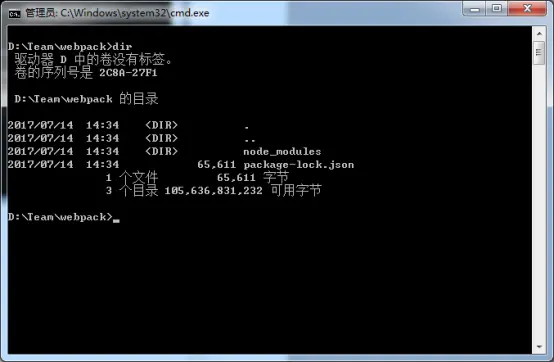
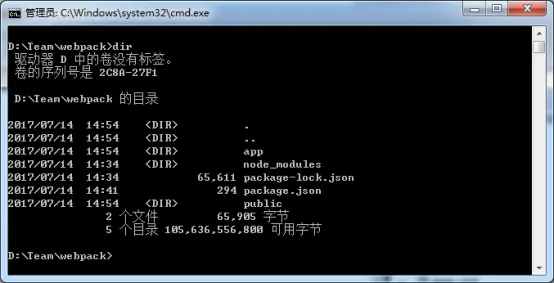
5、查看此时文件目录(cmd查看即可)

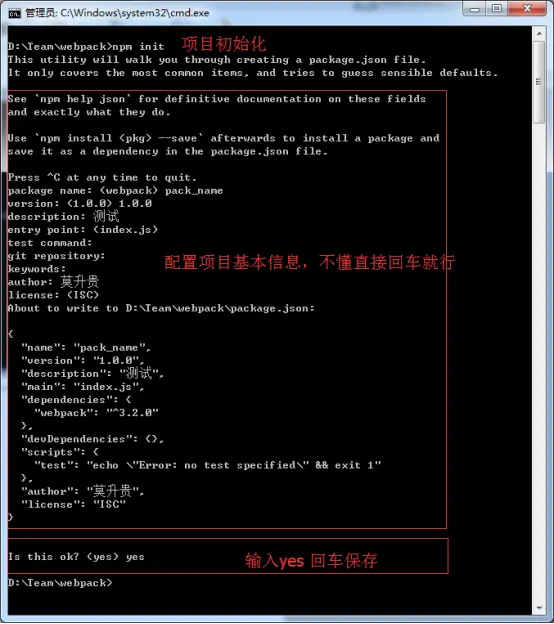
6、开始配置项目初始化


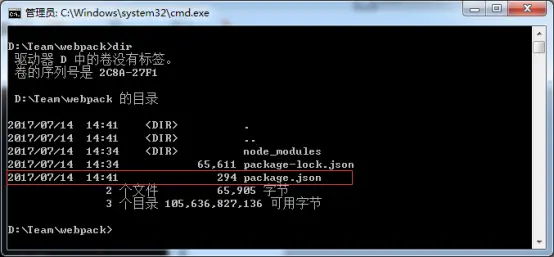
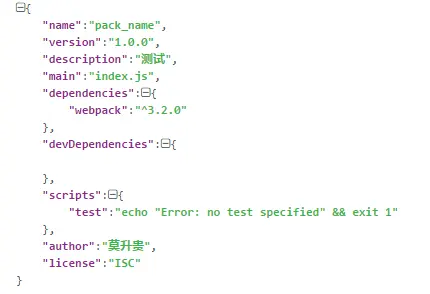
在项目目录中进行项目初始化,初始化完成将自动创建一个pageage.json文件
可以在编辑器中查看pageage.json的信息,发现就是刚才的初始化信息

7、手动创建文件
在项目根目录中创建两个空白文件夹app和public,然后再在app文件夹里面创建两个js文件(main.js和Greeter.js),在public中创建一个html文件(index.html)

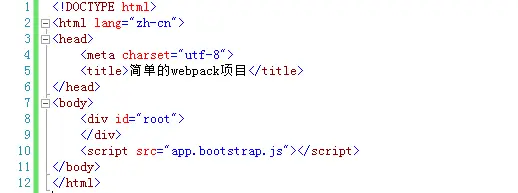
8、编辑index.html代码(简单)

注意此时app.bootstrap.js文件是不存在,我们的目标是打包生成该文件
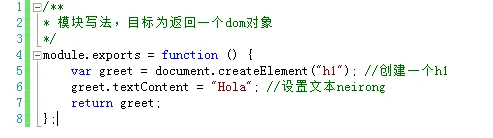
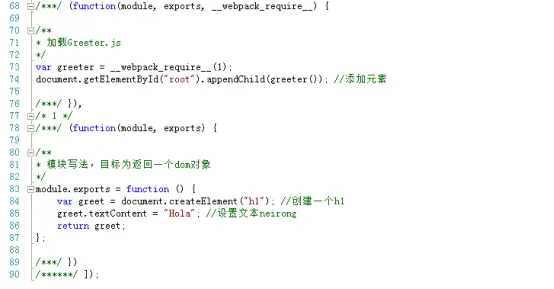
9、编辑Greeter.js(返回一个dom元素)

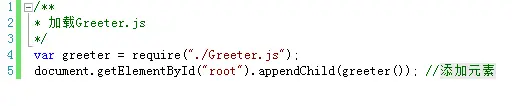
10、编辑main.js(加载Greeter.js)

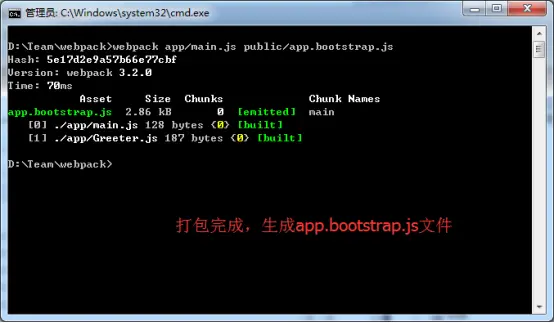
11、使用webpack打包文件(手动打包)【第一种】
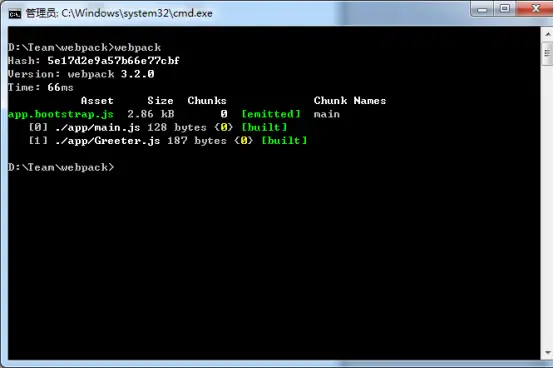
我们需要根据main.js文件,把所需文件(自动查找所需文件)打包成app.bootstrtap.js文件,所以先进入文件根目录,再把目标文件打包到目标路径


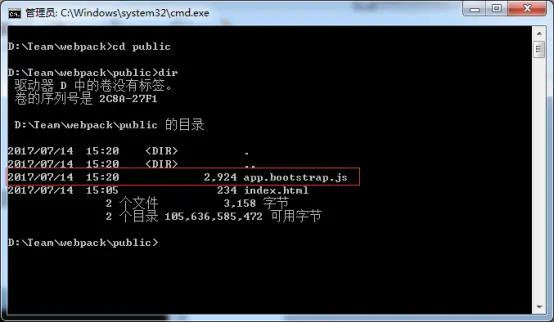
查看文件可以看到生成的目标文件
12、查看inde.html
既然完成了打包,那么去看一下效果,直接在浏览器中打开index.html(如果需要服务器环境,可以使用vs2010的查看,更可以用nodejs启动服务器)

可以查看到效果,打包无误
13、查看打包文件片段

14、通过webpack.config.js打包(通过配置文件方式)【第二种】
当项目比较简单的时候手动打包还可以,当项目复杂的时候手动打包会比较麻烦,下面介绍如何通过配置文件的方式进行打包
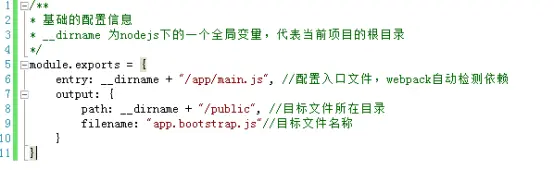
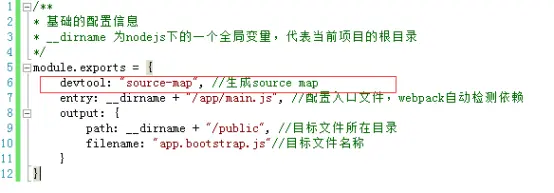
为了说明情况,这时候可以把前面打包成的app.bootstrtap.js文件删除。我们先在项目根目录创建的一个配置文件webpack.config.js
配置文件内容如下:

接下来就是重头戏,以前手动打包是webpack入口文件 目标文件,现在变得简单,只需要webpack即可,图示如下

是不是很方便了,接下来会发现目标文件已经生成,index.html可以运行(重复12、13步骤)
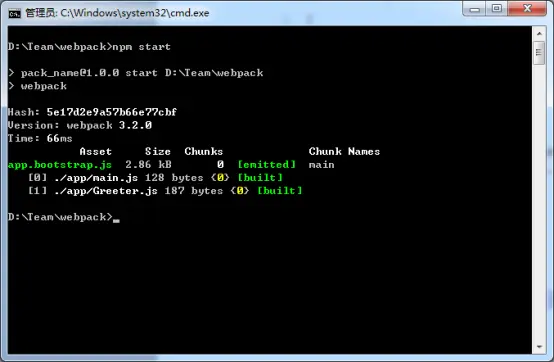
15、通过pageage.json进行打包【第三种】
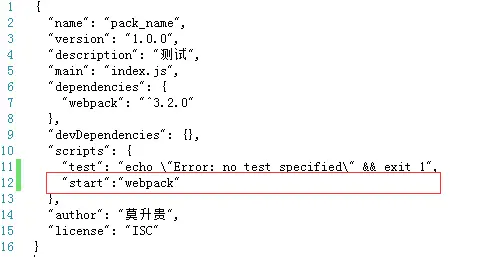
类似于第二种打包方式,只需要在pageage.json文件中的scripts中添加start属性,并设置它的值为webpack,即使用npm start命令就等价于webpack命令。


标准写法应该是npm run start
npm run start指向webpack命令(前提是配好webpack.config.js)
16、生成source map
Webpack在打包时可以为我们生成的source maps,这为我们提供了一种对应编译文件和源文件的方法,使得编译后的代码可读性更高,也更容易调试。配置时在webpack.config.js下添加devtool配置项,其可选内容如下:
devtool选项 配置结果
source-map : 在一个单独的文件中产生一个完整且功能完全的文件。这个文件具有最好的source map,但是它会减慢打包文件的构建速度;
cheap-module-source-map: 在一个单独的文件中生成一个不带列映射的map,不带列映射提高项目构建速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便;
eval-source-map: 使用eval打包源文件模块,在同一个文件中生成干净的完整的source map。这个选项可以在不影响构建速度的前提下生成完整的sourcemap,但是对打包后输出的JS文件的执行具有性能和安全的隐患。不过在开发阶段这是一个非常好的选项,但是在生产阶段一定不要用这个选项;
cheap-module-eval-source-map: 这是在打包文件时最快的生成source map的方法,生成的Source Map 会和打包后的JavaScript文件同行显示,没有列映射,和eval-source-map选项具有相似的缺点;


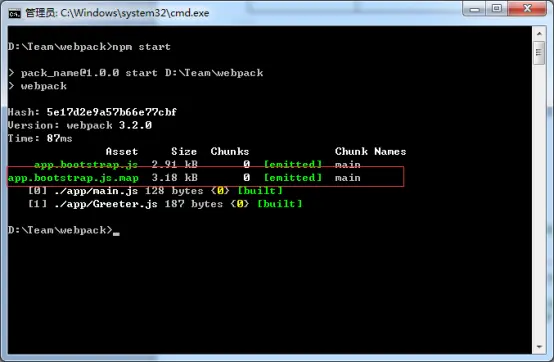
打包并生成source map
17、使用webpack构建本地服务器(也可以使用anywhere)
如果使用过Nodejs或者vue脚手架,那你应该很明白构建本地服务器是什么意思,如果不知道,我们也可以基于nodejs构建一个webpack的本地服务器。
首先先安装webpack-dev-server组件

如果抛警告说需要repository字段,可以在pageage.json中对应添加上去,"repository": {"type": "git","url": "http://baidu.com"}
不过我们这个是私有项目,直接添加private配置项,并设置其值为布尔值true即可

打开node_modules文件夹,可以看到已经下载完成
接下来在webpack.config.js配置服务信息

添加devServer配置项
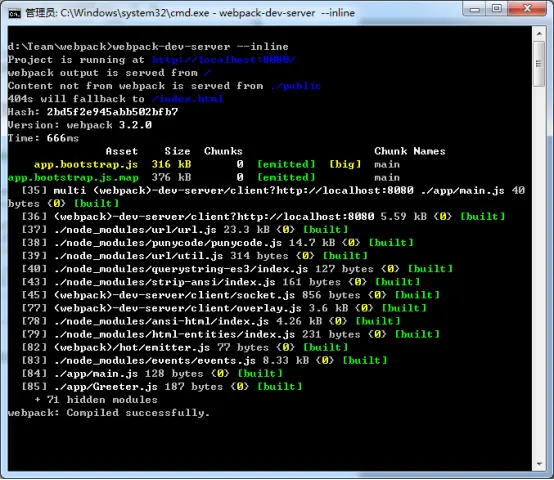
启动服务(直接启动方式)

启动的命令有很多,这里介绍简单的webpack-dev-server --inline
停止服务时ctrl+c即可
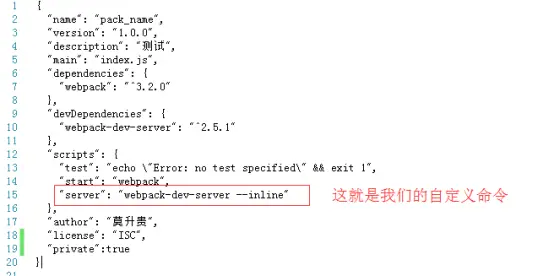
启动服务(npm方式)
除了输入原始命令行,我们也可以自定义命令。先在pageage.json中做一下修改即可

如果已经启动服务,先停止服务(ctrl+c)

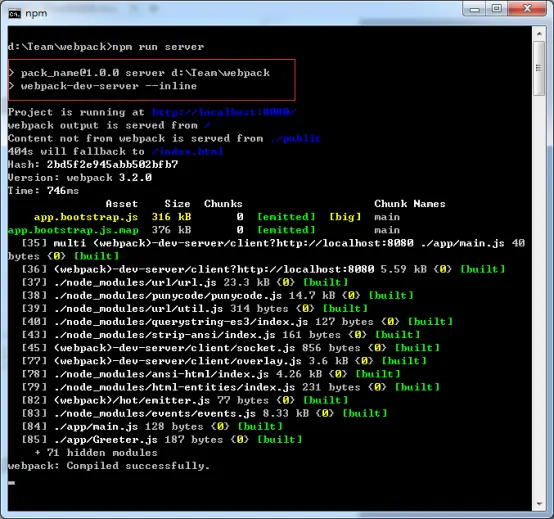
npm run server
和直接启动服务效果一样
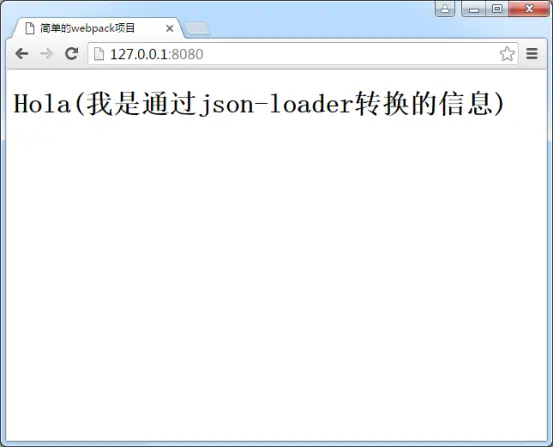
查看效果
通过配置我们知道,服务监听的端口是8080,资源为项目根目录下的public文件夹,在浏览器中输入http://127.0.0.1:8080/

18、安装并使用Loaders
使用不同的loader,webpack就可以对对应的文件进行转换。先介绍如何进行json转换。
和webpack-dev-server一样,我们要安装json-loader

查看文件,安装完成
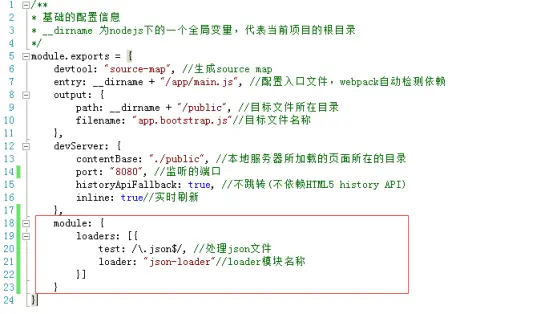
在webpack.config.js下配置模块信息

添加module配置项,并添加模块loaders(注意loaders是一个数组,可以添加多个loader)
新建json文件
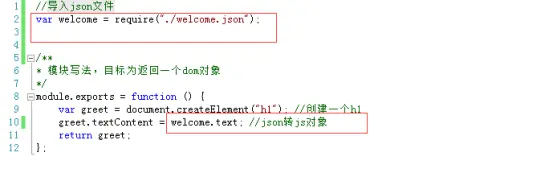
既然是json-loader,那么就需要有源json文件被处理,我们可以把Greeter.js里面的文本信息提取出来
新建welcome.json文件,专门放信息

修改Greeter.js

至此,json-load安装配置完成,接下来打包项目并启动服务

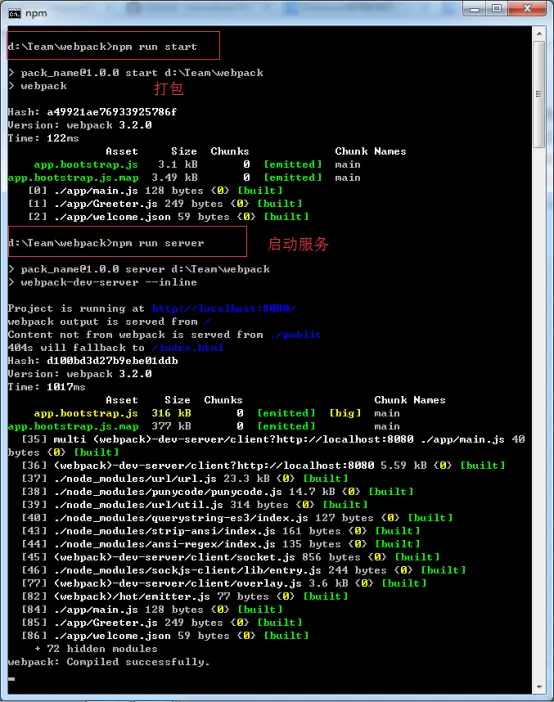
打包并启动服务





















 1322
1322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








