情况:新主机没有VUE所需的环境
安装vue2对应的node.js环境,选一个比较旧的版本
安装vue所需环境
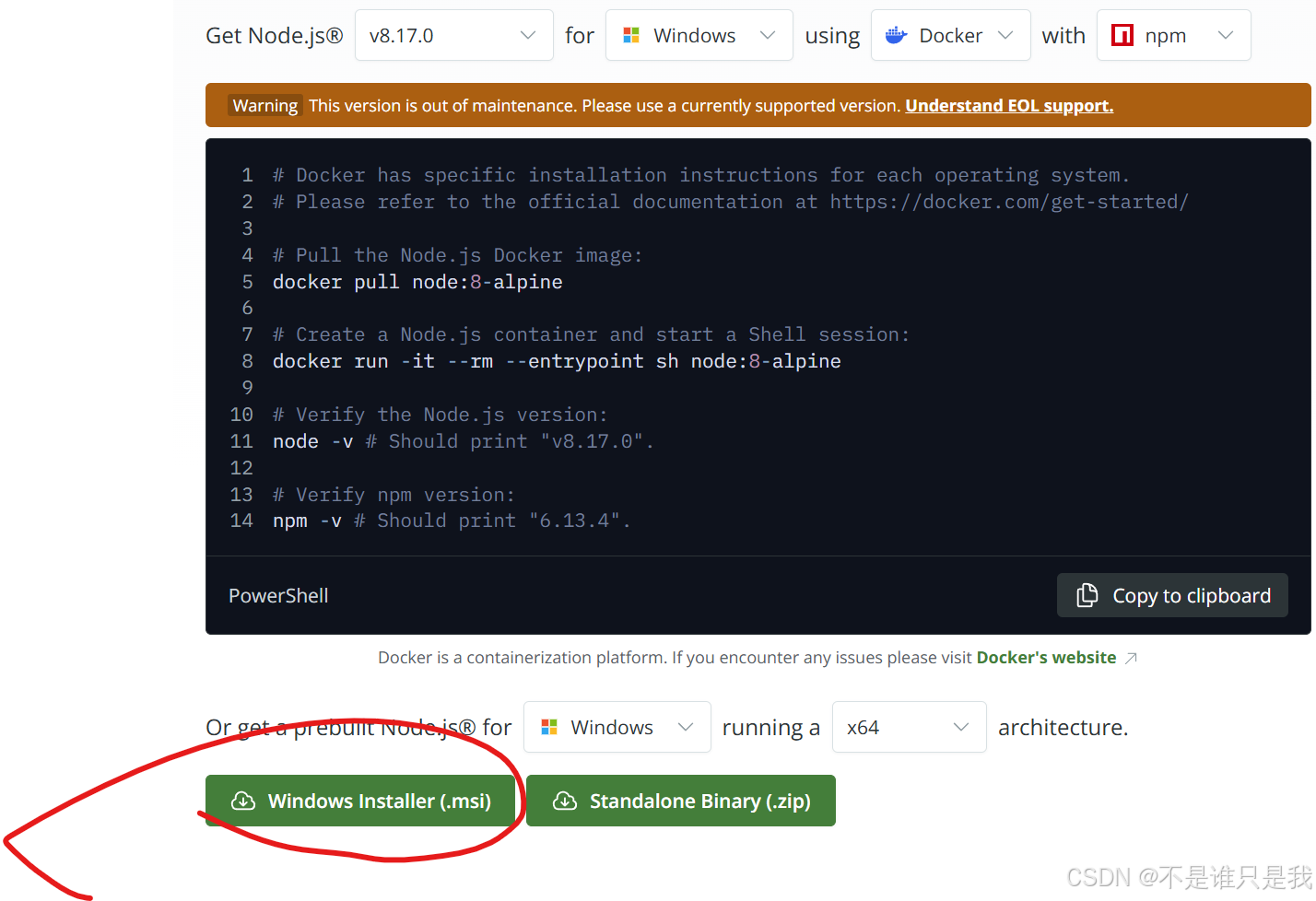
1) 下载并安装node.js
下载链接

下载到本地得到下面的文件:

双击启动,自己修改一下安装路径,可以装在D盘,一定要自己记住这个路径,后面要用到很多次的。
然后一直点击下一步,别的东西不要勾选,最后install
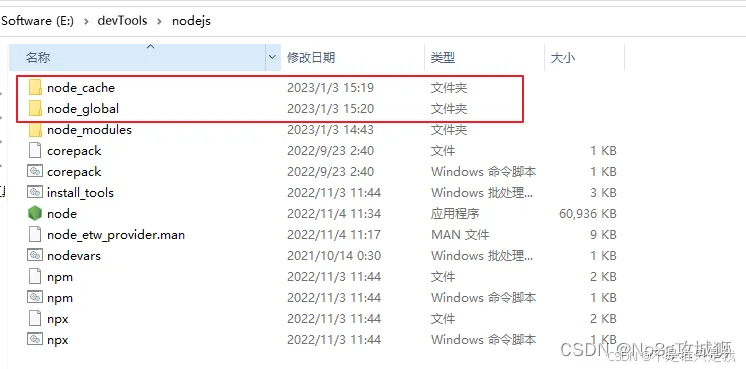
装完了,就在你自己装的路径里面:
2) 验证node.js是否安装成功——cmd查看版本
打开cmd命令提示符,分别输入下面的两个命令,查看版本,如果版本出来了,就安装成功。
查看node版本
node -v
查看npm版本
npm -v
3) 更改npm的下载位置
此步骤修改以后npm全局下载模块的保存位置,可根据自身情况选择是否更改。不过还是建议大家都修改一下。
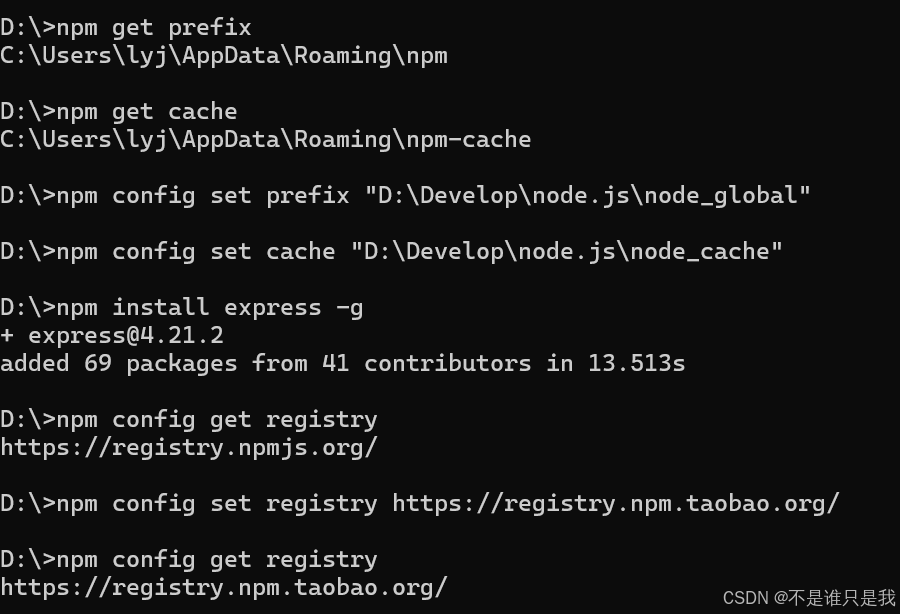
3.1 查看npm默认存放位置
使用 npm get prefix 命令 查看npm全局模块的存放路径
使用 npm get cache 查看npm缓存默认存放路径
3.2 在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹

3.3 修改默认文件夹
设置全局模块的安装路径到 “node_global” 文件夹:
```bash
npm config set prefix "E:\Develop\nodejs\node_global"
```
设置缓存到 “node_cache” 文件夹:
```bash
npm config set cache "E:\Develop\nodejs\node_cache"
```
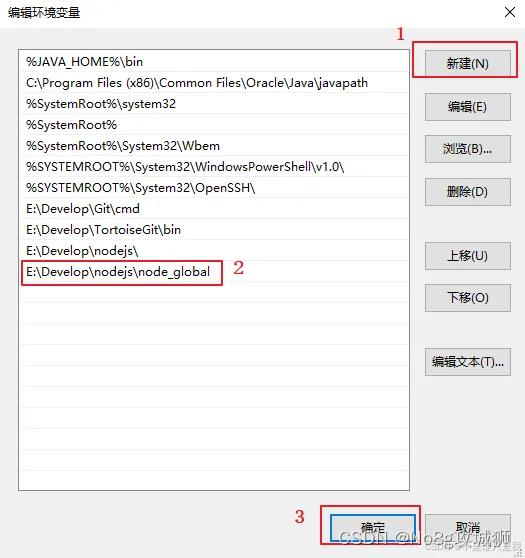
**注意**:由于 node 全局模块大多数都是可以通过命令行访问的,还要把【node_global】的路径“E:\Develop\nodejs\node_global”加入到【系统变量 】下的【PATH】 变量中,方便直接使用命令行运行,如下图所示:

3.4 测试默认位置是否更改成功
经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录,接下来我们测试一下是否更改成功。输入下面的命令:
```bash
npm install express -g
或者
npm install express --global
```
注意:“-g”等同于“–global”,“-g” 是全局安装,不加“-g”就是默认下载到当前目录。“-g” 表示安装到之前设置的【node_global】目录下,同时nodejs会自动地在node_global文件夹下创建【node_modules】子文件夹, 即自动下载到“D:\Develop\node.js\node_global\node_modules” 路径下。
3.5 修改淘宝镜像,见倒数第二行

切换到IDEA项目中
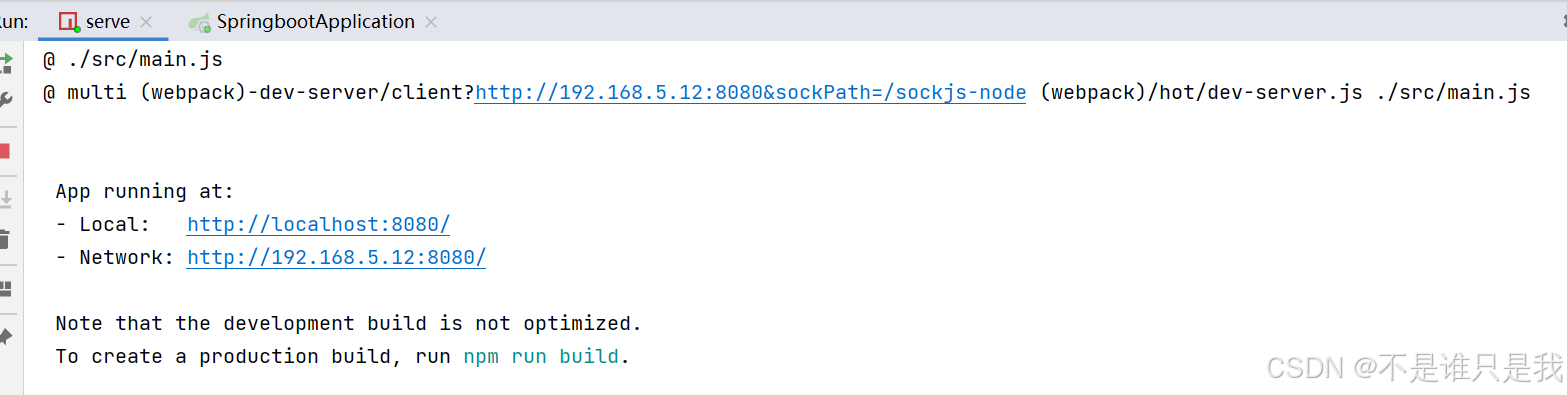
切换到vue项目目录,然后输入npm install启动,出现如下标志说明项目运行成功





















 3074
3074

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








