超链接的跳转:
语法: <a href=''相对路径''>触发区域</a >

写出一个超链接,如下

用鼠标点击,会跳转页面 ,如下

这样会调转另一个页面
当然
<a href=''相对路径'' target="打开方式" ><a/>
如下:

target:打开方式 , 4个值
_self:新页面覆盖当前页面 ,默认覆盖 (记)
_blank:保留旧页面 (记) (保留窗口)
_top:新页面在顶级窗口打开
_parent: 新页面在父级窗口打开
超链接三种:
1:普通链接,如上
2:2.锚链接: 跳转同时可以指定跳转位置
1.指定跳转位置 (超链接标签加id或name,其他标签加id)
2.href = "地址#id值或name值"
3:功能性链接
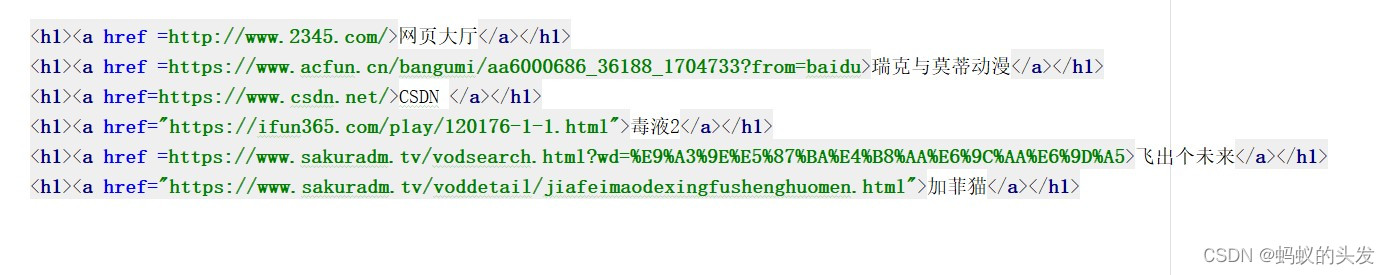
<a href= " 对应地址" >触发区域</a >
<a href="mail:邮箱地址" >xxx</a > 微软邮箱
<a href="tel:手机号">xxxx</a >拨打电话


只要超链接地址没错,就可以进行跳转!
























 10万+
10万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








