做的过程中认识的到问题 如果是设置postion值后 left是以父级的左上角定位,而right是以父级的右上角定位。关于小三角号,是利用了一个小方块然后让其旋转45度后,然后把左边和下边的边框去掉(小方块同时设置背景白色,z-index也要设置的比右边的大方框要高,因为要把大方框的一部分右边框遮住。)
css代码
* {
margin: 0;
padding: 0;
}
.container-info {
position: relative;
list-style: none;
width: 42px;
height: 164px;
}
.container{
width: 42px;
height: 164px;
position: fixed;
bottom: 70px;
right: 10px;
background-color: aqua;
}
.container li {
width: 40px;
height: 40px;
padding:0;
}
.container-li1 , .container-li2 , .container-li4 ,.container-li3{
border: 1px solid red;
}
.container-li2 , .container-li4 ,.container-li3 {
margin-top: -1px;
}
.container-li3 {
background-color: gray;
}
.container .i1 {
width: 40px;
height: 40px;
display: inline-block;
background-image: url(./ico-tphsop-index.png);
background-position: -235px 0;
}
.container .i2 {
width: 40px;
height: 40px;
display: inline-block;
background-image: url(./ico-tphsop-index.png);
background-position: -275px 0;
}
.container .i3 {
width: 40px;
height: 40px;
display: inline-block;
background-image: url(./ico-tphsop-index.png);
background-position: -275px -40px;
}
.container .container-li3-inner {
width: 40px;
height: 20px;
text-align: center;
line-height: 20px;
font-weight: 700;
color: #fff;
}
.container .container-li3-hidden {
position: absolute;
right: 57px;
top: 0;
width: 100px;
padding: 0 5px;
height: 167px;
/* background-color: green; */
border: 1px solid gray;
}
.container-li3-triangle {
display: block;
width: 20px;
height: 20px;
position: absolute;
right: 46px;
top: 90.5px;
background-color: white;
transform: rotate(45deg);
border: 1px solid grey;
z-index: 1;
border-left-color: white;
border-bottom-color: white;
}
.container-li3-hidden img{
width: 100px;
height: 100px;
}
.container-li3-hidden-text {
text-align: center;
font-size: 14px;
}
.hidden {
display: none;
}
.container-li3:hover .hidden {
display: block;
}
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css.css">
</head>
<body>
<div class="container">
<ul class="container-info">
<li class="container-li1"><i class="i1"></i>
</li>
<li class="container-li2"><i class="i2"></i></li>
<li class="container-li3">
<div class="container-li3-text">
<div class="container-li3-inner">手机</div>
<div class="container-li3-inner">商城</div>
</div>
<div class="hidden">
<span class="container-li3-triangle"></span>
<div class="container-li3-hidden">
<img src=".\qrcode.png" alt="">
<div class="container-li3-hidden-text">扫码下载手机</div>
<div class="container-li3-hidden-text">商城随时随地</div>
<div class="container-li3-hidden-text">享受购物优惠</div>
</div>
</div>
</li>
<li class="container-li4"><i class="i3"></i></li>
</ul>
</div>
</body>
</html>
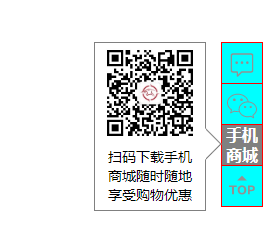
运行效果

hover之后






















 3956
3956

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








