一、盒子模型
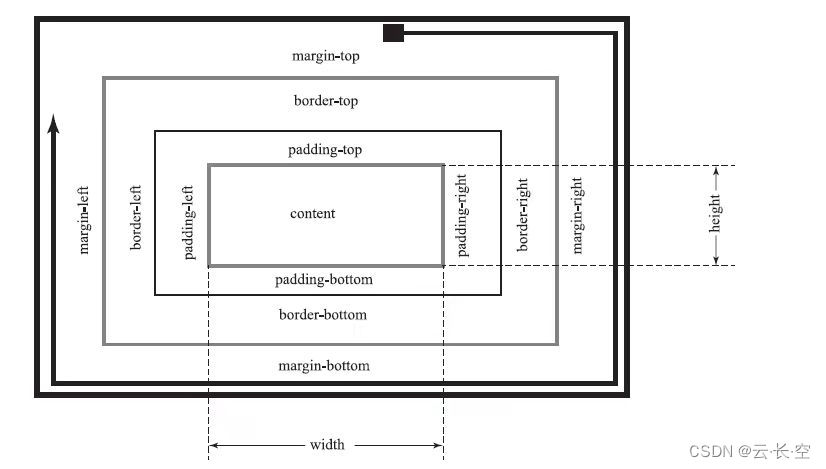
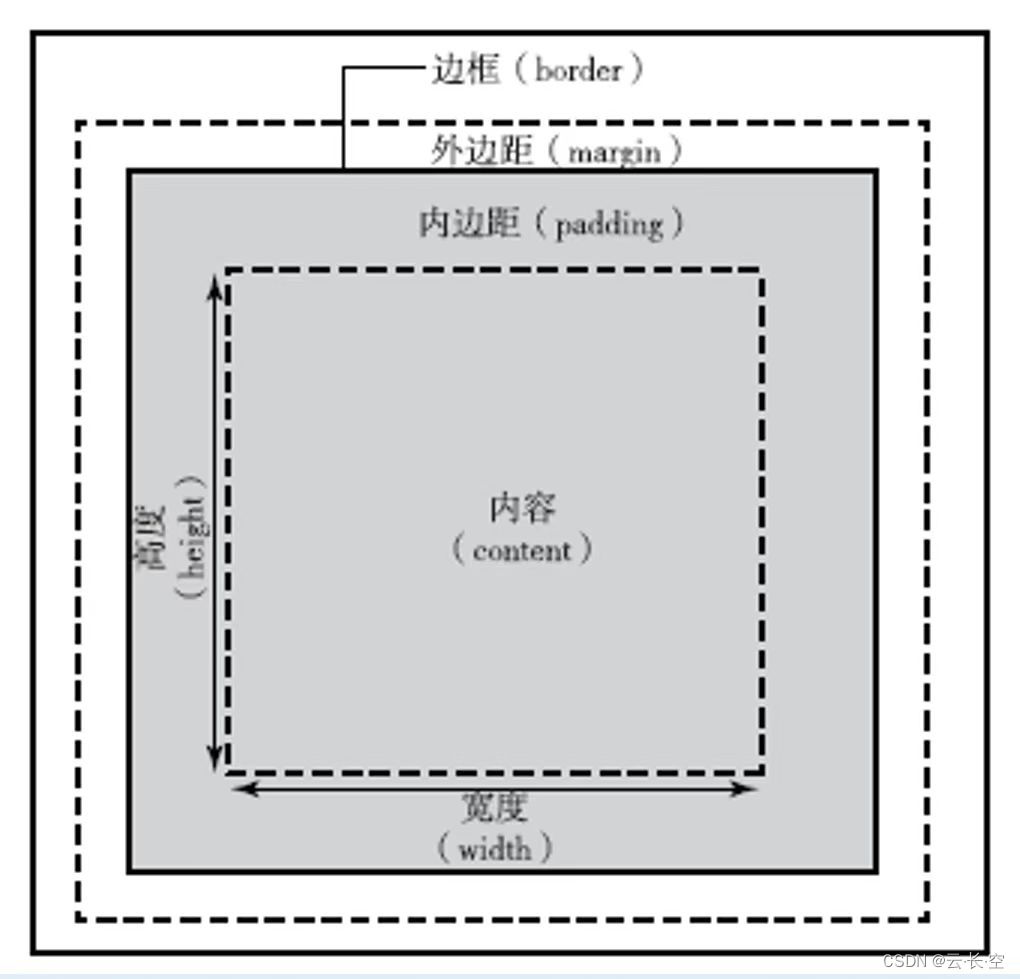
1、模型结构图:
 2、 盒子模型元素:
2、 盒子模型元素:

二、元素
1、块级元素
a、一块只占一行
b、块级默认高度由内容决定,除非自定义高度。
c、块级元素的默认宽度是父级元素的内容区域宽度,除非自定义宽度。
d、块级元素可自定义宽高边距
e、可容纳块级和行内元素
<!--pages/jj/jj.wxml-->
<!-- <text>块级元素独占一行</text> -->
<view style="border: 1px solid #f00;">块级元素1</view>
<!-- <text>块级元素的宽度等于父级元素的宽度减去内外边距的宽度</text> -->
<view style="border: 2px solid #0f0;margin: 15px;padding: 20px;">块级元素2</view>
<!-- <text>高度宽度自定义设置</text> -->
<view style="border: 2px solid #00f;margin: 15px;padding: 20px;">块级元素3</view>
<!-- <text>块级元素的高度随内容决定,内容为块级元素</text> -->
<view style="border: 2px solid #ccc;margin: 15px;padding: 20px;">块级元素4</view> 2、行内元素
a、不能设置行高宽,
b、在同一行内
c、行满了才换下一行
<view style="padding: 20px;">
<text style="border: 2px solid #0f0;">文本一</text>
<text style="border: 2px solid #0f0;margin: 15px;padding: 20px;">文本二</text>
</view>
<view style="border: 2px solid #00f;display: inline;">一行不全会会换另一行显示</view> 结果:

3、行内块元素
a、在同一行
b、且可以设置宽高
<view>
元素显示方式的<view style="display: inline-block;border: 1px solid #f00;margin: 10px;padding: 10px;width: 200px;">块级元素,行内袁术,行内块元素</view>三种类型
</view>结果:
三、浮动与定位
1、浮动
示例
<view>box1左浮动</view>
<view style="border: 1px solid #0ff; padding: 5px;">
<view style="border: 1px solid #00f; float: left;">box1</view>
<view style="border: 1px solid #f0f;">box2</view>
<view style="border: 1px solid #0ff00f;">box3</view>
</view>
<view>box1 box2左浮动</view>
<view style="border: 1px solid #0ff; padding: 5px;">
<view style="border: 1px solid #00f; float: left;">box1</view>
<view style="border: 1px solid #f0f;float: left;">box2</view>
<view style="border: 1px solid #0ff00f;">box3</view>
</view>
<view>全左浮动</view>
<view style="border: 1px solid #0ff; padding: 5px;">
<view style="border: 1px solid #00f; float: left;">box1</view>
<view style="border: 1px solid #f0f;float: left;">box2</view>
<view style="border: 1px solid #0ff00f;float: left;">box3</view>
</view>结果:

2、清除
代码:
<view>box1 box2左浮动,box3清除左浮动</view>
<view style="border: 1px solid #0ff; padding: 5px;">
<view style="border: 1px solid #00f; float: left;">box1</view>
<view style="border: 1px solid #f0f;float: left;">box2</view>
<view style="border: 1px solid #0ff00f; clear: left;">box3</view>
</view>
结果:

实现父元素包裹浮动元素:
<view>全左浮动, 在父元素后面添加一个空元素</view>
<view style="border: 1px solid #0ff; padding: 5px;"class ="clfl">
<view style="border: 1px solid #00f; float: left;">box1</view>
<view style="border: 1px solid #f0f;float: left;">box2</view>
<view style="border: 1px solid #0ff00f;float: left;">box3</view>
</view>结果:

3、定位
position,属性
未定位之前的效果

<view>box2相对定位</view>
<view style="border: 1px solid #0ff; padding: 5px;">
<view style="border: 1px solid #00f;width: 100px;height: 100px;">box1</view>
<!-- 相对于box2原来的左上角的那个点 -->
<view style="border: 1px solid #f0f;width: 100px;height: 100px;position: relative;left:30px; top:30px;">box2</view>
<view style="border: 1px solid #0ff00f;width: 100px;height:100px;">box3</view>
</view><view>box2绝对定位</view>
<view style="border: 1px solid #0ff; padding: 5px;">
<view style="border: 1px solid #00f;width: 100px;height: 100px;">box1</view>
<!-- 相对于box2原来的左上角的那个点 -->
<view style="border: 1px solid #f0f;width: 100px;height: 100px;position: absolute;left:30px; top:30px;">box2</view>
<view style="border: 1px solid #0ff00f;width: 100px;height:100px;">box3</view>
</view><view>box2固定定位</view>
<view style="border: 1px solid #0ff; padding: 5px;">
<view style="border: 1px solid #00f;width: 100px;height: 100px;">box1</view>
<!-- 相对于box2原来的左上角的那个点 -->
<view style="border: 1px solid #f0f;width: 100px;height: 100px;position: fixed;left:30px; top:30px;">box2</view>
<view style="border: 1px solid #0ff00f;width: 100px;height:100px;">box3</view>
</view>
运行结果:

四、flex布局
1、容器属性

display:
flex(块级)inline-flex(行内块)
flex-direction:
row(水平方向,左边起)row-reverse(水平方向,右边起)column(垂直,上边)column-reverse(垂直,下边)

flex-warp:换行
nowrap----不换行 wrap----换行 wrap-reverse----从下到上 ,换行

flex-flow:
集成flex-direction&flex-warp的属性
justify-content(主轴):
定义项目在主轴上的对其方式
flex-start:左起,默认值
flex-end----------右起
space-between----------两端对其 项目之间的间隔相等
space-around----------项目两侧的间隔相等

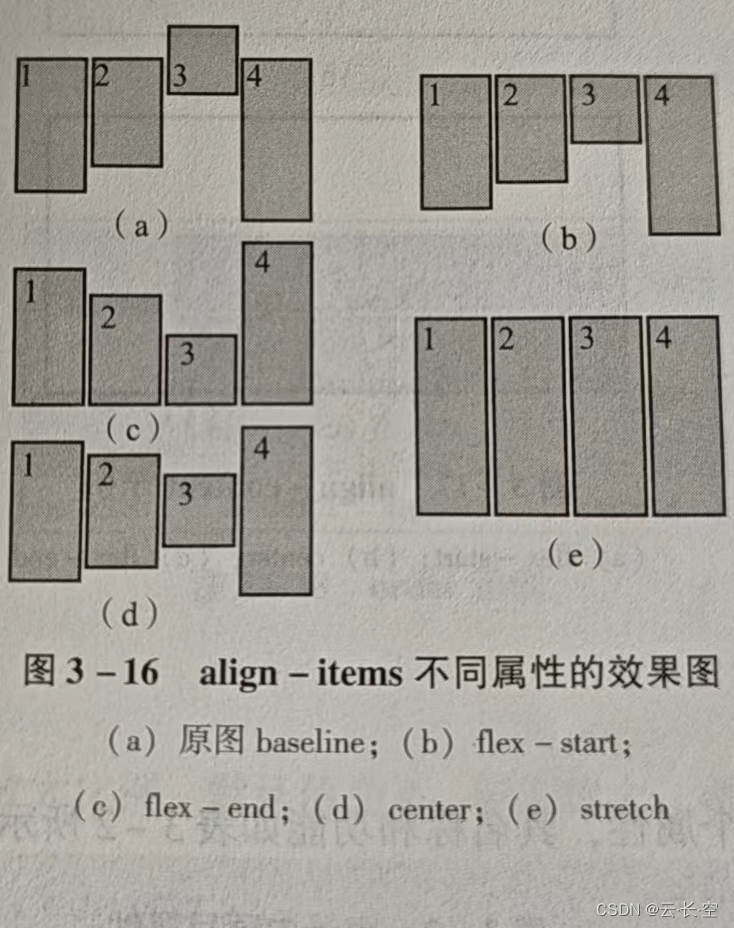
a'lign-items(交叉轴)
flex-start:交叉起点对齐
flex-end----------交叉终点对齐
center-----交叉轴中线对齐;
baseline--------根据他们第一行文字的基线对其
streth---------如果项目末设置高度或设置为auto,项目将在交叉轴方向拉伸填充容器此为默认值

align-content
用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用。
其中,space-between与交叉轴两端对齐,轴线之间的间隔平均分布;,
align-content不同值的显示效果。, 其余各属性值的含义与align-items属性的含义相同。,
space-around每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大,
语法格式如下:,
.box{align-content:flex - start lflex -end| center lspace-between, align-content}

2、项目属性
a、快速预览:

b、代码演示:
代码1:
放大和排序
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order: 1;">1</view>
<view class="item" style="order: 3;">2</view>
<view class="item" style="order: 2;">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item"style="flex-grow:1">2</view>
<view class="item"style="flex-grow:2">3</view>
<view class="item">4</view>
</view>代码二:缩小
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item"style="flex-basis:100px">2</view>
<view class="item"style="flex-basis:200px">3</view>
<view class="item">4</view>
</view>
c、效果显示
结果1:

结果二:








 本文详细介绍了HTML/CSS中的盒子模型、元素分类(块级、行内、行内块)、浮动与定位的概念以及flex布局的容器和项目属性,帮助读者掌握网页布局的基本原理。
本文详细介绍了HTML/CSS中的盒子模型、元素分类(块级、行内、行内块)、浮动与定位的概念以及flex布局的容器和项目属性,帮助读者掌握网页布局的基本原理。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








