目录
8.3优势:与定义method相比内部有缓存机制(复用)效率更高
10.1分别用computed与watch实现展示姓名的案例
11.1class样式绑定:一般用单向数据绑定(:class='')
1.创建Vue实例对象
1.1注:要先引入vue.js文件

1.2 在main.js中新建vue实例对象
new vue({
el:'#root',
data:{
name:'尚硅谷',
}
})2.阻止生成生产提示
如果使用的是开发版Vue,Vue 在启动时会生成生产提示
Vue.config.productionTip=false3.模板语法
3.1插值语法
用于标签体内容 ;语法:{{你要动态变化的数据}}
<templete>
<div>{{name}}<div/>//name是vue对象中data中的数据
<templete/>3.2指令语法
v-bind(简写为:)单向数据绑定,v-model双向数据绑定。。。。
// 示例:创建 Vue 实例,定义数据url,在 a 标签中插值
// 使用 v-bind: 绑定后,就会把里面的语句当成js表达式解析
<a v-bind:href="url">跳转链接</a>
<a :href="url">跳转链接</a>
v-model:value 可以简写成 => v-model 。 因为默认收集的是value值
注意:v-model 只能应用在表单类元素(输入类元素)上
<input type='text' v-model:value="test">
<input type='text' v-model="test">
4.el与data的两种写法
new Vue({
el:'#root',//第一种在vue实例对象种写
data:{
name:'尚硅谷'
}
})
const vm=new Vue({
data(){//data第二种:返回值函数写法(以后一般使用这种)
return{
name:'第二种指定容器'
}
}
});
vm.$mount('#root');//第二种写法在组件中data必须写成函数形式,为了保证组件每次使用都是返回新的数据,而不会改了组件的数据所有使用该组件的地方data都发生改变。
5.数据代理
5.1什么是数据代理:
数据代理:一个对象中的数据(属性)用另一个对象进行操作
vue中的数据代理:例:vm实例对象中代理data中的数据,直接将data中的属性添加到vm身上

5.2数据代理的作用:
让程序员更方便的使用vue实例(vm)中的属性,不用写vm.xxx了
5.3原理:
通过Object.defineProperty(),把data对象中的属性添加到vm上,
并为每个添加地属性指定一个geter和setter,在getter/setter中去操作data中的数据
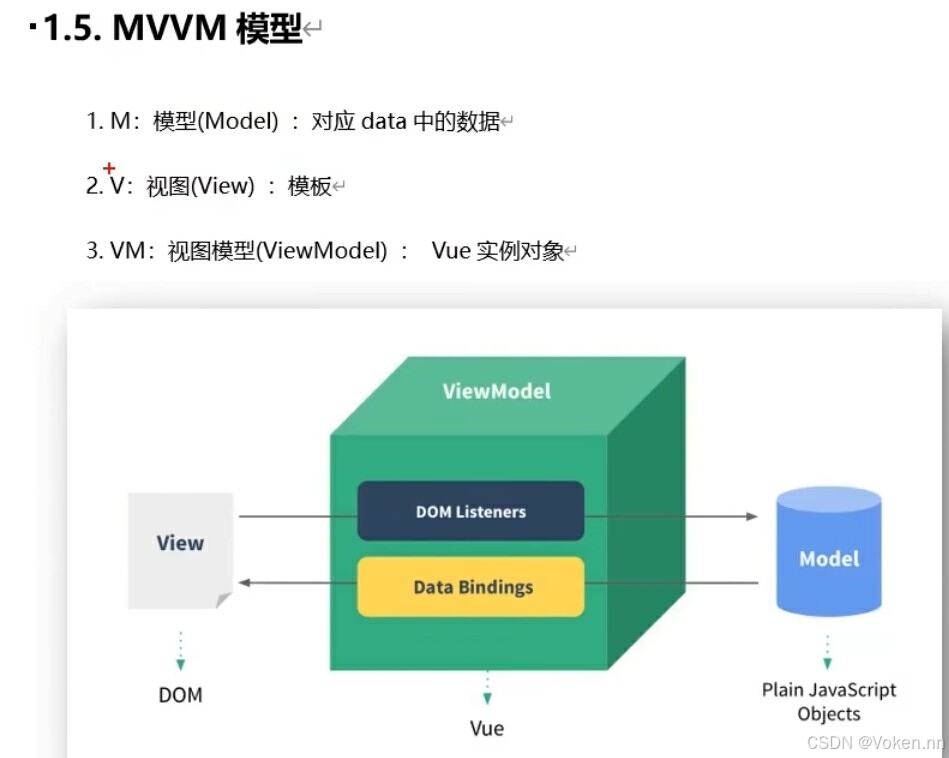
6.MVVM模型

7.事件处理
7.1绑定事件
通过v-on:xxx='函数‘,或者@(v-on:简写)xxx='函数',xxx是事件名,且事件中的函数一般不用箭头函数,与this指向有关,事件中箭头函数会指向window,而一般函数指向vm.
事件的回调需要配置在methods上,最终会出现在 vm 上注意:methods 中配置的函数不要用箭头函数,不然this就不是 vm 了
// 示例1
<div id='root'>
<button v-on:click="你要执行的东西">1</button>
<button @click="你要执行的东西">2</button>
// 示例2 传参。假设点击时执行show()函数
<button @click="show()">3</button> // 空时默认传事件对象
<button @click="show(10,$event)">4</button> // 空时默认传事件对象
</div>
const vm = new Vue({
el:'#root',
methods:{
show(number,event){
console.log(number) // 10
console.log(event) // 事件对象
}
}
})
7.2事件修饰符

7.3键盘事件


8.计算属性 computed:{}
8.1定义:要用的属性不存在,要通过已有的属性计算得来
8.2原理:
借助了Object.defineProperty方法提供的getter和setter
8.3优势:与定义method相比内部有缓存机制(复用)效率更高
计算属性也采用了数据代理,直接出现在vm身上,可直接读取,如果计算属性要被修改必须去set方法去响应修改
computed:{
fullName:{
//当有人调用fullname时,get就会被调用,且返回值就作为fullName的值
//get什么时候调用?1.第一次读取fullName时,2.所依赖的数据发生变化时
get(){
return this.firstName+'-'+this.lastName;
},
set(value){//当fullName的值被修改的时候调用
const arr=value.split('-');
this.firstName=arr[0];
this.lastName=arr[1];
},
}
}
computed属性的简写(确定不用set方法时):fullName(){
return XXX;
}9.监视属性 watch
9.1用法:
new Vue({
el:'#root',
data:{
isHot:true,
number:{
a:1,
b:2
}
},
watch:{
isHot:{
handler(newValue,oldValue){
console.log('isHot被修改了');
}
}
}
})'numbers.a':{//监视多级结构中某个属性的变化(不能再简写了)
handler(){
console.log('a被修改了');
}
},
// 直接监视numbers,要想numbers里任意一个值改变,就监视到
// 深度监视配置:deep:true一般的watch只能监视vm身上的属性,(一层),比如上面的number里的a,b属性就无法监视到,必须给watch属性添加配置项:deep:true;
watch:{
deep:true,
number:{
handler(newValue,oldValue){
console.log('isHot被修改了');
}
}
}
})9.2简写:
与计算属性的简写类似:(当确定不用一些配置项:deep,immdeiate...时)要监视属性名(){}直接当handler使用
isHot(){
console.log('isHot值被修改了',newValue,oldValue);
}10.计算属性与监视属性的区别
1.computed能完成的功能watch都能完成
2.watch能完成的功能computed不一定能完成例如:watch能进行异步任务,因为计算属性只能靠返回值,而watch是在handler中亲自修改
两个重要的小原则:
1.所被vue管理的函数最好写成普通函数,这样this才能指向vm对象
2.所有不被vue管理的函数(定时器回调,AJAX回调)都要写成箭头函数
10.1分别用computed与watch实现展示姓名的案例

11.绑定样式
11.1class样式绑定:一般用单向数据绑定(:class='')
''里的值总共三种写法:1.字符串写法;2.数组写法;3.对象写法
11.2style样式绑定:
:style='',里面的值只能写style已有的属性名才行,css中font-size=>fontSize,没有-的样式照常写,‘’里也可写成对象形式,里面包含多个属性。

12.v-show与v-if,v-for
12.1v-show
作用:使用v-show指令语法可以显示/隐藏标签,本质就是给标签加了display:none样式
12.2v-if
作用:与v-show类似,也是将标签按条件显示/隐藏,不过v-if是将不符合条件的标签直接删除

12.3v-for
作用:遍历标签,多用于li,实现列表的渲染
注意:使用v-for时必须要添加:key=''属性,一般使用遍历的数组的index,但当遍历的每一项后面有用户要输入的表单元素时会出现问题,key用index不能适用于所有情况,必须给每一项设置一个独有的id属性
用法:

13.key的原理

vue中的key有什么作用?
1.虚拟Dom中key的作用:
key是虚拟Dom对象的标识,当状态中的数据发生变化时,Vue会根据【新数据】生成【新的虚拟Dom】随后vue进行【新的虚拟Dom】与【旧的虚拟Dom】的比较,比较规则如下:
2.对比规则:
(1)旧的虚拟Dom中找到了与新的虚拟Dom相同的key:
1.若虚拟Dom中的内容没变,直接使用之前的真实Dom;
2.若虚拟Dom中的内容发生改变,则生成新的虚拟Dom,随后替换掉页面中的真实Dom
(2)旧的虚拟Dom中未找到与新的Dom中相同的key:
创建新的真实Dom放到页面中
3.使用index作为key可能会引发的问题:
1.若对数据进行:逆序添加,逆序删除等破坏顺序的操作,会产生没有必要的真实Dom更新,页面没问题但是效率低
2.如果结构中还包含输入类的Dom,会产生错误的Dom更新
4.开发中如何选择key?
1.最好使用每条数据的唯一标识作为key:定义id,手机号,身份证号,学号等
2.如果不存在破坏顺序的操作,仅用作页面渲染展示可以使用index
14.Vue监视数据的原理
发现只要是vue实例对象身上的属性(不管多少层 )都能在属性上找到getter和setter方法,vue就是通过getter和setter时刻监视数据的。
原理是通过Object.defineProperty()方法给属性配置对应的get与set方法;那么自己也能实现?

造成栈溢出:

而vue的做法:
vue采用一个构造函数,创建一个实例对象,然后将data中的数据传给构造的对象,最后再将对象赋值给data:

14.1vue监视数组数据
发现问题:vue中数组的每一项没有getter和setter,所以修改数组不能通过索引去改,能改变数据但是无法响应到页面
vue是通过包装数组里的常用方法来实现响应式的:
包装:1.先将Array.prototype.方法 调用,2.再去执行vue实现响应式的操作(生成虚拟Dom,通过key对比,生成新的真实Dom...)
14.2Vue.set()

14.3vue监视数据总结:
15.一些指令标签
15.1v-text,v-html
text不能识别标签,html能
v-html的安全性问题:

15.2v-model收集表单数据
15.3了解过滤器
15.4v-clock,v-once,v-pre
v-once指令:指定内容只渲染一次
v-pre:vue不解析,可用于跳过没有使用vue语法的语句用于优化,加快编译
15.5自定义指令

16.Vue的生命周期
四对生命周期钩子:1.beforeCreate,cteated
2.beforeMount,mounted
3.beforeUpdate,updated
4.beforeDestroy,destroyed
vue生命周期图示:


还有三个生命周期函数但在图中未体现出来:nextTick,active,unactive; (后面会介绍)
17.vue组件
17.1使用步骤:

17.2 几个注意点:
1.组件配置项:name:'组件名'必须写成至少两个单词,有两种方式:1.驼峰命名:MyName;2.my-name;
2.组件配置中不写el,为什么?
最终所有的组件都要经过一个vm的管理,由vm中的el决定服务于哪个容器
3.data配置项必须写成函数形式,避免组件复用时,数据存在关联
4.templete标签里必须有一个根标签,一般用div包裹起来
5.当使用脚手架时组件标签还可以写为:<school/>,没用脚手架这样写会导致后续组件不能渲染。
18.vm与vc
18.1vue与vueCompeonent的关系

18.2vm与vc的区别
vm与vc看似一致,vm中有的属性vc身上也有,但是有两点不同:
1.vm可以用el指定挂载的容器,而vc不能用
2.vm中data可以写成对象也可以写成方法的形式,但vc只能写成方法,因为vc是可复用的vue实例,写成函数每次都重新生成数据返回,直接写成对象形式的话,如果组件应用在了多处,修改任意一处,其他的数据也会跟着改变。
19.vue2脚手架 vue-cli
19.1安装
1.先全局安装:npm install -g @vue/cli
2.在控制台输入 ‘vue create 项目名称’
3.npm run serve 运行
19.2脚手架结构

如图,我创建的是名为vue_text的项目,脚手架创建好的项目包含一些js,json文件,而src文件里是我们主要编写的,public中存放一些资源。
19.3修改默认配置
使用vue.config.js文件,在里面写配置属性进行修改:

20.ref与id属性
1.ref属性可以给标签添加一个标识,类似id,是vue中的属性;
2.添加到原生html标签上时获取的跟id一致:获取到的是添加该属性的标签;
3.当ref添加到组件标签上时,返回的是组件实例vc,而id返回的是该组件内的所有标签
获取:id:document.getElementByid('XXX');
ref:因为一般都是在App组件中写this指向App的实例对象vc,this.$refs.XXX
注意:组件的本质是一个vueComponent的构造函数,当组件被vue解析显示时,vue会自动帮我们调用这个构造函数从而创建出vc。
21.props属性
作用:用于组件间数据的传递;

22.mixin(混入)
作用:可以实现多个组件重复配置项的复用

23.插件
scoped样式:让样式在局部生效,防止冲突 <style scoped>
24.组件化编码流程
1.实现静态组件:抽取组件,使用组件实现静态页面效果;
2.展示动态数据:(1)数据的类型,名称;
(2)数据保存在哪个组件;
3.交互:从绑定事件监听开始
案例中传递数据的注意点:
1.props适用于:父组件==>子组件通信,子组件==>父组件(父组件要先给子组件一个函数)
2.使用v-model时要注意:v-model绑定的值不能是props传递过来的值,因为props是不可修改的;
3.props传过来的是对象类型的值,修改对象中的属性时vue不会报错,但不推荐这样做;
25. webStorage

26.自定义事件


27.全局事件总线
27.1作用:实现任意间的组件通信
27.2安装和使用:
总结就是:在接收数据的组件上绑定事件$bus.$on,在提供数据的组件去触发事件$bus.$emit;
28.消息订阅与发布
29.vue封装的过渡与动画
30....es6语法使用
想对info里的属性进行修改,没修改的保留不变:
...this.info会将info内的属性解构出来,...dataObj也同理,然后让两个进行属性对比,重复的以后面的进行覆盖,后面没有的保留前面的。
31.插槽
31.1默认插槽
使用:子组件的使用者<子组件>自己放入的一些标签<子组件/> ,子组件通过<slot><slog/>来确定使用者写的标签放在slot里面,如果不写slot标签,使用者用以上方式在组件名中间写标签体内容是不会被vue做响应式渲染的;
31.2具名插槽

31.3作用域插槽


作用域插槽的使用场景:当一个组件想要另一个组件的数据但是自己不允许接收数据,而且能根据使用者对展示数据进行不同的处理时。
子组件中就写<slot:随便一个名=‘数据名’>
传给的就是slot的使用者,使用者要在结构套templete标签,写上scope='接收的数据',而且不用跟提供数据时的变量名一样随便写。
32.vuex
32.1作用:
与全局事件总线类似,也是用于组件间的数据通信,不同于全局事件总线$bus的是:vuex可以实现组件间的数据共享,不用再去绑定事件触发事件了。
32.2原理图:

32.3创建并使用store的过程:
vuex过程详解: vuex通过actions,mutations,state来实现组件间的数据共享,而且他们三个都要受到store的管理,所以要先创建一个store对象,再在对象里面写它们三个(也是对象)。
创建store:一般在src文件夹下创建store文件夹,在store文件夹下创建index.js文件,在里面创建store对象,通过下载vuex.3(vue2用),导入vuex,使用vuex里的构造函数创建:vuex.Store({actions,mutations,state}),actions,mutations,state都是一个对象,记得在index.js中引入vue,然后使用Vue.use(vuex);这样才不会引起因为在使用store实例之前还没有use vuex的报错:

然后在main.js中导入写好的store,在vue实例中配置store属性,让所有的组件都能看到$store属性,各个组件就可以使用this.$store.dispatch来向store中的actions发送请求处理数据了。
32.4vuex的搭建
官方是新建Store文件夹下再创建index.js文件
创建store对象 :

然后在main.js中导入写好的store并配置:


32.5基本使用:

32.6四个map方法:

持续更新中....






































 1943
1943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








