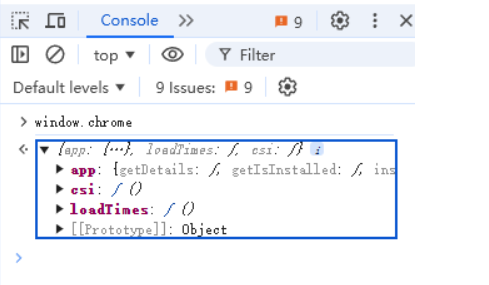
原理:无头模式下不会显示原型界面,但是网址会检测浏览器环境特征,有头的就会显示window.chrome,无头的就会没有。

解决方案:
co = ChromiumOptions().headless(True) # 这个地方必须设置
co.set_paths(local_port=9111) # 指定调试端口
co.set_argument('--user-agent=Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36') # 必须增加一个user-agent
co.set_argument('--headless=new') # 新的无头模式(Chrome 109+)
主要设置了一个.headless(True)和增加一个User Agent,这样原本抓取不到的内容就可以用无头模式抓到了






















 2832
2832

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










