目录
七、布局标签<div>和<span>
一、html的第一个网页:你好,努力的程序猿。
(1)html的基本结构:
<1>主要包括<html> 这些是html的结构标签.
<head>
<title>
<body>
<2>html不区分大小写
<3>语法不是非常严格,英语单词不错就不会出啥大问题
如下:
<html>
<head>
<title>网页标题</title>
</head>
<body>
网页显示的主要内容
</body>
<html>实操实例:操作结果显示红色的"你好,翁鑫怡"
<html>
<head>
<title>
html入门篇
</title>
</head>
<bady>
<font color = "red" >你好,翁鑫怡。<font>
</bady>
</html>二.基础的标签


<!-- html5的标志-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 页面的字符集 -->
<meta charset="UTF-8">
<title>今日文案</title>
</head>
<body>
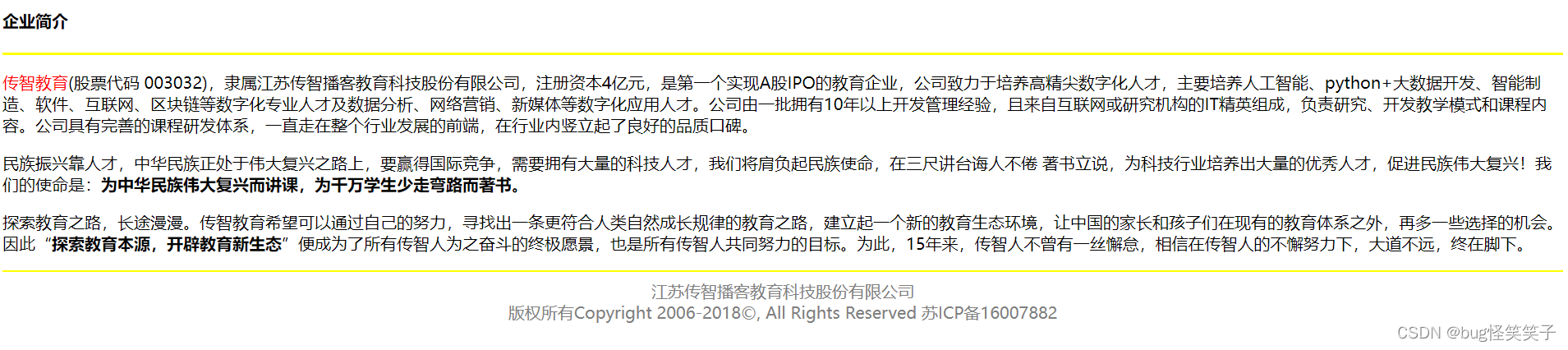
<h4> 企业简介</h4>
<hr color="yellow">
<p>
<font color="red">传智教育</font>(股票代码 003032),隶属江苏传智播客教育科技股份有限公司,注册资本4亿元,是第一个实现A股IPO的教育企业,公司致力于培养高精尖数字化人才,主要培养人工智能、python+大数据开发、智能制造、软件、互联网、区块链等数字化专业人才及数据分析、网络营销、新媒体等数字化应用人才。公司由一批拥有10年以上开发管理经验,且来自互联网或研究机构的IT精英组成,负责研究、开发教学模式和课程内容。公司具有完善的课程研发体系,一直走在整个行业发展的前端,在行业内竖立起了良好的品质口碑。
</p>
<p>
民族振兴靠人才,中华民族正处于伟大复兴之路上,要赢得国际竞争,需要拥有大量的科技人才,我们将肩负起民族使命,在三尺讲台诲人不倦 著书立说,为科技行业培养出大量的优秀人才,促进民族伟大复兴!我们的使命是:<b>为中华民族伟大复兴而讲课,为千万学生少走弯路而著书。</b>
</p>
<p>
探索教育之路,长途漫漫。传智教育希望可以通过自己的努力,寻找出一条更符合人类自然成长规律的教育之路,建立起一个新的教育生态环境,让中国的家长和孩子们在现有的教育体系之外,再多一些选择的机会。因此“<b>探索教育本源,开辟教育新生态</b>”便成为了所有传智人为之奋斗的终极愿景,也是所有传智人共同努力的目标。为此,15年来,传智人不曾有一丝懈怠,相信在传智人的不懈努力下,大道不远,终在脚下。
</p>
<hr color="yellow">
<center><font color="gray">江苏传智播客教育科技股份有限公司</font> </center>
<center><font color="gray">版权所有Copyright 2006-2018©, All Rights Reserved 苏ICP备16007882</font> </center>
</body>
</html>效果:

三、图片、音频、视频

关于路径问题:可以是+/+/++/+的形式(绝对路径)
相对路径:比如我的html路径是111/222/333/444.html
./表示同级
../上一级
.../上上一级
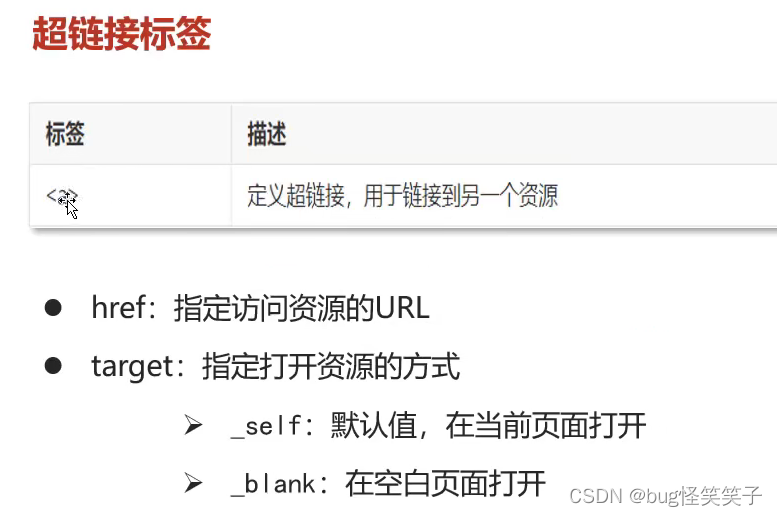
四、超链接

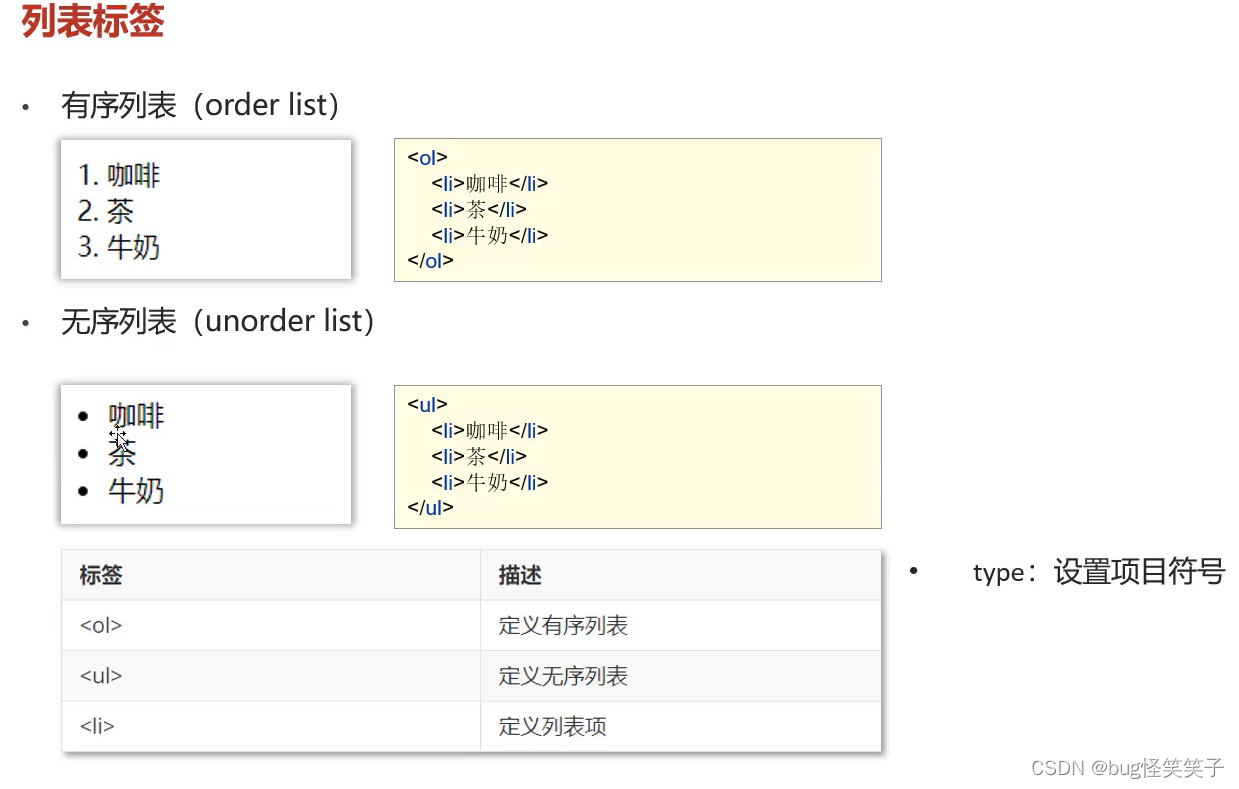
五、列表

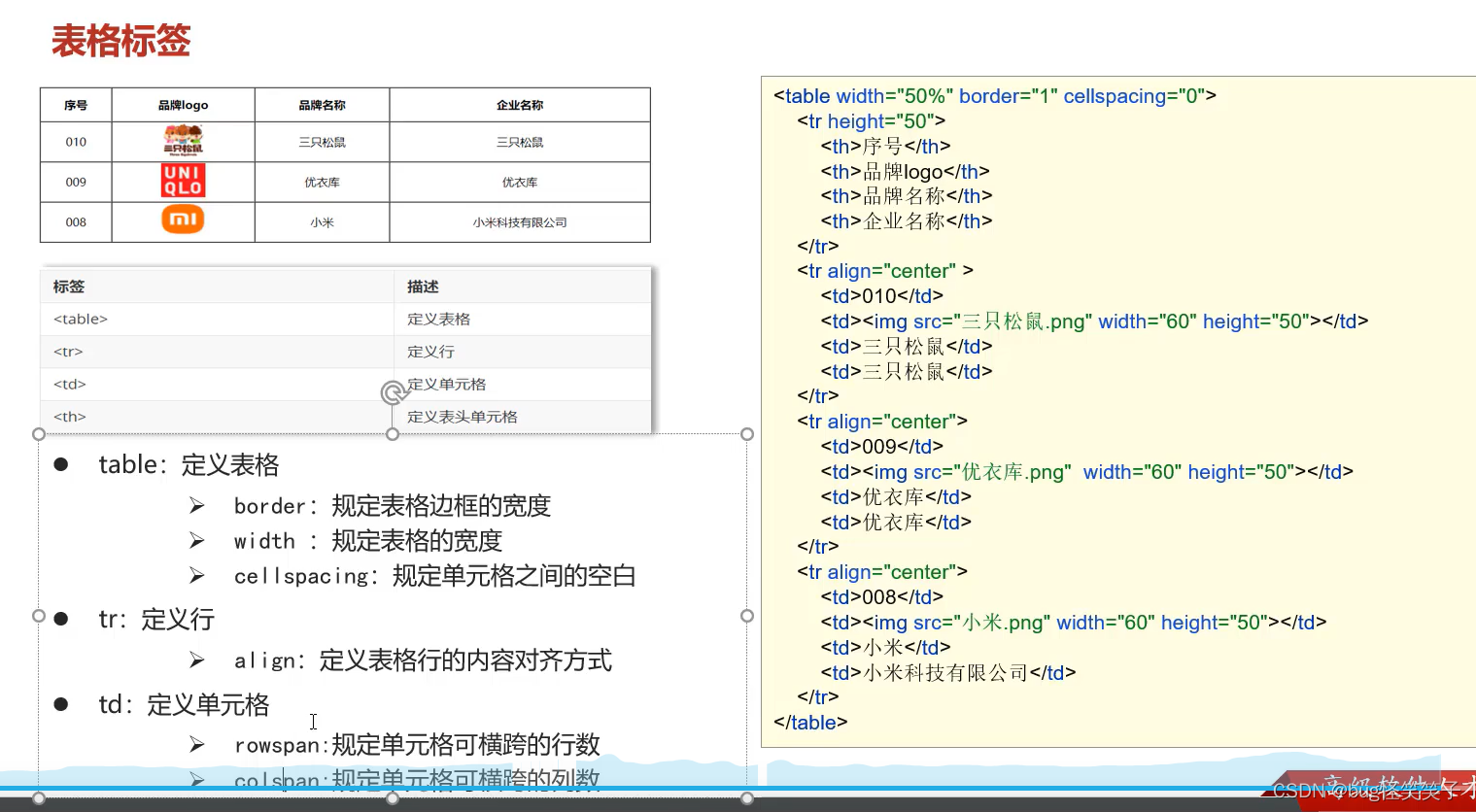
六、表格

rowspan(行)和colspan(列)是用来合并单元格的
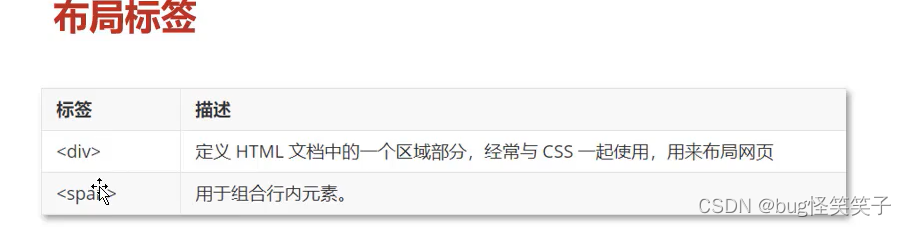
七、布局标签<div>和<span>
1.<div>独占一行 容量级
2.<span>不会独占一行 文本级

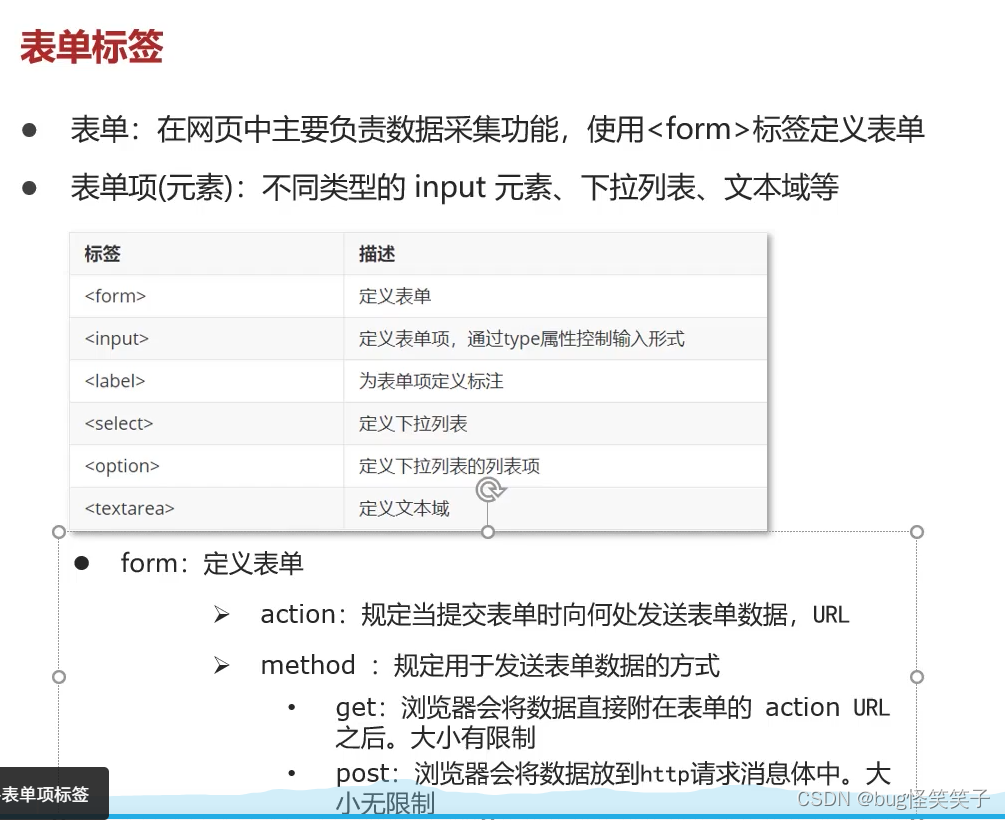
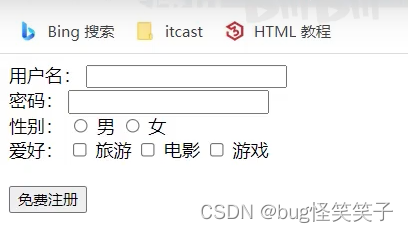
八、表单

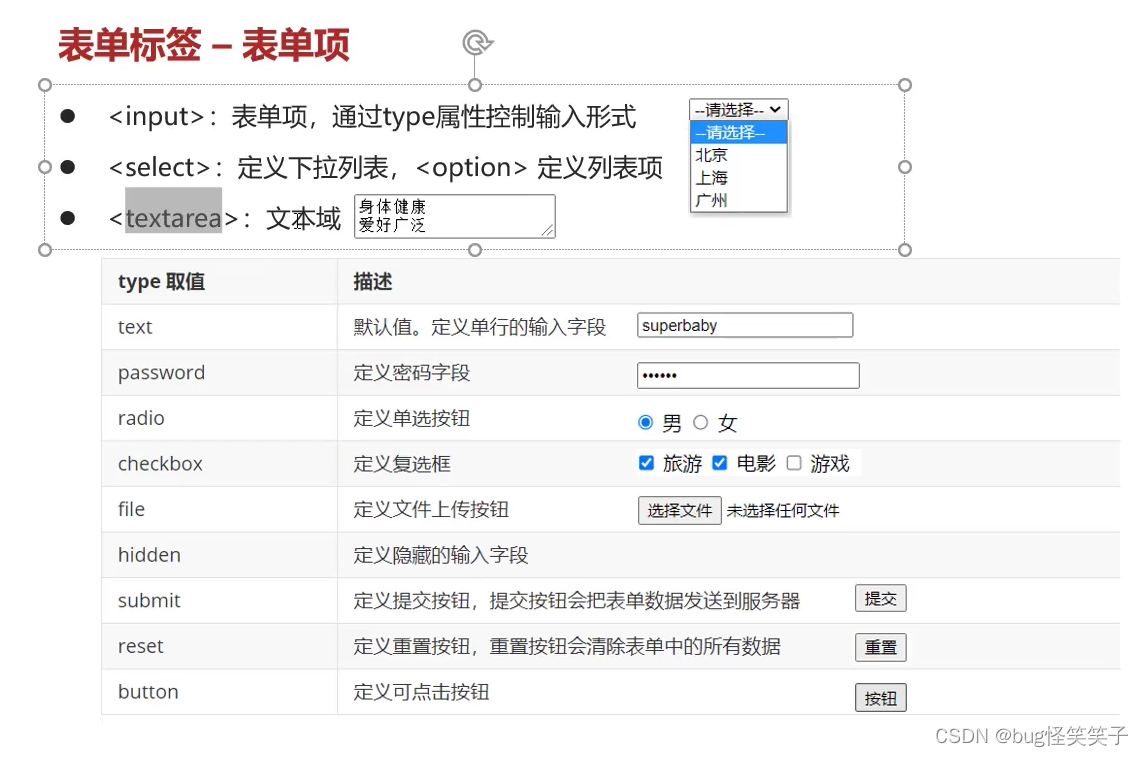
九、表单项


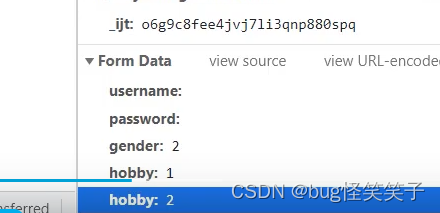
type:表单项
name:传输数据时候的名字
value:传输的数据
id:属性的唯一标识
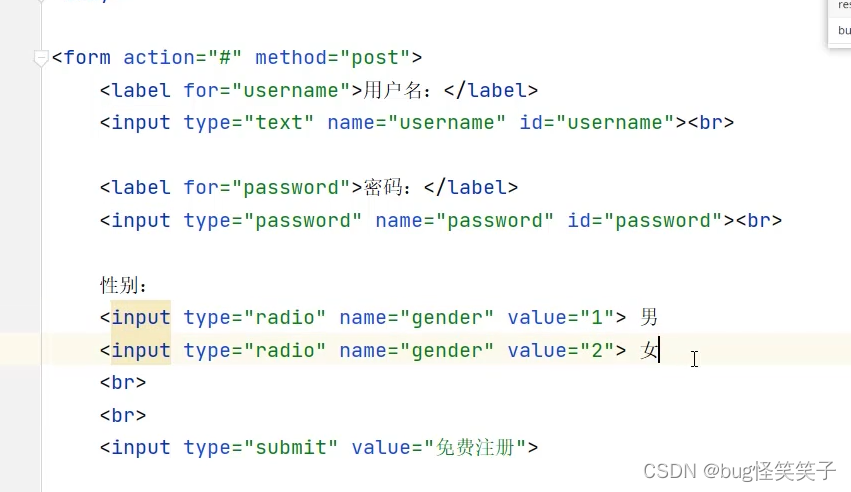
如图示例:


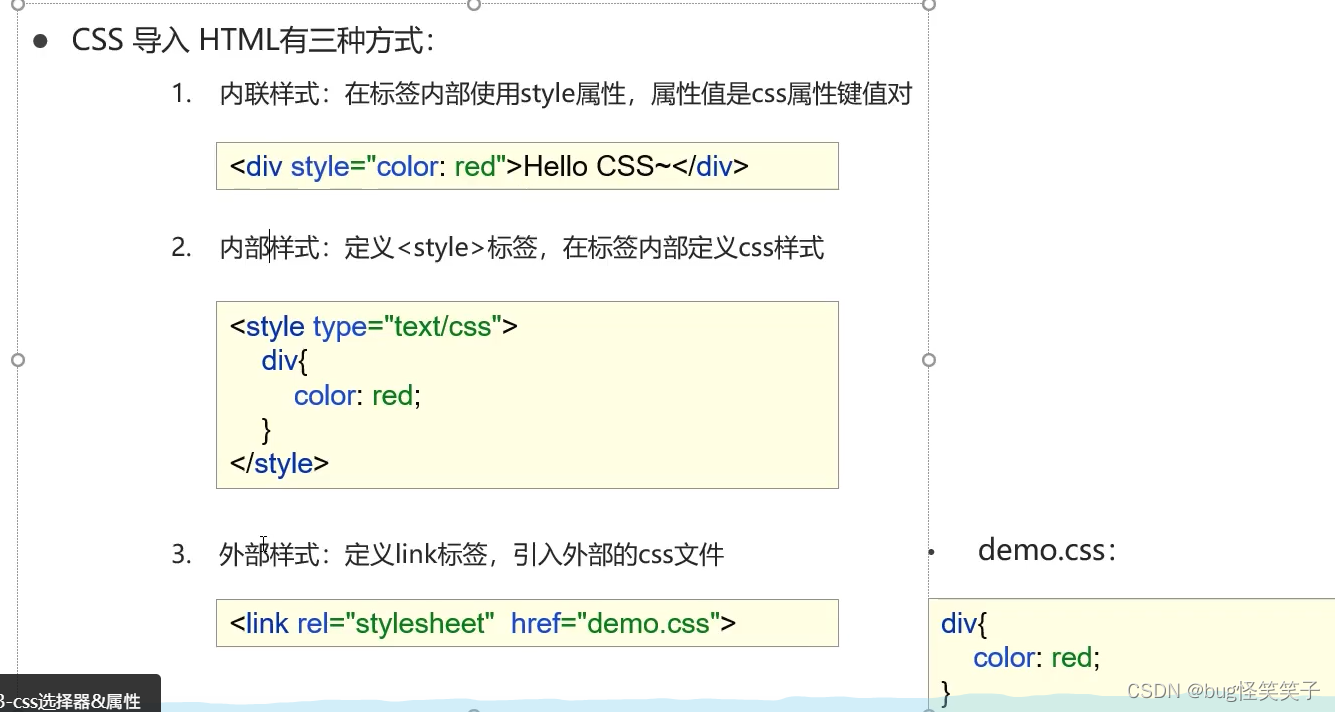
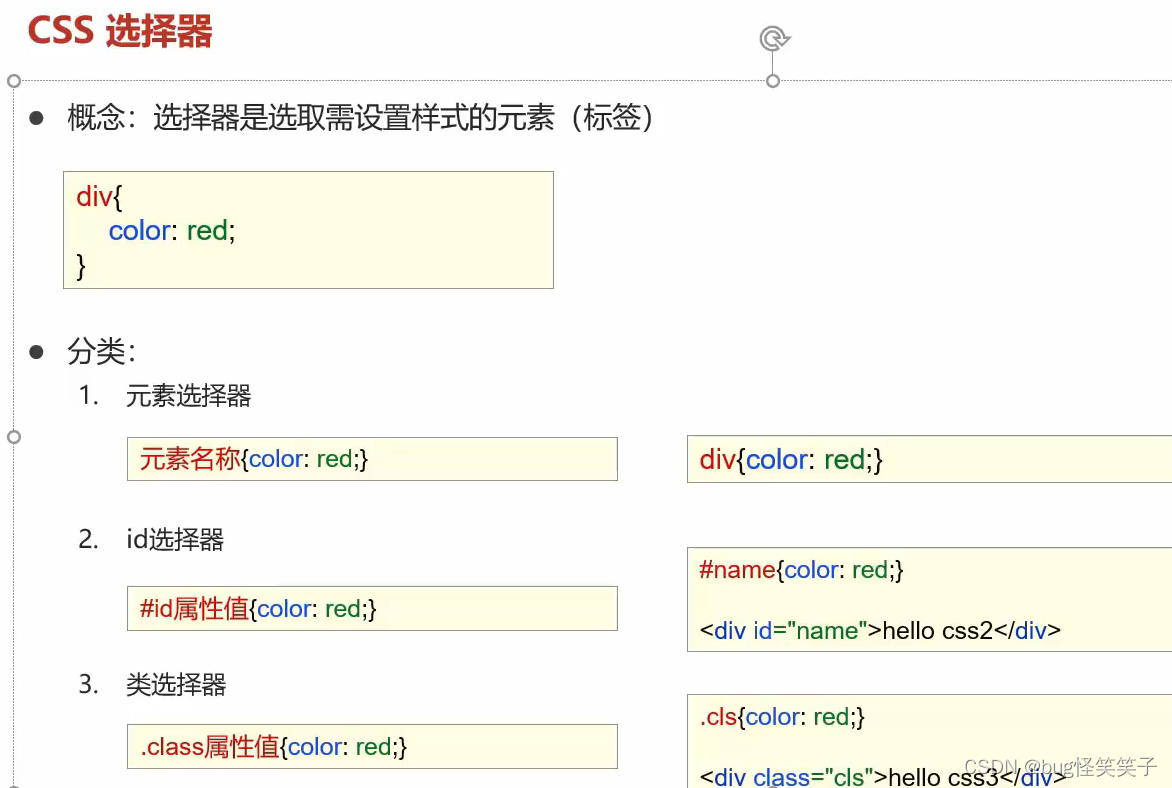
三、css了解内容


二、javascript
(1)javascript引入方式
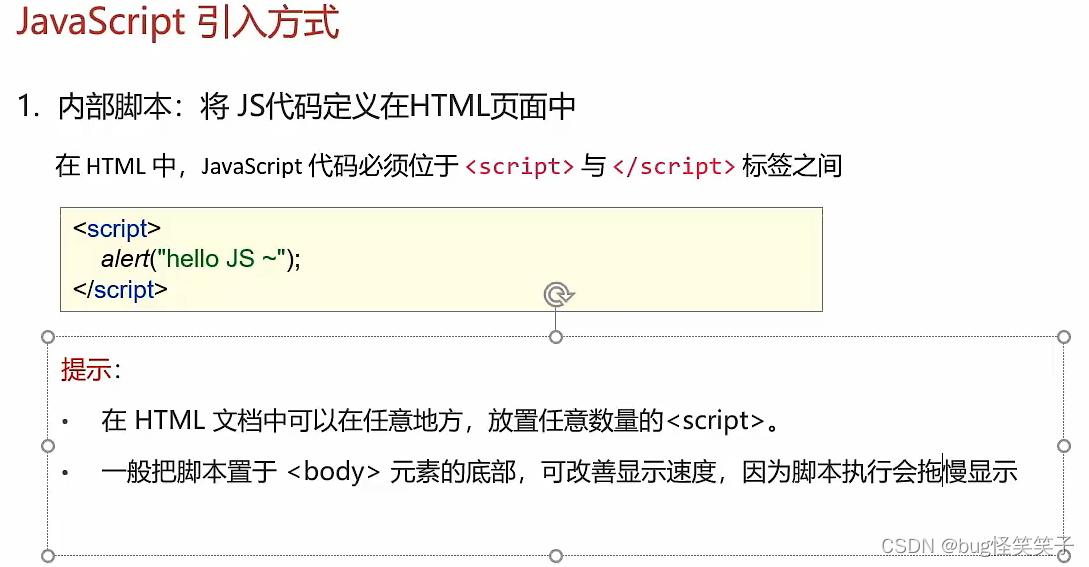
1.内部脚本
将script脚本卸载html页面里

alter:在网页初始化时引入一个警告窗口
2.外部脚本
将script脚本单独写在一个js文件里,在html里调用

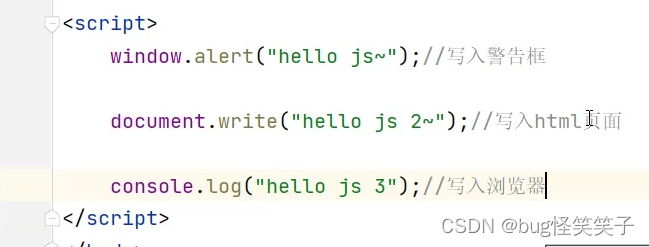
(2)输出方式

<script >
document.write("你个傻逼")//写入html
console.log("傻逼")//写入控制台
</script>运行结果:


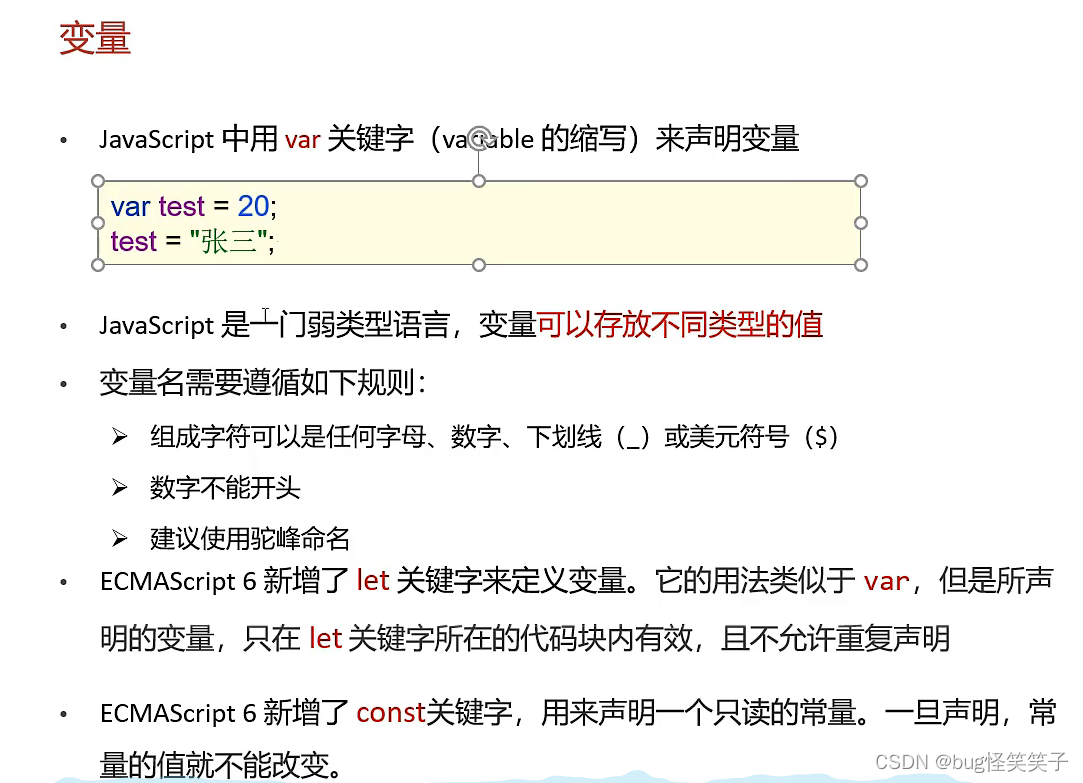
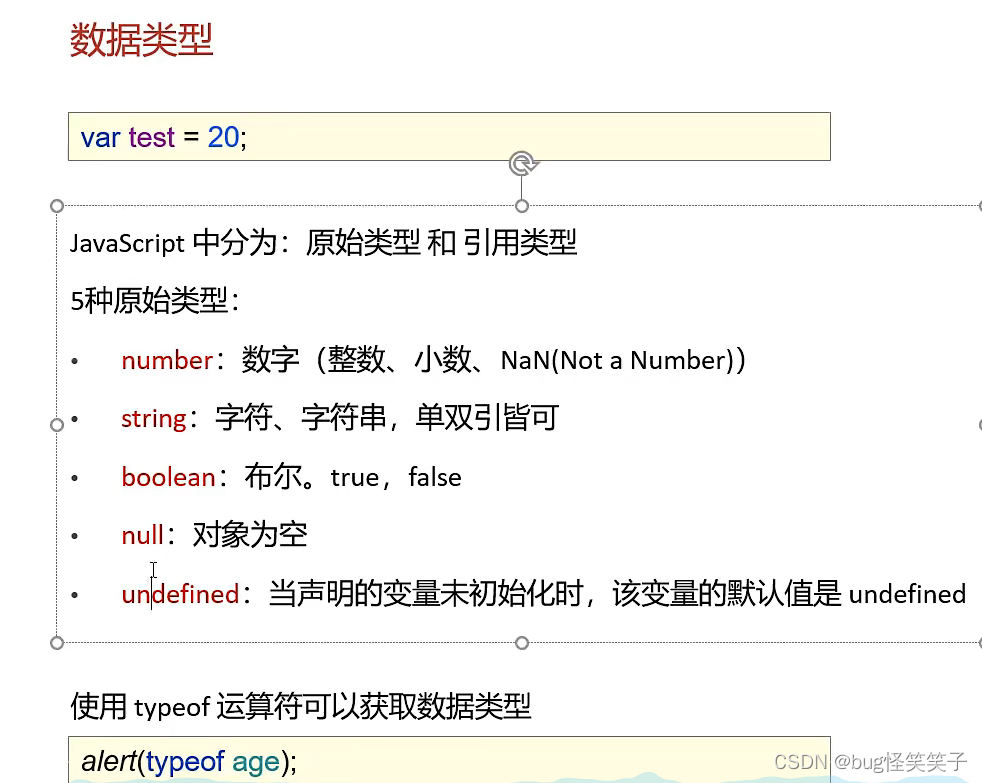
(3)基本数据类型
1.var
全局变量
2.let
局部变量
3.const
常量


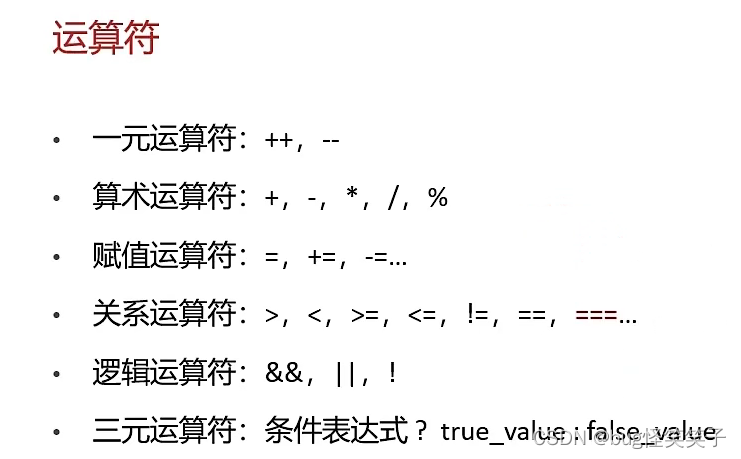
(4)运算符

1.关于==和===的区别
==:
1. 判断类型是否一样,如果不一样,则进行类型转换
2. 再去比较其值
===:全等于
1. 判断类型是否一样,如果不一样,直接返回false
2. 再去比较其值
var age1 = 20;
var age2 = "20";
// alert(age1 == age2);// true
// alert(age1 === age2);// false2.关于类型转换
类型转换:
* 其他类型转为number:
1. string: 按照字符串的字面值,转为数字.如果字面值不是数字,则转为NaN。一般使用parseInt
2. boolean: true 转为1,false转为0
* 其他类型转为boolean:
1. number:0和NaN转为false,其他的数字转为true
2. string:空字符串转为false,其他的字符串转为true
3. null:false
4. undefined:false
字符转数字:
var str = +"20";
var str = "20";
alert(parseInt(str) + 1);布尔型转为数字:
var flag = +false;
alert(flag);字符型转为布尔型:
var str = "asb"
if(str){
alert("转为true");
}else {
alert("转为false");
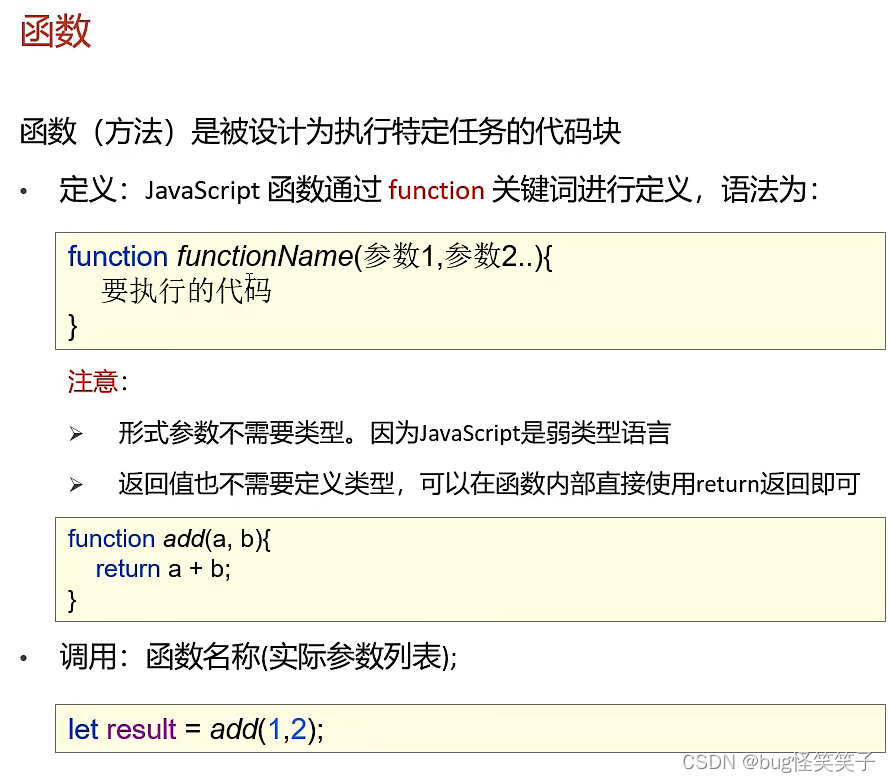
}(5)函数


var a=5
var b =5
//定义函数方法一 function 函数名 (参数){方法体}
// function add(a,b){
// return a+b
// }
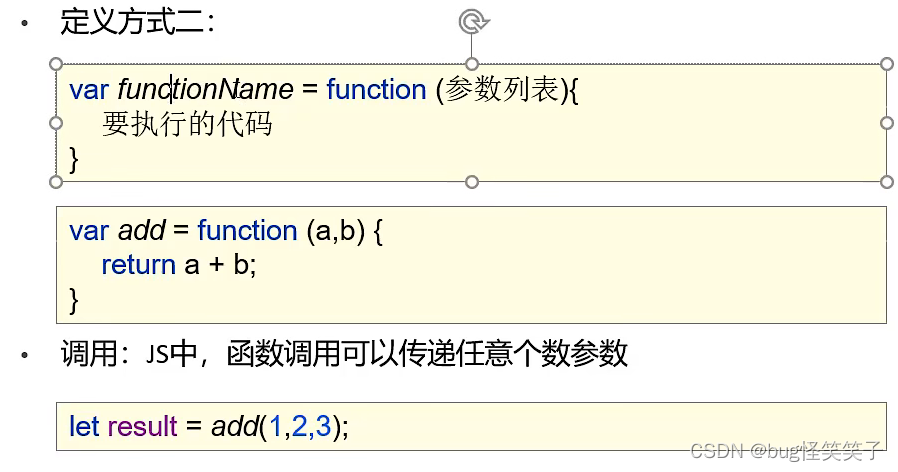
//定义函数方法二 var 函数名 = function(参数){方法体}
var add = function (a,b){
return a+b
}
let result = add(a,b)
alert( result)
(6)对象
1.Array数组

下面包含: 1. 数组的定义方法2种
2. 数组数值查询方法
3.数组遍历方法
4.数组的三个属性
5.两个常用方法
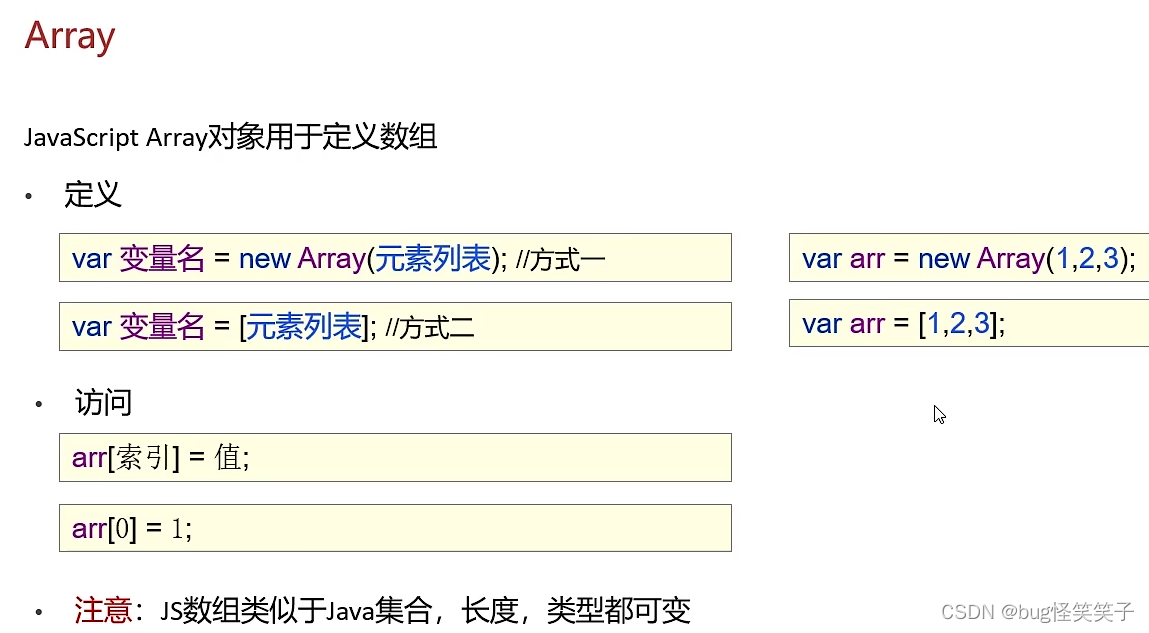
// /**
// * 定义数组的方法:
// * var 数组名 = new Array(数据1,数据2,数据3)
// * var 数组名 = [数据1,数据2,数据3] (常用)
// 访问数组数据:
// 数组名[索引] = 值
// arr[1] = 1 ;
// */
var arr1 = new Array(1,2,3)
// 查看数组的数值
alert(arr1[0]) //访问第一个数据
// 属性1:类型不固定 可以放各种类型的数据
var arr2 =["问你一个问题","翁鑫怡聪明吗?","哦,当然","当然是很笨","高黎怎么说的","你确定要听","hahah1是的","妈的翁鑫怡臭傻逼"]
// alert(arr2);
// 属性2:length(数组长度)*配合for循环遍历数组
for (let i = 0; i < arr2.length; i++) {
alert( arr2[i]) ;
}
// 属性3:不定长度,无限拉长,没有定义的位置为undefined
arr2[15]=20;
alert(arr2[15]);
alert(arr2[14])
// 常用方法1:push()在现在的数据末尾添加新的数据
var arr3 = [1,2];
alert(arr3);
arr3.push(4);
alert(arr3);
// 常用方法二:splice(从何处开始删除,删除数量) 批量删除数据
arr4 = [0,1,2,3,4,5,6,7,8,9];
arr4.splice(0,4)
alert(arr4)(7)BOM对象
1.window
常用方法:
<1>alert("弹出的内容")弹出警告框
不再演示
<2>confirm("显示的文字")显示带有一段文字且有确定和取消的选择框
注意:confirm有返回值,类型是布尔类型。当点击确定返回true,点击取消返回false
可根据返回值做相应处理。
let confirm1 = confirm("你是沙雕吗?");//注意confirm有返回值,布尔类型
if(confirm1){
alert("你确实沙雕")
}else{
alert("你还是沙雕")
}<3>setInterval(方法,时间) 按照指定的时间,循环执行指定的方法
setInterval(function (){alert("你是个大聪明")},3000)
//每三秒执行一次,弹出警告框“你是个大聪明”<4>setTimeout(方法,时间) 到达指定的事件后,执行某个方法,且只执行一次
setTimeout(function (){alert("你是个大聪明")},3000)
//三秒后执行弹出警告框“你是个大聪明”,只执行一次2.Navigator
3.Screen
4.History
<1>.back()
返回上一个历史标签页面URL:

<2>.forward()
加载下一个历史标签页面URL:

5.location
属性:href
可以更改当前的URL,以达到跳转标签的作用
location.href="https://www.baidu.com"
//跳转到百度三秒后天转到百度,且有提示:
<p id="倒计时">3</p>
<script>
var a = 3;
document.write("三秒后跳转到百度...")
setInterval(function (){
Time();
},1000);
setTimeout(function (){
BAidu();
},3000);
function BAidu(){
location.href="https://www.baidu.com"
}
function Time(){
a--
document.getElementById("倒计时").innerHTML=a;
}
(8)DOM对象:文档对象模型
1.Document:整个文档对象
2.Element:元素对象
获取方式:通过Document对象获取对象的方法
<1>getElementById("id值") 根据id属性获取,返回一个Element对象
let elementById = document.getElementById("light");//getElementById()方法
elementById.src="../imgs/on.gif"//可以通过对象来修改获取到的对应id标签的属性值<2>getElementTagName("标签名")根据标签名获取,返回一个Element对象数组
var divs = document.getElementsByTagName("div"); //根据标签名来获取,返回一个Element数组对象
for (let i = 0; i < divs.length; i++) { //遍历数组
alert(divs[i].namespaceURI) ;
}<3>getElementByName("name")根据name值来获取,返回一个Element对象数组
var hobbys = document.getElementsByName("hobby");//通过name的数值获取,并且返回Element数组对象
for (let i = 0; i < hobbys.length; i++) {//遍历数组
alert(hobbys[i])
}
<4>getElementByClassName("class")根据class属性值获取,返回一个Element对象数组
var clses = document.getElementsByClassName("cls");//通过类名获取,并返回Element数组对象
for (let i = 0; i < clses.length; i++) {
alert( clses[i]) ;
}
3.Attribute:属性对象
4.Text:文本对象
5.Comment:注释对象
6.公用属性:style , innerHTML
style:
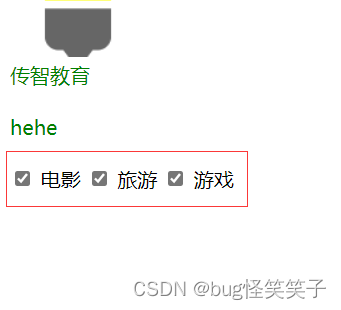
通用属性1:style 设置元素css样式 例如color
for (let i = 0; i < divs.length; i++) { //遍历数组
divs[i].style.color = "green"//把div的所有相关字体颜色这设置呈绿色
}innerHTNML:
divs[1].innerHTML="hehe"//对应地方已经换为呵呵字样
7.checkbox的属性checked
// checkbox的属性:checked的布尔值来决定是否被选中
var inputs = document.getElementsByTagName("input");
for (let i = 0; i < inputs.length; i++) {
inputs[i].checked=true;//checkbox的选项全设为选中
}
(9)事件监听
1.事件绑定
两种方式,第二种常用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 方法一 -->
<input type="button" value="点我" onclick="on()"> <br>
<!-- 方法二 -->
<input type="button" value="再点我" id="btn">
<script>
//事件绑定方法1:
function on(){
alert("你点了我")
}
// 事件绑定方法2:
document.getElementById("btn").onclick=function (){
alert("你又点了我")
}
</script>
</body>
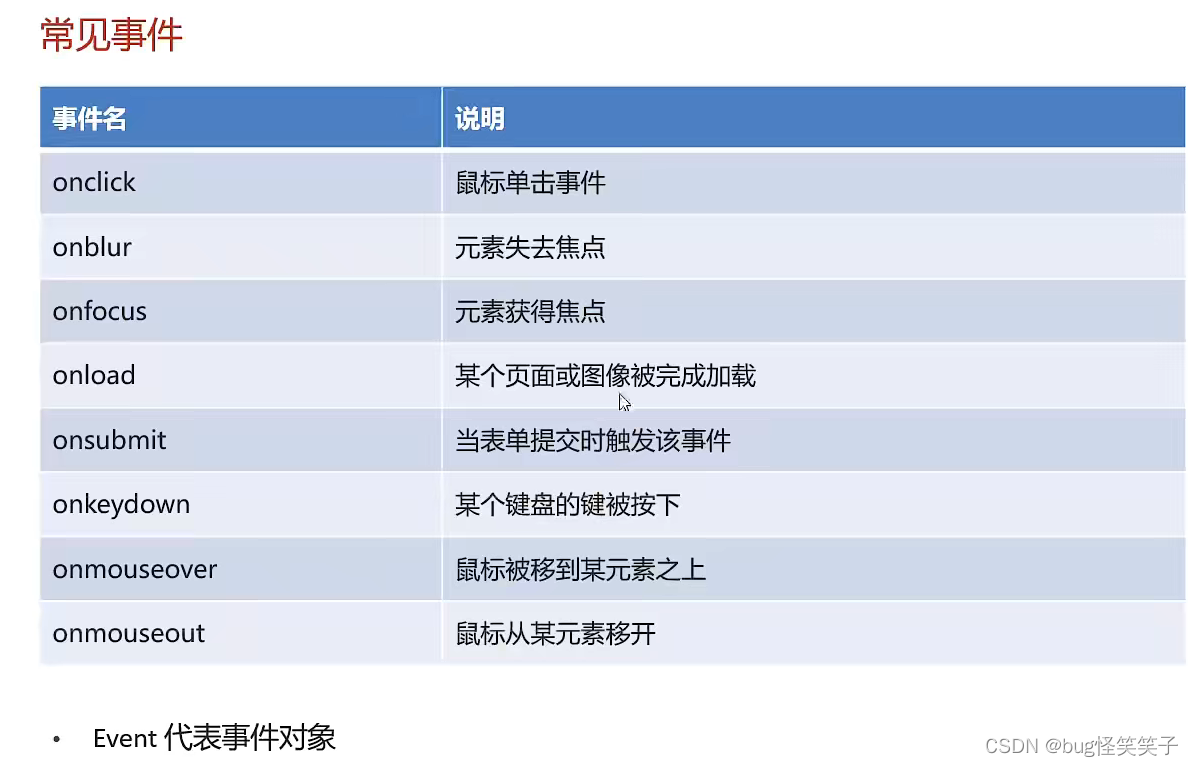
</html>2.常见事件

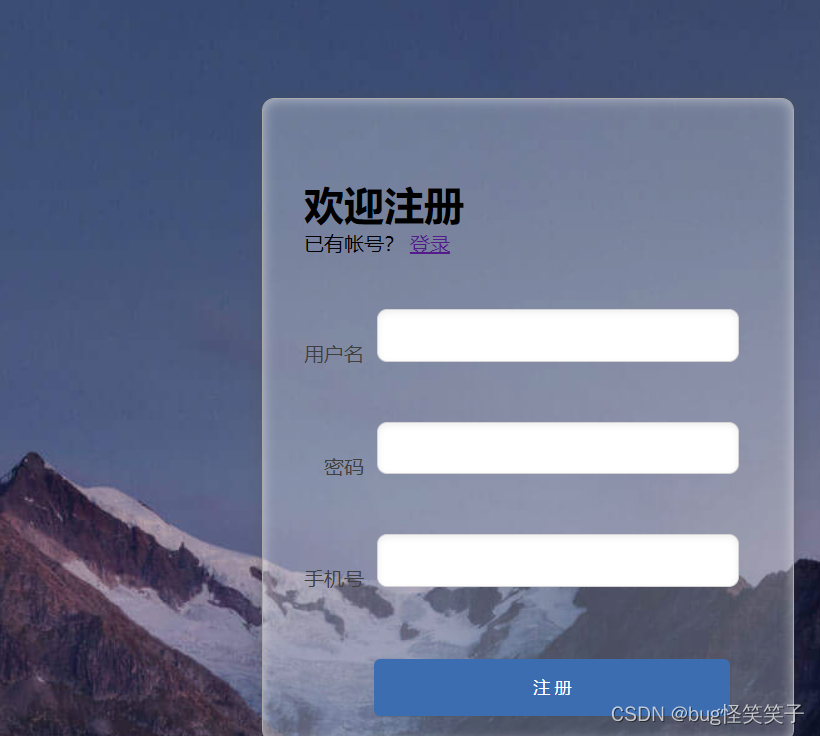
(10)表单验证

1.获取对应输入框的对象
例如:获取对应的用户名输入框的对象
//1.获取表单项用户名的对象
var usernameInput = document.getElementById("username");2.绑定事件
绑定用户名的对应事件:
//2.绑定事件
usernameInput.onblur=checkusername;
function checkusername(){
// 获取用户名表单内容,trim()用于清除前后空格
var usernames = usernameInput.value.trim();
var flag = usernames.length>6 && usernames.length<12;
if (flag){
document.getElementById("username_err").style.display='none'//把username_err的span属性display设为none会隐藏
}else{
document.getElementById("username_err").style.display=''//把username_err的span属性display设为空''会默认显示
}
return flag;
}3.验证所有输入框都正确传输数据
//表单提交
var regs = document.getElementById("reg-form");
regs.onsubmit=submitRegs;
function submitRegs(){
var flag = checkusername() && checkpassword() && checktel();
return flag;
}源码:
css:register
* {
margin: 0;
padding: 0;
list-style-type: none;
}
.reg-content{
padding: 30px;
margin: 3px;
}
a, img {
border: 0;
}
body {
background-image: url("../imgs/reg_bg_min.jpg") ;
text-align: center;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
td, th {
padding: 0;
height: 90px;
}
.inputs{
vertical-align: top;
}
.clear {
clear: both;
}
.clear:before, .clear:after {
content: "";
display: table;
}
.clear:after {
clear: both;
}
.form-div {
background-color: rgba(255, 255, 255, 0.27);
border-radius: 10px;
border: 1px solid #aaa;
width: 424px;
margin-top: 150px;
margin-left:1050px;
padding: 30px 0 20px 0px;
font-size: 16px;
box-shadow: inset 0px 0px 10px rgba(255, 255, 255, 0.5), 0px 0px 15px rgba(75, 75, 75, 0.3);
text-align: left;
}
.form-div input[type="text"], .form-div input[type="password"], .form-div input[type="email"] {
width: 268px;
margin: 10px;
line-height: 20px;
font-size: 16px;
}
.form-div input[type="checkbox"] {
margin: 20px 0 20px 10px;
}
.form-div input[type="button"], .form-div input[type="submit"] {
margin: 10px 20px 0 0;
}
.form-div table {
margin: 0 auto;
text-align: right;
color: rgba(64, 64, 64, 1.00);
}
.form-div table img {
vertical-align: middle;
margin: 0 0 5px 0;
}
.footer {
color: rgba(64, 64, 64, 1.00);
font-size: 12px;
margin-top: 30px;
}
.form-div .buttons {
float: right;
}
input[type="text"], input[type="password"], input[type="email"] {
border-radius: 8px;
box-shadow: inset 0 2px 5px #eee;
padding: 10px;
border: 1px solid #D4D4D4;
color: #333333;
margin-top: 5px;
}
input[type="text"]:focus, input[type="password"]:focus, input[type="email"]:focus {
border: 1px solid #50afeb;
outline: none;
}
input[type="button"], input[type="submit"] {
padding: 7px 15px;
background-color: #3c6db0;
text-align: center;
border-radius: 5px;
overflow: hidden;
min-width: 80px;
border: none;
color: #FFF;
box-shadow: 1px 1px 1px rgba(75, 75, 75, 0.3);
}
input[type="button"]:hover, input[type="submit"]:hover {
background-color: #5a88c8;
}
input[type="button"]:active, input[type="submit"]:active {
background-color: #5a88c8;
}
.err_msg{
color: red;
padding-right: 170px;
}
#password_err,#tel_err{
padding-right: 195px;
}
#reg_btn{
margin-right:50px; width: 285px; height: 45px; margin-top:20px;
}html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="../css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="#">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<td class="inputs"><input name="tel" type="text" id="tel">
<br>
<span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
//1.获取表单项用户名的对象
var usernameInput = document.getElementById("username");
//2.绑定事件
usernameInput.onblur=checkusername;
function checkusername(){
// 获取用户名表单内容,trim()用于清除前后空格
var usernames = usernameInput.value.trim();
var flag = usernames.length>6 && usernames.length<12;
if (flag){
document.getElementById("username_err").style.display='none'//把username_err的span属性display设为none会隐藏
}else{
document.getElementById("username_err").style.display=''//把username_err的span属性display设为空''会默认显示
}
return flag;
}
//1.获取表单项密码的对象
var passwordInput = document.getElementById("password");
//2.绑定事件
passwordInput.onblur=checkpassword;
function checkpassword(){
// 获取密码表单内容,trim()用于清除前后空格
var passwords = passwordInput.value.trim();
var flag = passwords.length>6 && passwords.length<12
if (flag){
document.getElementById("password_err").style.display='none'//把password_err的span属性display设为none会隐藏
}else{
document.getElementById("password_err").style.display=''//把password_err的span属性display设为空''会默认显示
}
return flag;
}
//1.获取表单项手机号的对象
var telInput = document.getElementById("tel");
//2.绑定事件
telInput.onblur=checktel;
function checktel(){
// 获取手机号表单内容,trim()用于清除前后空格
var tels = telInput.value.trim();
var flag = tels.length==11;
if (flag){
document.getElementById("tel_err").style.display='none'//把tel_err的span属性display设为none会隐藏
}else{
document.getElementById("tel_err").style.display=''//把tel_err的span属性display设为空''会默认显示
}
return flag;
}
//表单提交
var regs = document.getElementById("reg-form");
regs.onsubmit=submitRegs;
function submitRegs(){
var flag = checkusername() && checkpassword() && checktel();
return flag;
}
</script>
</body>
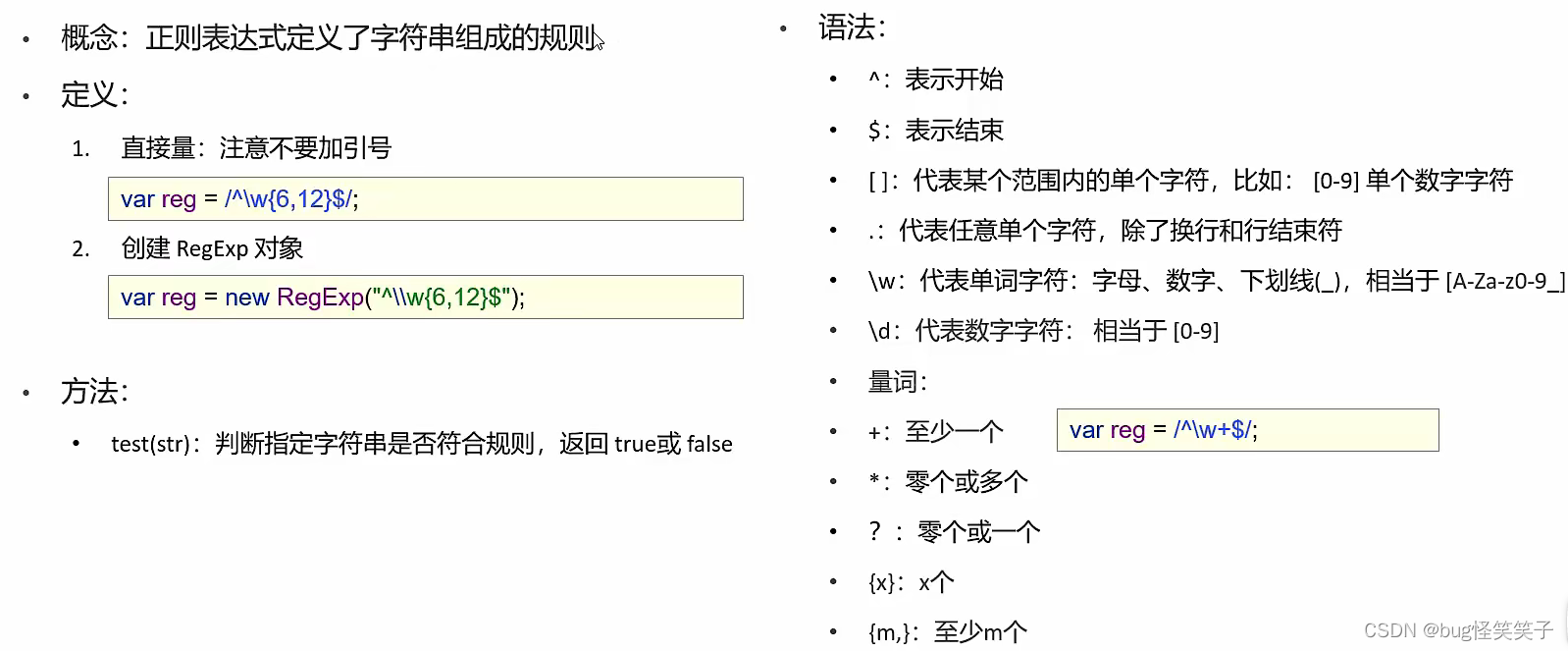
</html>(11)正则表达式

{m,n}:至少m个至多n个
1.如何定义正则表达式规则
var reg = /^$ / //规则写在//里面,^ 表示开始 $ 表示结束2.方法tset(测试的字符串)
实例:
// 规则:单词字符,6~12
var reg = /^\w{6,12}$/;
var str = "abcccc";
var flag = reg.test(str);
alert(flag);
//数字字符,开头是1,一共11位
var reg2 = /^[1]\d{11} $/
var str2 = "13213636881"
var flag = reg.test(str2);
alert(flag);




















 1386
1386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








