- 博客(67)
- 收藏
- 关注
原创 vue2 项目webpack 4升5
公司项目需要将进行微前端改造.主应用和子应用会需要共享依赖,考虑使用模块联邦进行依赖共享.由于模块联邦要升级到webpack 5才能用,所以老项目要从webpack 4升级到webpack 5。
2024-12-17 15:42:18
 759
759
原创 Module not found: Error: Package path ./v4 is not exported from package
uuid找不到导出的v4,这是由于uuid升级之后打包结构改了,写成下面这样的就行。
2024-12-11 16:19:38
 243
243
原创 原型 原型链
因为ES6 的继承机制,与 ES5 完全不同。ES5 的继承机制,是先创造一个独立的子类的实例对象,然后再将父类的方法添加到这个对象上面,即“实例在前,继承在后”。属性,是否在左边对象的原型链上。有一种特殊情况,就是左边对象的原型链上,只有。es6:先生成父类实例,然后再添加子类的属性,实例变成子类。运算符只能用于对象,不适用原始类型的值。拷贝父类的显式原型,将拷贝的原型对象的。不止能继承类,也能继承普通的构造函数。方法,因为这一步会生成一个继承父类的。在node环境下是取的原型对象的。
2022-10-17 10:55:14
 513
513
原创 vue3 组合式api 实现v-lazy 图片懒加载
updated:在包含组件的 VNode 及其子组件的 VNode 更新后调用;created:在绑定元素的 attribute 或事件监听器被应用之前调用;beforeMount:当指令第一次绑定到元素并且在挂载父组件之前调用;beforeUpdate:在更新包含组件的 VNode 之前调用;当目标对象出现在视口的时候,会调用回调函数,传递一个元素都为。beforeUnmount:在卸载绑定元素的父组件之前调用;mounted:在绑定元素的父组件被挂载后调用;Image 对象代表嵌入的图像。
2022-09-25 17:14:05
 988
988
原创 刷题笔记(js)
时间使用的上界 主要是要看操作元素多少次 不是有双重循环就是O(n2)看的算法图解,里面写的递归只是一种让程序看起来更好理解的写法。不用太害怕。算法图解里面写的分而治之的思想,题目 229题解做这题的时候注意边界的处理。注意 这样写的时间复杂度是 不要看到双循环就无脑说,只对每个操作数操作了两次所以是!题目59其实这题就是寻找不变量找规律 仔细找找就好了使用四个循环,模拟螺旋数组生成的过程,注意不变量和边界。题解:递归链表具有天然的递归性。可以将原链表看成头节点 1 后挂接一个更短的链表:继续拆解,直到
2022-09-16 15:19:55
 538
538
原创 vue3响应式系统(实现)
于是考虑到使用哈希表来存储,利用哈希表的特性(key-value唯一) 来查询之前有没有存过就创建新对象,存过直接返回之前存过的对象。(vue3文档)为保证访问代理的一致性,对同一个原始对象调用 reactive() 会总是返回同样的代理对象。的键名所指向的对象,不计入垃圾回收机制(标记清除法的时候WeakMap的键指向不算),便于进行垃圾回收。(vue3文档) 对一个已存在的代理对象调用 reactive() 会返回其本身。属性,如果这个对象是代理对象的话,它的。Proxy 对象用于创建一个对象的。
2022-09-14 18:39:22
 222
222
原创 element ui input框禁用 按钮样式变化 样式穿透(vue 2)
element ui input框禁用 按钮样式变化 样式穿透(vue 2)
2022-09-06 17:30:54
 821
821
原创 无论怎么滚动document.body.scrollTop始终为0
解决方案 https://blog.youkuaiyun.com/qq_24729895/article/details/79049066转载:Vue中document.body.scrollTop的值总为零的解决办法最近在做vue的时候监听页面滚动发现document.body.scrollTop一直为0但是发现document.body.scrollTop一直是0。查资料发现是DTD的问题。页面指定了DTD,即指定了DOCTYPE时,使用document.documentElement。页面没有DTD,即没指定
2022-06-01 20:54:28
 284
284
原创 element-plus框架将el-select的value值设置成对象时,无论选择什么只显示最后一个
相似问题:https://segmentfault.com/q/1010000010732038其实就是value-key值是数据源对象数组元素的属性解决方法:
2022-04-07 15:20:45
 1198
1198
 2
2
原创 vue2笔记
这里写自定义目录标题vue基础知识初识:响应式原理插值语法&模板语法插值语法:**{{js表达式}}**模板语法:数据绑定(v-bind、v-model)v-bind 单向数据绑定 只能data-->容器v-model 双向数据绑定 只能用在表单类元素(有value值的输入类元素)上绑定class样式补充数组操作el&data的两种写法MVVM模型数据代理补充:Object.defineProperties(要修改的对象,属性,配置对象)事件处理事件修饰符点击事件键盘事件计算属性计算属
2022-03-12 14:46:59
 2393
2393
原创 windows nginx配置图片服务器
先下载 然后修改配置文件就行 我是直接安在d盘的我的路径是:D:\Nginx\nginx-1.18.0\conf改nginx.conf改之前以防万一,先弄个副本!!!http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' #
2022-03-01 23:28:35
 755
755
原创 vue2使用swiper的一些坑
vue2使用swiper5的一些坑安装样式还没有学习vue3 目前使用的还是vue2 一下是我自己在vue2的小项目遇到的一些坑安装vue2只能使用低版本的swiper5 vue-awesome-swiper只能装4 装高版本根本用不了(以下遇到的问题都是swiper5版本的问题)npm install swiper@5 vue-awesome-swiper@4样式在子组件中使用swiper,在父组件中对其进行flex布局,丢失了左按键。解决方法:对swiper包一个div,固定宽高。
2022-02-23 14:33:36
 711
711
原创 nginx安装点击start nginx.exe一闪而过
这个是因为默认的80端口被占用了,修改默认的端口就行直接搜nginx.conf修改linsten 80我改成8082了这样应该是成功了 但是不知道为什么没找到进程 可能是我眼睛瘸了
2022-02-22 19:05:52
 2596
2596
原创 This dependency was not found: * swiper/css/swiper.css in ./src/main.js
我用的vue2太高了不支持 下载低版本的就好了https://blog.youkuaiyun.com/wzqac2017/article/details/107990211
2022-02-22 12:26:12
 876
876
原创 node.js写后端接口返回图片
node.js写后端接口返回图片node.js写后端接口返回图片文件结构tools/pathProcessing.js(路径处理函数)router/img/swiper.js(图片接口)postman测试结果node.js写后端接口返回图片其实这个跟之前那篇差不多,我采用的是数据库存图片相对路径,接口返回图片的绝对路径(用的__dirname)文件结构tools/pathProcessing.js(路径处理函数)因为写的是前后端分离,如果直接返回相对路径前端拿到相对路径就去前端的文件夹那里去找了
2022-02-21 23:26:02
 4481
4481
 1
1
原创 vue warn Error in render: “TypeError: Cannot read properties of undefined (reading ‘0‘)“
我遇到这个问题是vuex报错原因state里面没有初始化数组解决办法stateconst state = { // 设定初始值 初始值要根据接口返回的数据进行计算 groupMenuitems: [], detailtype: [], //加上原始状态参数 detail:[] // menuitemsGroup:[]};解释原因是vuex没有进行数据代理mutations Getdetail: (state, detail) => { stat
2022-02-17 16:04:25
 3116
3116
原创 Jupyter Notebook跑js
Jupyter Notebook跑js简书这个管用https://www.jianshu.com/p/653c66f0df7c一定要执行ijavascript.js和jp-babel.js 用node执行 cd不太行 会编译错误、、、我也不知道为什么 只下ijavascript.js就支持es6了 不需要再上后面那个。...
2022-02-12 00:14:48
 495
495
原创 node.js express连接MySQL编写接口(手把手教学版?)
@TOC参考了博客园的这篇文章 稍微改了一下 能跑了文件结构下载依赖npm install body-parser express mysql cors -S为了热启动安hotnodenpm i hotnode -s使用npm init初始化,在终端初始化package.json,一直敲回车就ok在package.json的script下配置: "start": "hotnode index.js"后面启动项目就是npm start最后package.json长这样packa
2022-01-21 01:47:41
 2161
2161
 1
1
原创 【mysql新加不了中文】Error Code: 1366. Incorrect string value: ‘\xE7\xBA\xB8\xE7\xB1\xBB‘ for colum
INSERT INTO garbage.type ( id, type,type_sub) VALUES( 1, “纸类”,“属于可回收物” ) Error Code: 1366. Incorrect string value: ‘\xE7\xBA\xB8\xE7\xB1\xBB’ for column ‘type’ at row 1MySQL添加不了中文是因为字符集不对,修改表的字符集ALTER TABLE 表名 CONVERT TO CHARACTER
2022-01-20 21:22:09
 822
822
原创 npm install报错npm ERR code ELIFECYCLE npm ERR errno 1 npm ERR
终端打开:npm install --save-dev node-sass也试了删node_node_modules跟package-lock.json好像没什么用 不知道是不是综合的结果参考简书的:https://www.jianshu.com/p/f6b85ada86e9
2022-01-14 17:32:16
 618
618
原创 org.apache.spark.sql.AnalysisException: Path does not exist: hdfs://localhost/user/hadoop/spark/exam
scala.readjson找不到文件要放到hdfs上放到hdfs 根目录再试一遍 ok
2021-12-28 15:06:09
 2450
2450
原创 es6笔记(持续更新)
es6letconst变量的解构赋值模板字符串let1.具有块级作用域单纯打括号都算是块级作用域ES6 的块级作用域必须有大括号,如果没有大括号,JavaScript 引擎就认为不存在块级作用域。块级作用域只影响变量 跟let 函数还是没有块级作用域derrr块级作用域还引申出一个东西 就是var全局声明是共用一个i 但是let是有多个i for循环每次执行的i都是不一样的i for循环用了很多个i 每次都是单独声明单独使用这个for循环做了3次 声明了3个不一样的i(有3个i哦)2.不可
2021-10-07 00:21:08
 573
573
原创 for循环绑定单击响应函数的理解与解决办法
首先看例子采用for循环遍历来给btn加监听,这样写的话,每一个按钮输出的都是一样的,而且都是最后一个i这是因为js的执行原因js事件循环模型先知道js这个事件处理的模型 如下图 js是单线程的 浏览器是多线程应用所以它利用自己的多线程绑js分担一点 eg.dom事件绑定、ajax、定时器等。我们之前写的js都是同步的,就是按照顺序执行的代码。但是分出去的代码就是异步的,即不按照我们在js文件里面书写的顺序执行。先执行js主线程里面的代码,等到事件发生了,分线程将任务放入Callback Queu
2021-10-06 20:55:32
 235
235
原创 js高级笔记
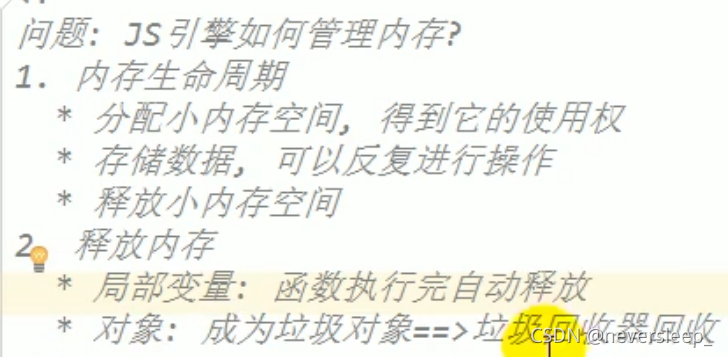
js高级笔记null跟undefined深复制 浅复制值传递 引用传递垃圾回收对象函数
2021-09-25 00:41:38
 282
282
原创 Bom 9/7
bom对象BOM基础知识navigatorhistoryBOM基础知识调用的时候可以直接调用也可以当做window对象的属性来调用。直接调用bom跟通过window对象属性调用都是一样的,都是小写!别自作多情改成大写了。大写console.log出一个函数。navigatorhistory还有一个length记录当次打开过浏览器的页面数(be like历史记录?)...
2021-09-08 00:02:11
 98
98
原创 flex 弹性盒
flex盒子弹性盒基本定义弹性子元素弹性盒基本定义弹性子元素简写还有默认值捏 但是我感觉我自己写比记默认值好点hh and flex-basis是要比指定的那个width跟height的优先级要高的。
2021-08-16 17:50:25
 64
64
原创 2021-08-15
动画效果过渡过渡属性持续时间时序函数(运动方式)延迟简写平移动画关键帧执行、延迟时间缩放过渡过渡属性很多都支持 width height left right color之类的 我感觉能用数字表达的都可以持续时间时序函数(运动方式)延迟简写transition直接写完但是要注意同时写两个时间的话,默认第一个是持续时间,第二个才是延迟时间平移z轴垂直与xy轴相交的平面 如果元素没有旋转的话就是直接是垂直于屏幕 旋转了要另外算的并且这个平移很神奇,有点点类似于相对定位,但是又不完
2021-08-15 22:03:03
 73
73
原创 2021-8-11 小米商城练习
文章目录小米商城导航条练习的时候写的废话 随便写的小米商城导航条1.后代选择器好像优先级高于类选择器写分隔线居中的时候脑子一抽 前面那个后代写了 然后怎么改那个分割线类都没办法垂直居中。。(and 我又把水平居中跟垂直居中弄混了).left-topbar li{ float: left;}/* 分割线 */.line{ width: 1px; height:13px; margin:13.5px 8px; background-color: #42
2021-08-11 21:56:10
 210
210
原创 css 居中
文章目录水平居中垂直居中水平居中margin:0 auto;垂直居中行高等于容器高度line-height:40px;height:40px
2021-08-11 18:03:45
 56
56

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅