标签的分类
1.块元素: 会自动换行 <h1></h1>--<h6></h6>
2.行内元素(内联元素):不会换行 :
<img/>、 <a><a/>、<i></i>、<span></span>、<strong>、、、、
标签: 形状大小不同的矩形盒子
列表: 排序文字
有序列表 :
<ol>
<li>文字</li>
</ol>
1.有序列表的展示如下

2.无序列表
<ul>
<li>文字</li>
</ul>

2.无序列表效果如下

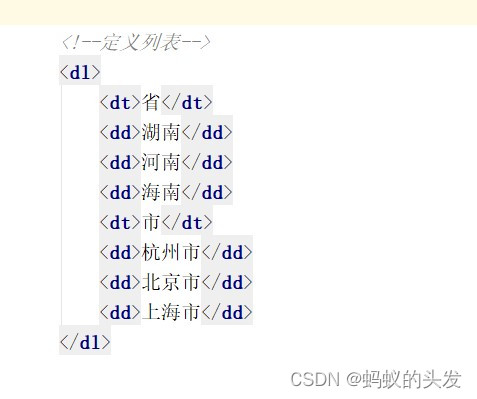
3.定义列表: <dl>
<dt>标题</dt>
<dd>选项</dd>
........................
<dt>标题</dt>
<dd>选项</dd>
</dt>

3.定义列表效果如下

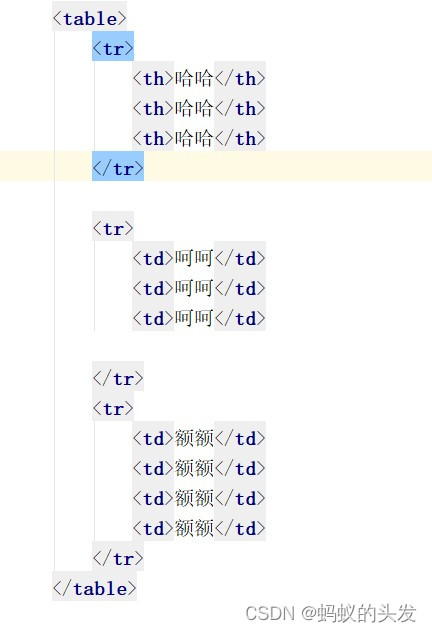
4.表格标签 : <table>
<tr>
<th></th>
</tr>
...............
<tr>
<td></td>
...............
</tr>
<tr>
<td></td>
..............
</tr>
</table>

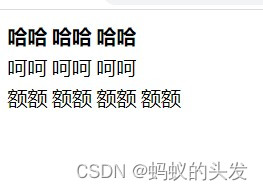
4.表格标签效果如下

table :整个表格 tr:一行 th:标题格 td:内容格
额外功能!!!如下
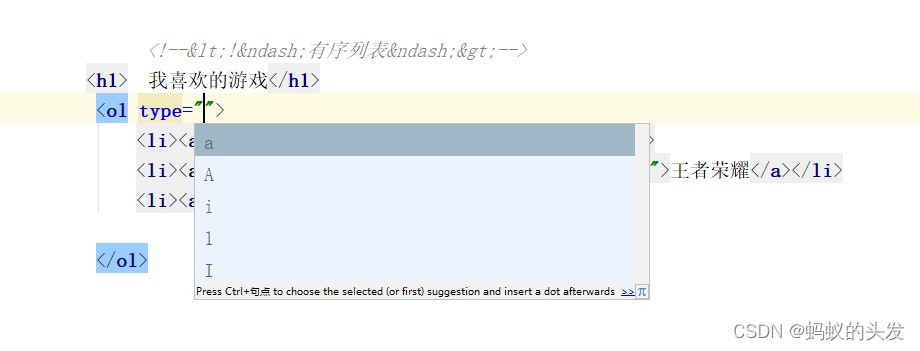
有序和无序这里可以加 type
第一个有序的type

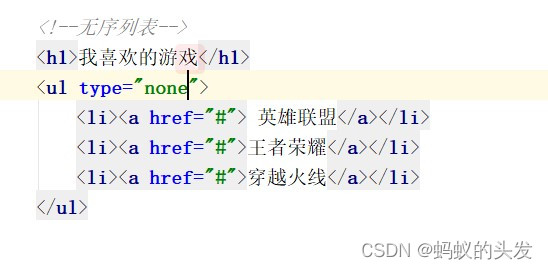
第二个无序的type

第二个可以加 type ="none"效果如下

无序列表的功能都在下面了
type :修改符号 none:无 disc:实心圆 ,默认值 square: 实心方 circle:空心圆








 本文详细介绍了HTML中的块级元素、行内元素,包括<h1>到<h6>、<img>、<a>等,并探讨了列表的有序与无序类型及其自定义方式。此外,还解析了定义列表的结构和用法。最后,讲解了表格标签<table>、<tr>、<th>和<td>的使用,以及如何通过type属性自定义列表样式。
本文详细介绍了HTML中的块级元素、行内元素,包括<h1>到<h6>、<img>、<a>等,并探讨了列表的有序与无序类型及其自定义方式。此外,还解析了定义列表的结构和用法。最后,讲解了表格标签<table>、<tr>、<th>和<td>的使用,以及如何通过type属性自定义列表样式。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








