- 屏幕展示出来的元素,都称之为组件
- 组件必须添加到布局中才能显示出来
- 组件类型:
- 显示类组件
- 进度条组件
- 文本组件
- 图片组件
- 交互类组件
- 文本输入框组件
- 滑块组件
- 多选框组件
- 单选框组件
- 按钮组件
- 显示类组件
- 组件属性:
- 代码写在CSS内
- 宽高属性:
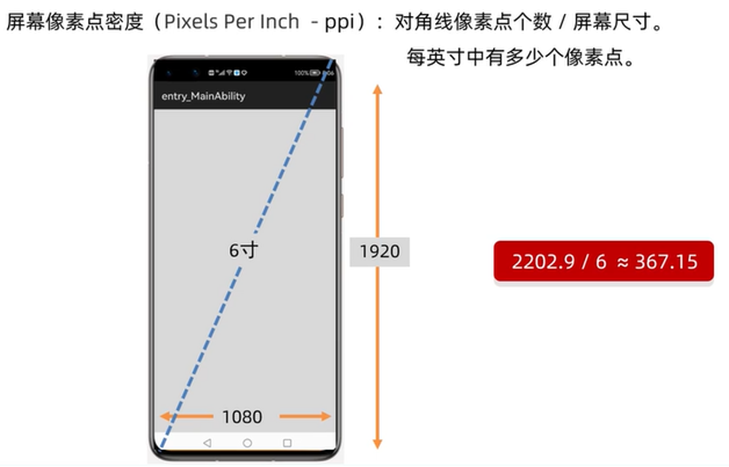
- 长度单位:像素px
- 手机长宽:1920*1080
- 单位:
- 字体像素fp
- fp=(px*160)/PPI

- 颜色属性:
- 由光学三原色红绿蓝组成,三个颜色每份都是255,根据不同颜色取不同份数实现颜色自由。
- 表示方法:#111111
- 若三组数字完全相同,可简化为三位
- 透明度:在前面再增加两位数字
- 位置属性:
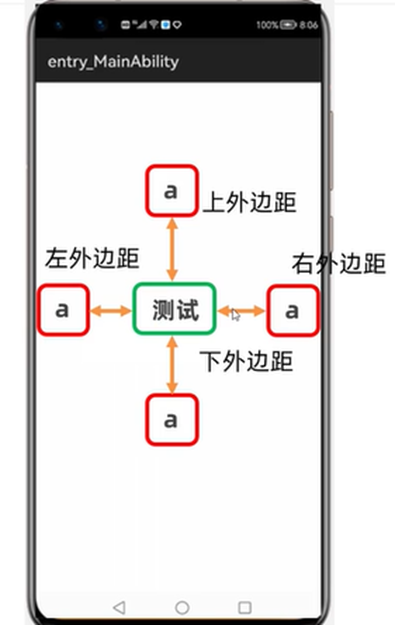
- 外边距:

- margin:上下左右设置相同的外边距
- margin-right
- margin-left
- margin-top
- margin-bottom
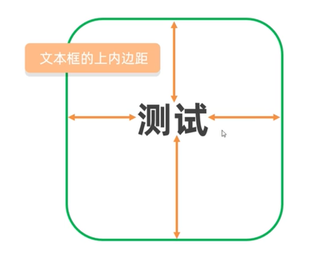
- 内边距:
- 边框内侧距离内部文字的距离(调整的不是组件的位置,而是组件内部文字的位置)

- 边框内侧距离内部文字的距离(调整的不是组件的位置,而是组件内部文字的位置)
- 外边距:
鸿蒙-组件
最新推荐文章于 2024-09-23 00:15:00 发布























 3530
3530

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








