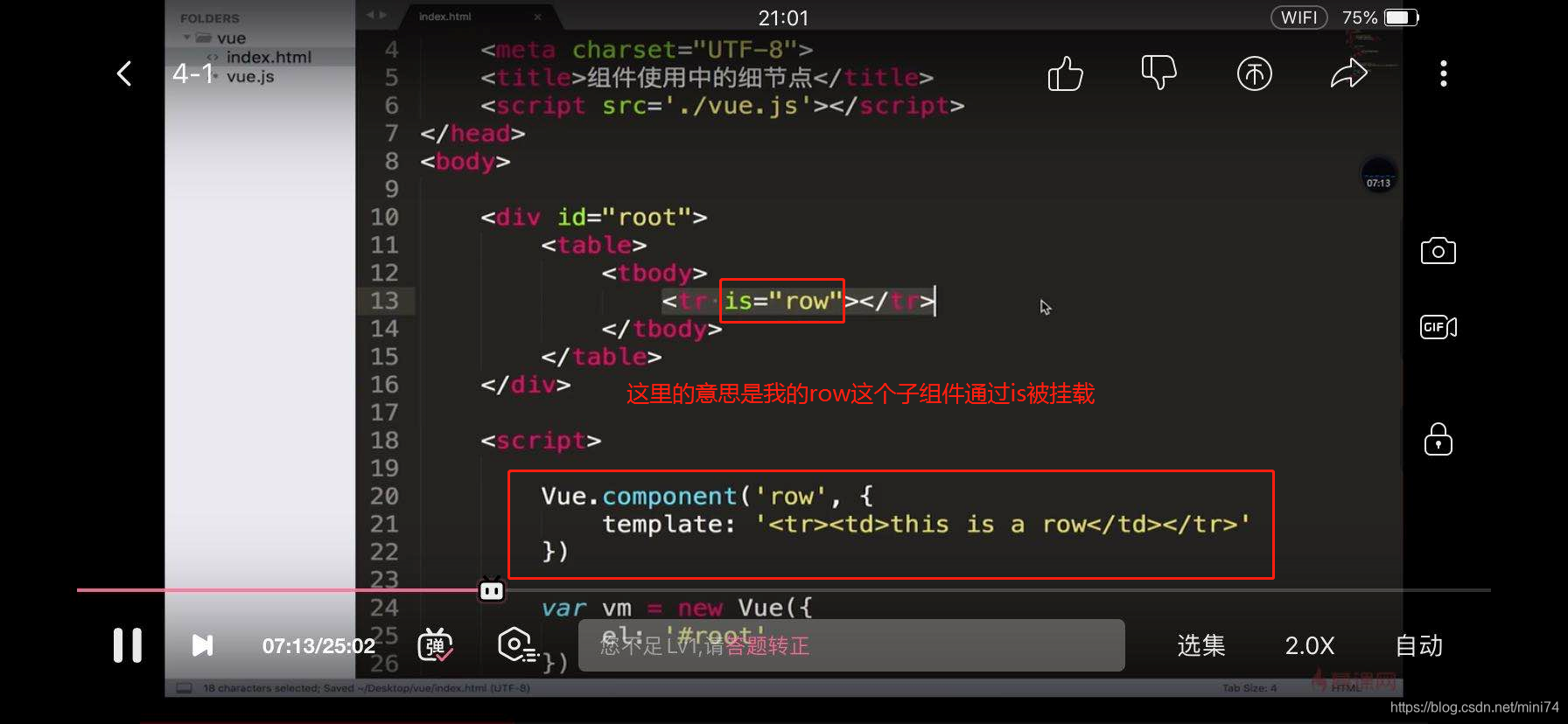
1.在ul li这种类似的标签中,如果要定义组件,需要使用is来绑定,而不是直接挂载

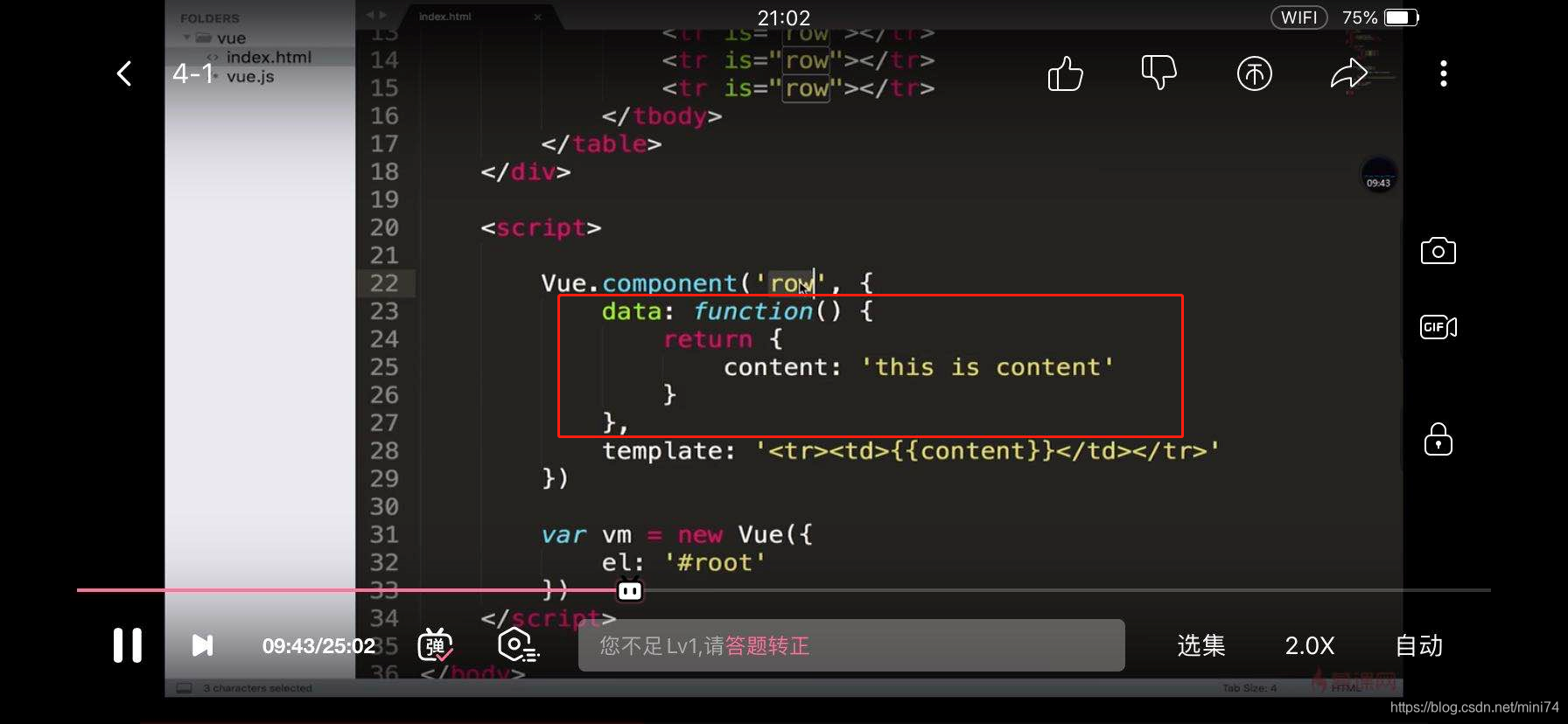
2.在子组建中使用data必须是一个函数(因为子组件不止被调用一次)

3.如果将ref写在一个div上,使用this.$ref.名字,获取到的是dom元素
如果在子组件上写ref,使用this.$ref.名字获取的是子组件的引用
注意:
父组件可以随意向子组件传值,但是子组件不可以修改父组件的值,如果需要更改的话,可以在子组件的data中定义一个函数,将其克隆一份给子组件,这样子组件就可以随意更改了,父组件向子组件传值是以属性的形式,子组件向父组件传值是事件的形式
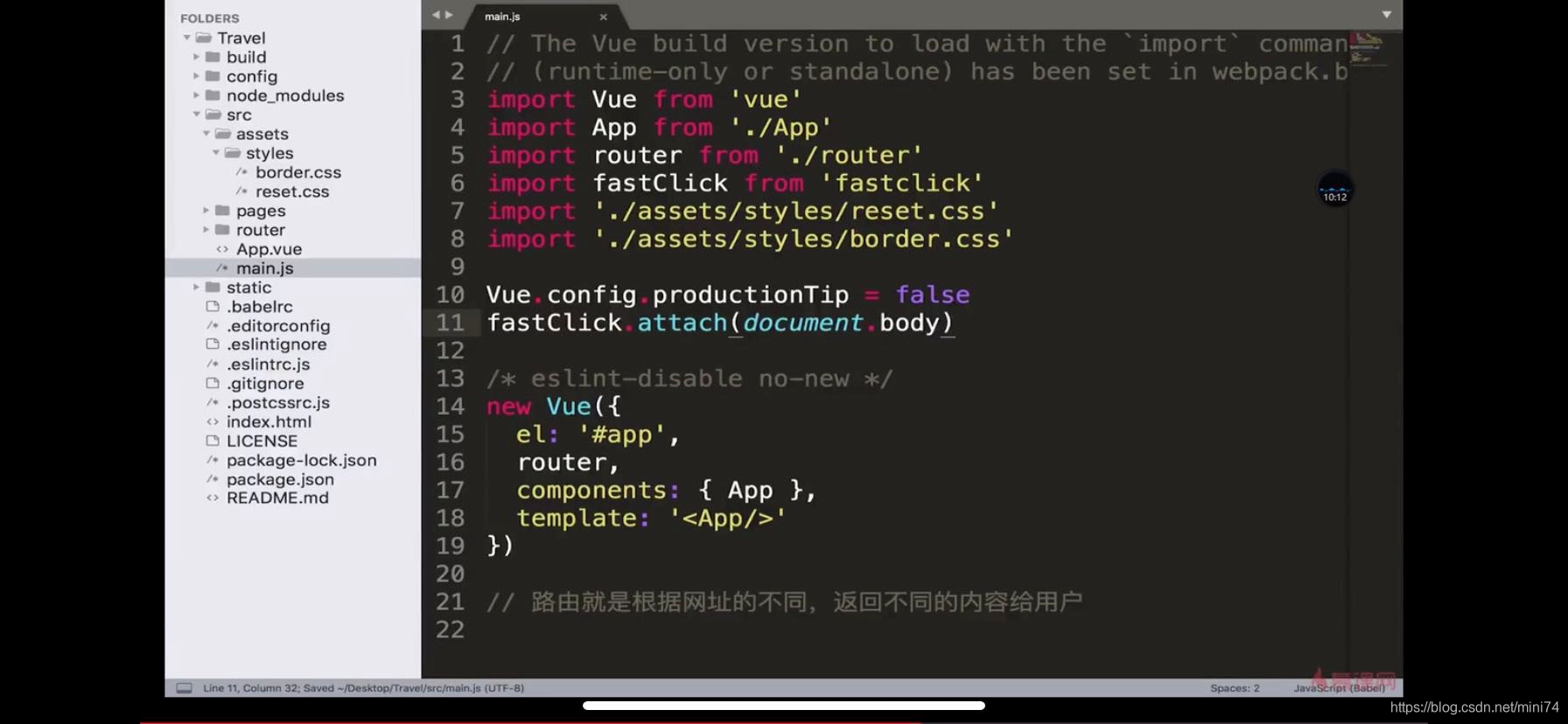
4.reset.css是解决每个浏览器的内置样式不一样
border.css是解决手机边框不统一
所以下载这两个文件夹,放到自己的项目目录中,然后在main.js中引入就可以了
5.解决点击事件延迟的问题:
在终端安装fastclick





 本文阐述了Vue中组件定义、子组件data使用规范、ref的正确应用、样式统一及点击事件延迟解决方案,强调了子组件不可直接修改父组件值的重要性。
本文阐述了Vue中组件定义、子组件data使用规范、ref的正确应用、样式统一及点击事件延迟解决方案,强调了子组件不可直接修改父组件值的重要性。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








