有了前面的铺垫,下面我们就进入HTML的学习吧!HTML是一种标记语言,它的基本语法如下:
<标签符>内容</标签符>
标签符一般是成对出现的,有一个开始符号和一个结束符号,结束符号是在开始符号的前面加一个斜杠“/”。有时候我们也把标签符说成元素,只是标签符的叫法更形象一点。
知道了这个基础后,很多初学者就想知道,那么开发HTML我应该用什么样的工具呢?关于前端开发工具有很多,可以是简单的文本编辑器,也可以是集成开发工具,也就是IDE,比如有网页三剑客的Dreamweaver,Sublime、微软的Visual Studio等,每种开发工具的功能都不一样,使用方法也有差异,对于初学者呢,本身HTML还没有掌握,还需要熟悉开发工具,这样容易挫伤积极性,我的建议就是先拿最简单的文本编辑器学习,等到对HTML基本熟悉后,就可以用开发工具了。
接下来我先说一下,HTML的基本结构,
<!DOCTYPE html><html><head></head><body></body></html>
行1:html文档的声明部分
行2,行7:html开始标签,结束标签
行3,行4:head开始标签,结束标签
行5,行6:body开始标签,结束标签
文档声明部分,<!DOCTYPE html>就是声明此文档格式为html,<html>开始标签至</html>结束标签内包含的所有代码就是这个网页需要的全部代码,代码共分为两个部分,一个是<head>部分,一个是<body>部分,从英文名词上我们可以看出,<head>代表头部,<body>代表身体部分,很形象,对吧,也非常好理解。
<head>部分,的主要作用不是显示,而且声明一些配置,导入一些文件等,而<body>部分才是我们在网页上实际看到的内容。下面我们就先用文本编辑器,编写第一个程序代码。
在每个人的PC电脑上,不管是Windows操作系统的哪个版本中,都会有记事本这个小工具的,我们可以打开记事本工具,新建一个空白文档,在文档中依次输入以下代码:
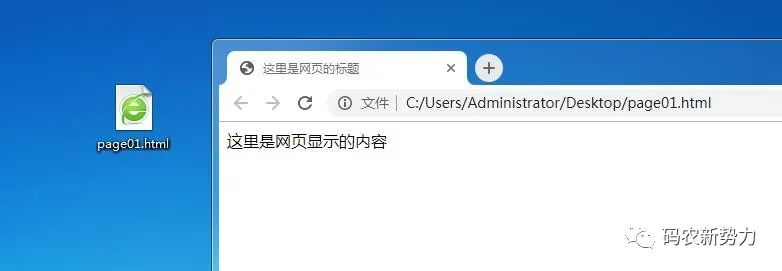
<html><head><title>这里是网页的标题</title><head><body>这里是网页显示的内容</body></html>
然后将文档保存至桌面,保存文档时我们尽量使用英文字符的方式保存文件名称,比如page01.txt,为什么要将文件保存至桌面呢?这个是为了方便你找到它,后期你熟练掌握HTML后,可以在其他盘符建立一个文件夹管理你的程序代码。
这个文件的后缀名是txt,就代表此时文件被优先认为是文档,如果需要浏览器识别为网页,就需要将文件的后缀名修改为htm或html。这里我插一句,为什么有的网页是htm,有的是html呢?有什么区别吗?答案是没有区别,早期操作系统的文件名后缀只能够识别3位,所以早期网页的后缀是htm,就一直沿用下来了,现在操作系统对后缀名识别的位数多了,所以有的网页后缀就是html了。
后缀名修改完毕后,我们会发现文件从文档图标变成了网页图标,鼠标双击网页图标,你就可以在浏览器中看到你的程序代码的显示效果了。

有些初学者,说我的文件没有后缀名,只能够看到文件名,那我应该怎么办?你可以找到桌面的《我的电脑》或者《计算机》图标,打开,在菜单栏找到《工具》菜单,再找到《文件夹选择》,找到《查看》,在《高级设置》栏目下,找到勾选框《隐藏已知文件类型的扩展名》,把打钩去掉,确定。这样你的电脑上全部的文件就都可以看到文件后缀名了。
再啰嗦一句,如果你需要学习网页开发,那么请下载谷歌Chrome浏览器,再调试代码和观看结果时,就用谷歌浏览器,因为谷歌浏览器是目前完全支持W3C的标准的,其他浏览器有各种差异性,会造成后期代码调试的困难度。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










