做网页
从上到下,先整体再局部
做一点就保存,实时观看效果
列表,表格,表单
列表标签
作用:布局内容排列整齐的区域
无序,有序,定义
无序列表

ul 里只能用li
li可以有其他
有序列表

ol 里只能用li
li可以有其他
定义列表

dl里只能有dt,dd
dt,dd里可以有其他
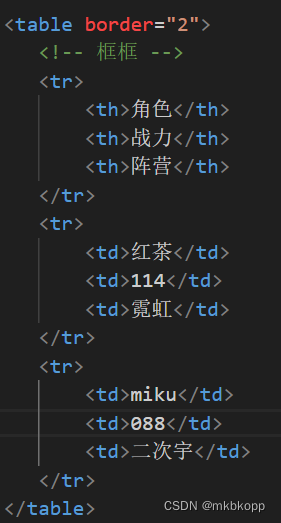
表格标签



表格大小自适应
表格结构标签

告诉浏览器的,代码优化
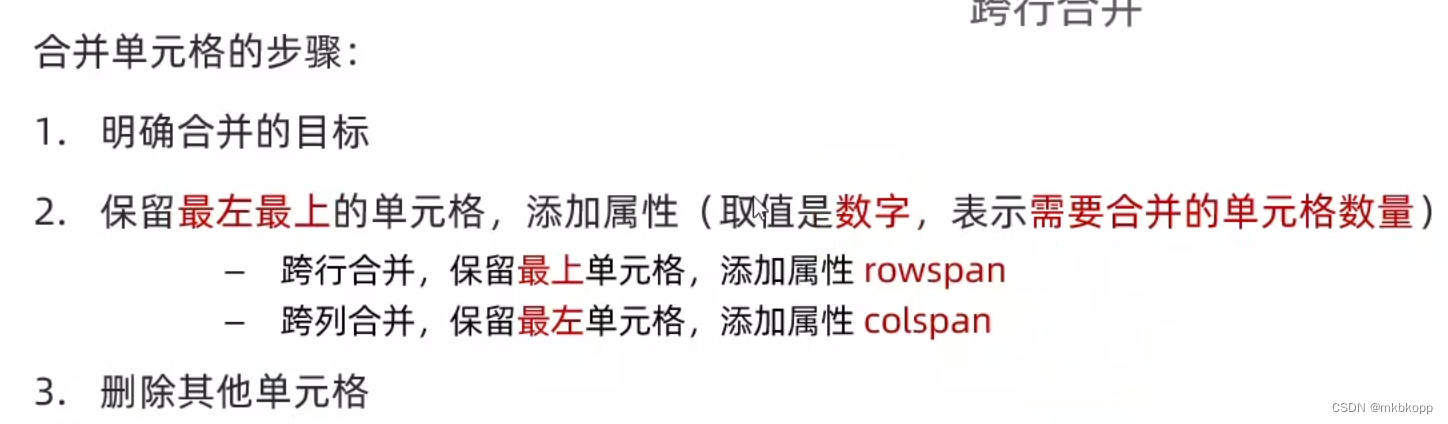
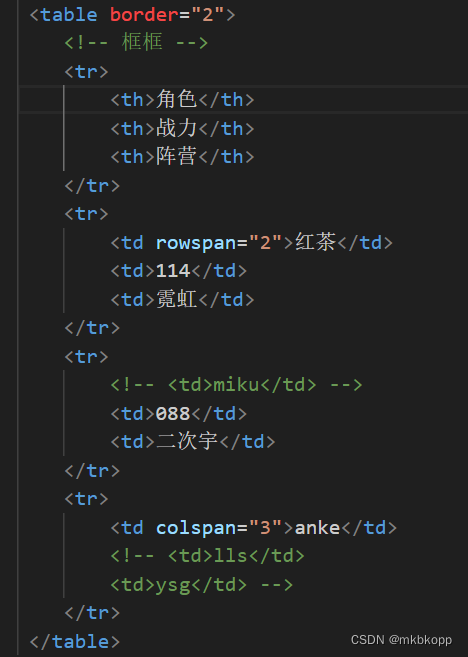
合并单元格
作用:合并同类信息
跨行,跨列



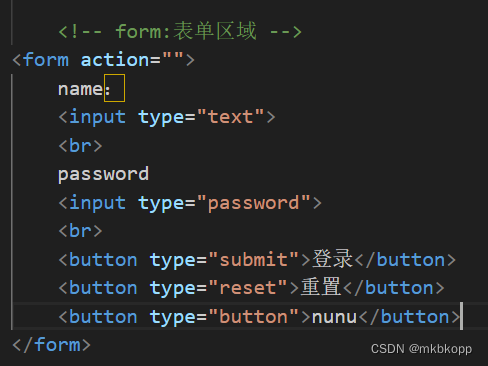
表单标签
作用:收集用户信息
登录,注册,搜索
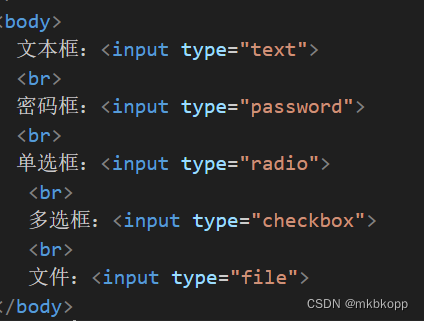
input标签 types属性
<input type="...">

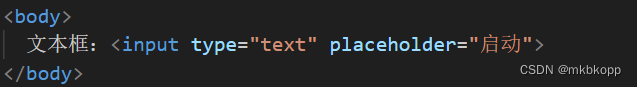
input标签占位文本
placeholder
作用:提示信息

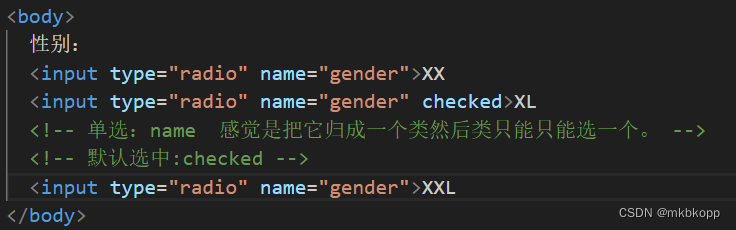
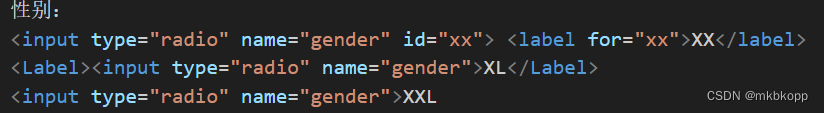
单选框radio


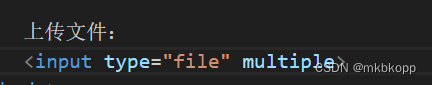
上传文件file

multiple:多选
多选框checkbox
默认选中:checked
下拉菜单
 默认:selected
默认:selected

文本域
作用:多行输入的表单控件

<textarea>notice<\textarea>
lable标签
作用:增大表单控件的点击范围。

or
![]()

<lable>表单控件名称</lable>
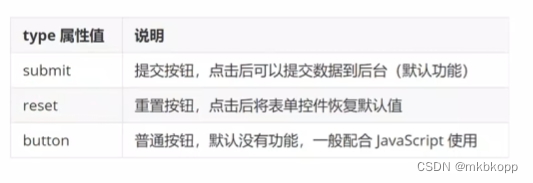
按钮button


无语义的布局标签
作用:布局网页
大盒子,小盒子

字符实体
作用:在网页中显示预留字符

<>




 本文介绍了如何使用HTML和CSS进行网页制作,包括从整体到局部的布局,列表(无序、有序和定义)、表格的自适应和结构,以及表单控件如input、textarea、radio、checkbox、file、button等的使用方法。
本文介绍了如何使用HTML和CSS进行网页制作,包括从整体到局部的布局,列表(无序、有序和定义)、表格的自适应和结构,以及表单控件如input、textarea、radio、checkbox、file、button等的使用方法。
















 2379
2379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








