原文档实在是太难看了,研究了半天才看出来。
简单来说就两点
一.引入弹窗内容
<div role="alert" aria-live="assertive" aria-atomic="true" class="toast" data-autohide="false">
<div class="toast-header">
<img src="..." class="rounded mr-2" alt="...">
<strong class="mr-auto">Bootstrap</strong>
<small>11 mins ago</small>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="toast-body">
Hello, world! This is a toast message.
</div>
</div>
二.初始化弹窗
$('.toast').toast(option) //toast 为弹窗的类名
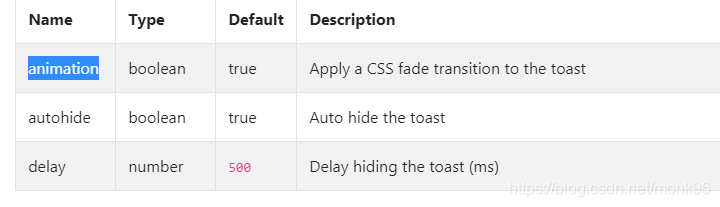
option 参数如下

三.在指定页面触发
$('.toast').toast(option) //toast 为上面实例化的弹窗名字
四.大功告成
欢迎关注我,一个致力于前端的研究者,一起学习进步。








 本文详细介绍了如何在前端项目中引入并初始化弹窗组件,包括HTML结构与JS调用方式,适合初学者快速掌握。
本文详细介绍了如何在前端项目中引入并初始化弹窗组件,包括HTML结构与JS调用方式,适合初学者快速掌握。

















 5368
5368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










