HTML列表
| 标签 | 描述 |
|---|---|
| < ol > | 有序列表 |
| < ul > | 无序列表 |
| < li > | 列表项 |
| < dl > | 列表 |
| < dt > | 列表项 |
| < dd > | 描述 |
1. 无序列表
属性:disc、circle、square
2. 有序列表
属性: A、a、I、I 、start
3. 嵌套列表
4. 自定义列表
使用标签:< dl > 、< dt >、< dd >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
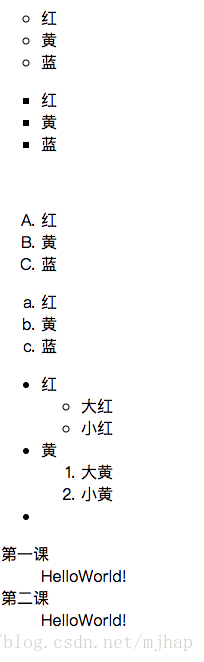
<ul type="circle"> <!--属性:空心圆点-->
<li>红</li>
<li>黄</li>
<li>蓝</li>
</ul>
<ul type="square">
<li>红</li>
<li>黄</li>
<li>蓝</li>
</ul>
<br/>
<ol type="A">
<li>红</li>
<li>黄</li>
<li>蓝</li>
</ol>
<ol type="a">
<li>红</li>
<li>黄</li>
<li>蓝</li>
</ol>
<ul>
<li>红</li>
<ul>
<li>大红</li> <!--嵌套列表-->
<li>小红</li>
</ul>
<li>黄</li>
<ol>
<li>大黄</li>
<li>小黄</li>
</ol>
<li></li>
</ul>
<dl>
<dt>第一课</dt> <!--自定义列表-->
<dd>HelloWorld!</dd>
<dt>第二课</dt>
<dd>HelloWorld!</dd>
</dl>
</body>
</html>





 博客主要介绍了HTML列表相关内容,包括无序列表(属性有disc、circle、square)、有序列表(属性有A、a、I等及start)、嵌套列表和自定义列表(使用< dl > 、< dt >、< dd >标签)。
博客主要介绍了HTML列表相关内容,包括无序列表(属性有disc、circle、square)、有序列表(属性有A、a、I等及start)、嵌套列表和自定义列表(使用< dl > 、< dt >、< dd >标签)。
















 1467
1467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








