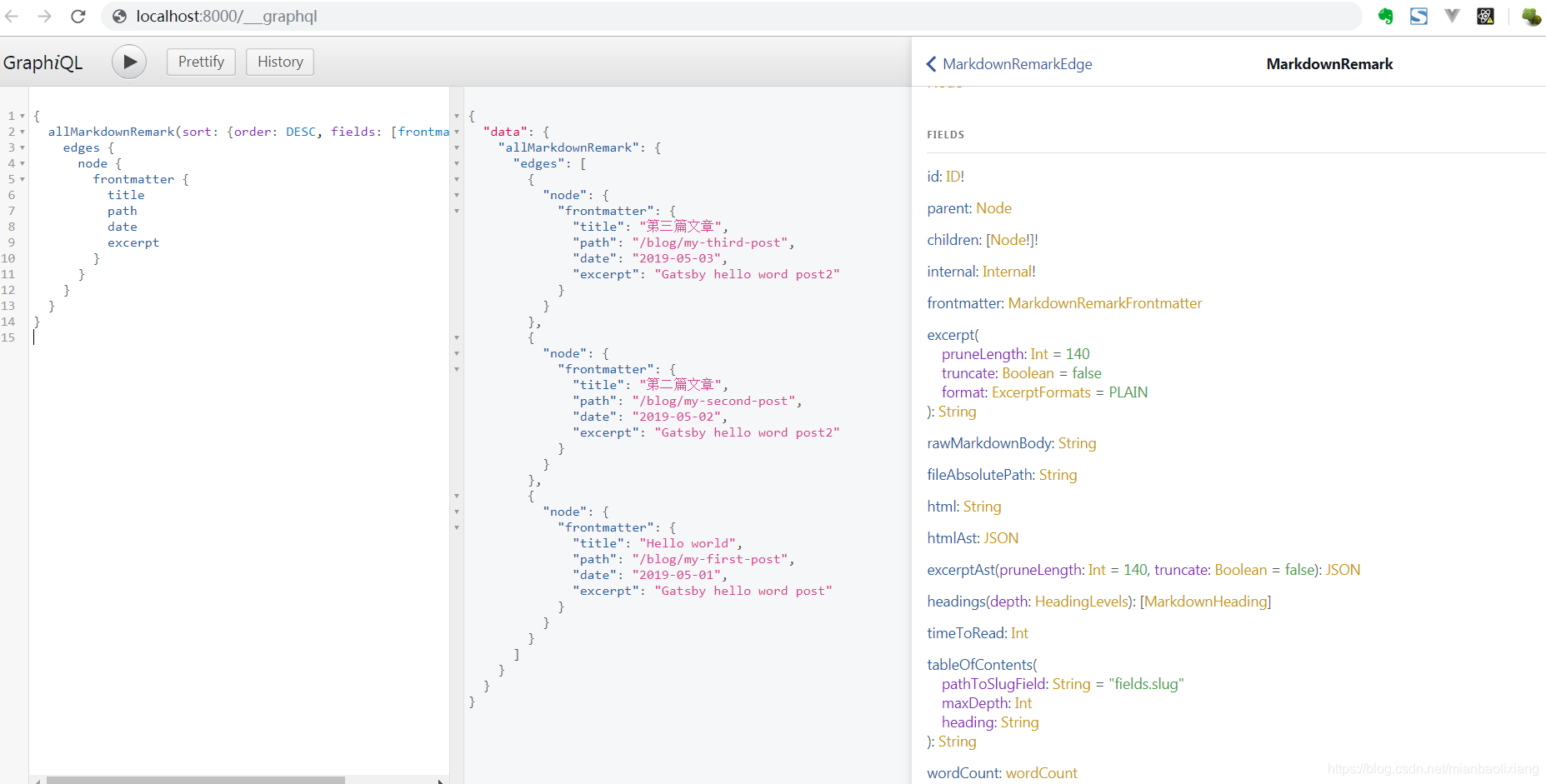
1.查数据
{
allMarkdownRemark(sort: {order: DESC, fields: [frontmatter___date]}) {
edges {
node {
frontmatter {
title
path
date
excerpt
}
}
}
}
}如图所示:

2.套页面
打开index.js
import React from "react"
import Header from '../components/header'
import { Link,graphql } from 'gatsby'
const Layout = ({ data }) =>










 本文是Gatsby入门系列的第三部分,主要讲解如何查询数据并创建博客文章列表。首先介绍如何查询数据,然后详细说明如何在index.js中设置页面模板,最终实现首页展示文章列表的功能。
本文是Gatsby入门系列的第三部分,主要讲解如何查询数据并创建博客文章列表。首先介绍如何查询数据,然后详细说明如何在index.js中设置页面模板,最终实现首页展示文章列表的功能。

 订阅专栏 解锁全文
订阅专栏 解锁全文
















 352
352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








