目录
"'vue-cli-service' 不是内部或外部命令,也不是可运行的程序"
"code ERESOLVE:RESOLVE unable to resolve dependency tree"
"code ERESOLVE:ERESOLVE could not resolve"
三、"Module not found: Error: Package path ..."
初次运行Vue遇到的就是别人弄好的半成品了,问题一个接一个 >-<
一、初次运行vue项目出现报错
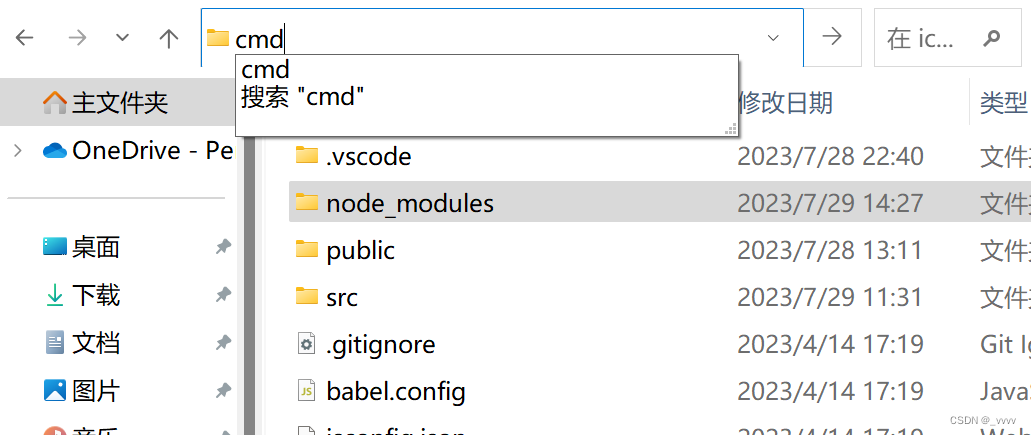
在vue项目所在目录的路径框输入cmd,回车打开命令行

命令行中输入 npm run serve,出现报错
"'vue-cli-service' 不是内部或外部命令,也不是可运行的程序"
> icwp-vue@0.1.0 serve
> vue-cli-service serve
'vue-cli-service' 不是内部或外部命令,也不是可运行的程序
或批处理文件发生原因:
因为是他人的项目拷贝到我的计算机,项目路径发生了变化,导致找不到 vue-cli-service。
(也有可能有node_module但没有vue-cli-serve文件,这就需要重新安装了)
解决办法:
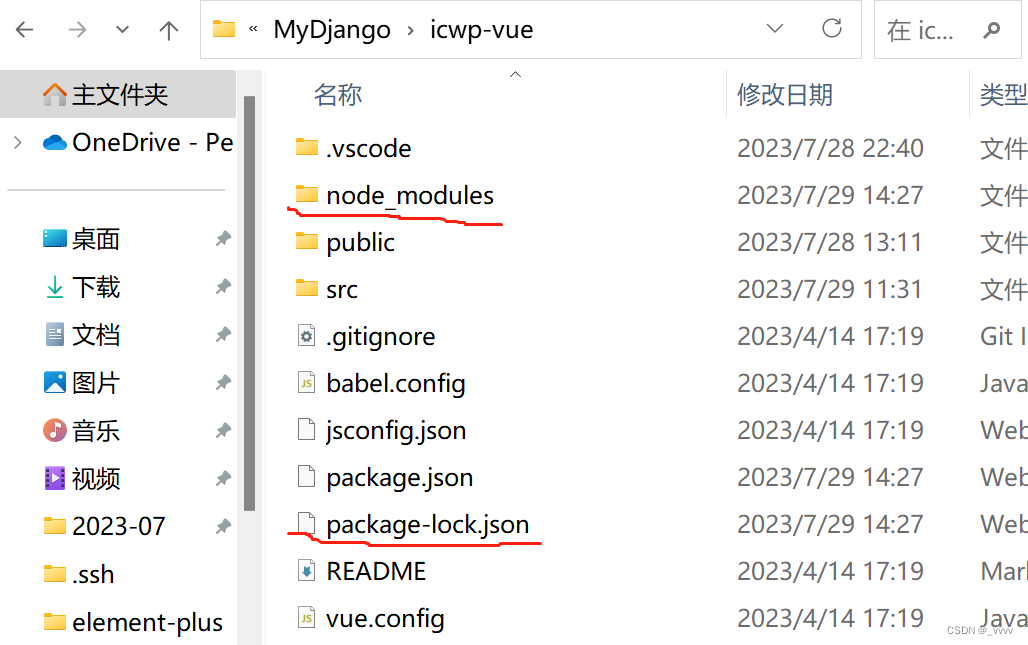
1. 删除node_module文件夹和package-lock.json
2. 打开命令行输入 npm cache clean --force
3. 输入 npm install
4. 输入 npm run serve
然鹅在步骤3出现了报错
二、重新安装 npm 出现报错
"code ERESOLVE:RESOLVE unable to resolve dependency tree"
意思是无法解析依赖关系树,很大原因是npm版本导致的
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
...也可能会出现这样的,
"code ERESOLVE:ERESOLVE could not resolve"

解决办法:
命令行输入
npm install --legacy-peer-deps意思是忽略项目中引入的各个依赖模块之前依赖相同但版本不同的问题,继续执行安装。

刚才删掉的两个文件重新构建了

现在 npm run serve 可以执行了,但又出现了新的报错>-<
三、"Module not found: Error: Package path ..."

我原来以为是新构建的 node_modules\element-plus\package.json 里的某条路径遗漏了,后来打开压缩包里原来的 package.json对比才发现一整个都不对,直接copy,终于成功运行了。

可算让我进去了。。。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








