vue路由
- 创建一个router的文件夹,然后里面有一个index.js的文件,在顶部引入组件的路径,然后在routes中定义路径。
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/pages/home/Home'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
}
]
})
- 在main.js中引入router文件夹,并且使用
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
页面跳转
使用router-link的方法
<router-link to=""><router-link>
创建组件
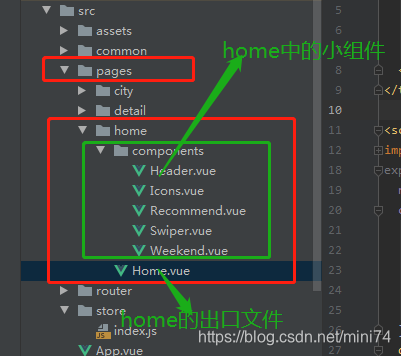
- 创建一个pages文件夹,用于放所有的vue文件
- 在pages目录下,创建一个个的文件夹用于放一个个的小组件
- 在小组件的文件夹中创建一个vue文件和一个components文件夹
- components文件夹中放小的组件然后整合到vue这个大组件中

5.在小的组件中写好内容后export default出去(HomeHeader)
<template>
<div class="header">
123
</div>
</template>
<script>
export default {
name: 'HomeHeader'
}
</script>
<style scoped lang="stylus">
</style>
6.在组件的vue中接收
<template>
<div>
//注意这里一定要使用-隔开
<home-header></home-header>
</div>
</template>
<script>
//在这里引入
import HomeHeader from './components/Header'
export default {
name: 'Home',
components: {
HomeHeader,
},
}
</script>




 本文介绍了如何在Vue项目中设置路由,包括在router/index.js中定义路径,以及在main.js中引入并使用。同时,文章详细讲解了页面跳转,通过router-link实现。接着,讨论了组件的创建,建议将Vue文件组织在pages目录下,每个页面有自己的子组件文件夹,组件编写完成后在对应的vue文件中导入并使用。
本文介绍了如何在Vue项目中设置路由,包括在router/index.js中定义路径,以及在main.js中引入并使用。同时,文章详细讲解了页面跳转,通过router-link实现。接着,讨论了组件的创建,建议将Vue文件组织在pages目录下,每个页面有自己的子组件文件夹,组件编写完成后在对应的vue文件中导入并使用。
















 6383
6383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








