目录
一、会话跟踪
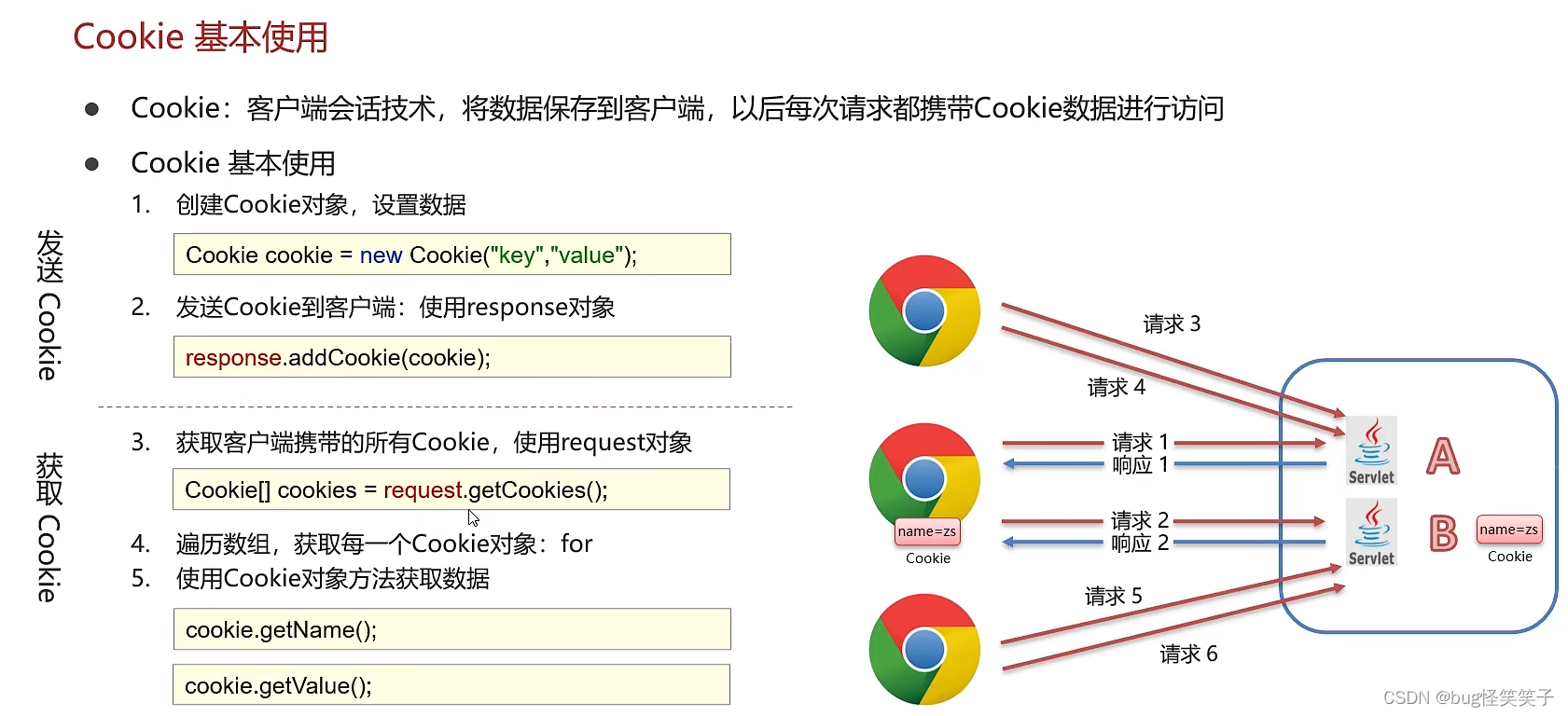
(1)客户端会话技术Cookie

示例:

package com.wrx.servlet;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
@WebServlet("/aServlet")
public class aServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//value里面别放中文会报错
Cookie cookie = new Cookie("wrx", "123");
response.addCookie(cookie);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
package com.wrx.servlet;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
@WebServlet("/bServlet")
public class bServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 获取所有的Cookie,并且放入数组
Cookie[] cookies = request.getCookies();
// 遍历数组
for (Cookie cookie : cookies) {
String name = cookie.getName();
// 将自己想要的数据和获取到的数据进行比对,相同就获取内容
if("wrx".equals(name)){
String value = cookie.getValue();
System.out.println(name+":"+value);
break;
}
}
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}

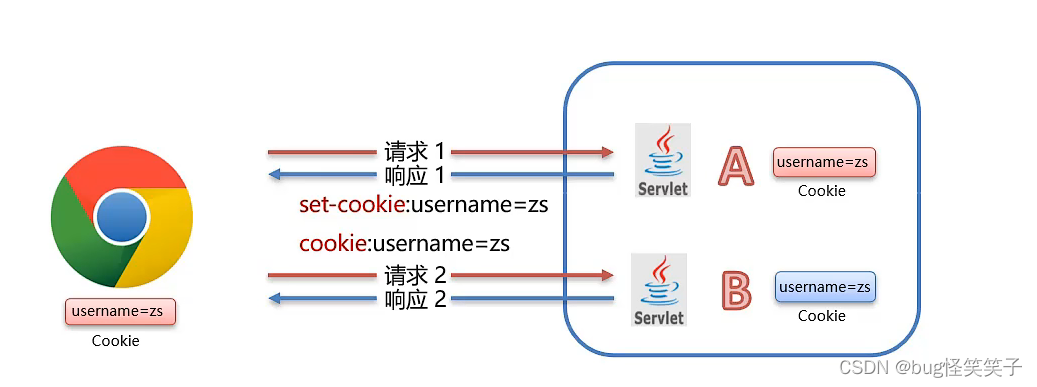
1.Cookie的原理


2.Cookie的生命周期
默认的生命周期为关闭浏览器就销毁Cookie
setMaxAge(时间):1.时间参数为负数,默认关闭浏览器就销毁Cookie
2.时间位0,直接销毁Cookie
3.正数,设置成为Cookie新的存活时间,Cookie的数据会存储到电上,
时间到后自动销毁.
3.Cookie如何存储中文数据
1.传Cookie前URL编码
2.接收Cookie时候URL解码
package com.wrx.servlet;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.net.URL;
import java.net.URLEncoder;
@WebServlet("/aServlet")
public class aServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//value里面别放中文会报错
String name = "高黎";
// Cookie没法存储中文,但是可以用URL编码换成字符,接收Cookie时候再解码
name = URLEncoder.encode(name, "UTF-8");
Cookie cookie1 = new Cookie("user", name);
// 非中文
// Cookie cookie2 = new Cookie("wrx", "123");
System.out.println(cookie1);
// 设置Cookie的存活周期,通常情况下,关闭浏览器销毁Cookie
// setMaxAge(60*60*24*7)参数为负数关闭浏览器销毁Cookie;0直接销毁;正数为存活时间
// cookie2.setMaxAge(60*60*24*7);//参数为Cookie的存活时间一周
// response.addCookie(cookie2);
response.addCookie(cookie1);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
package com.wrx.servlet;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.net.URLDecoder;
import java.net.URLEncoder;
@WebServlet("/bServlet")
public class bServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 获取所有的Cookie,并且放入数组
Cookie[] cookies = request.getCookies();
// 遍历数组
for (Cookie cookie : cookies) {
String name = cookie.getName();
// 将自己想要的数据和获取到的数据进行比对,相同就获取内容
if("user".equals(name)){
String value = cookie.getValue();
// 解码
String decode = URLDecoder.decode(value);
System.out.println(name+":"+decode);
break;
}
}
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
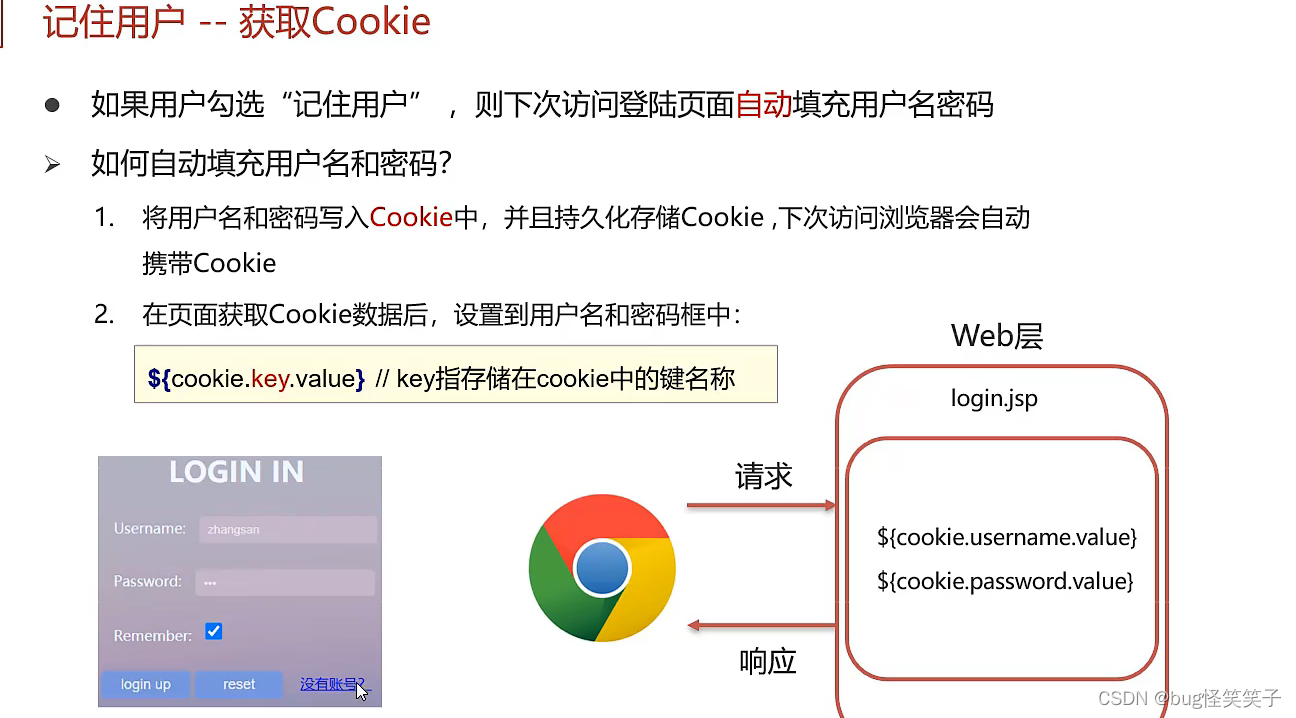
(5)在jsp页面获取Cookie数据

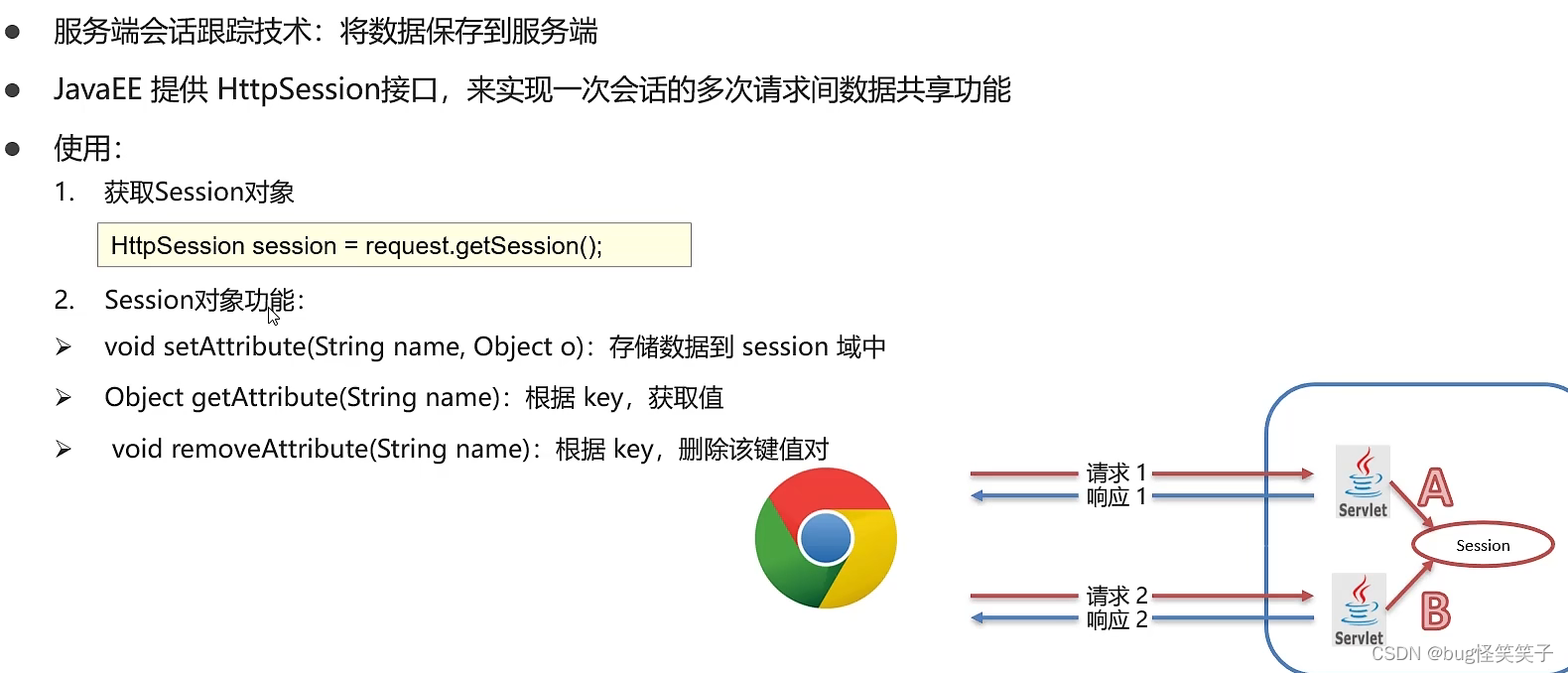
(2)服务端会话技术Session
1.基本使用

第一步:存数据到Session
package com.wrx.servlet;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
@WebServlet("/demo1")
public class Servletdemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取session对象
HttpSession session = request.getSession();
// 存数据
session.setAttribute("name","wrx");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
第二部:取数据
package com.wrx.servlet;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
@WebServlet("/demo2")
public class Servletdemo2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 获取数据
HttpSession session = request.getSession();
Object name = session.getAttribute("name");
System.out.println(name);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
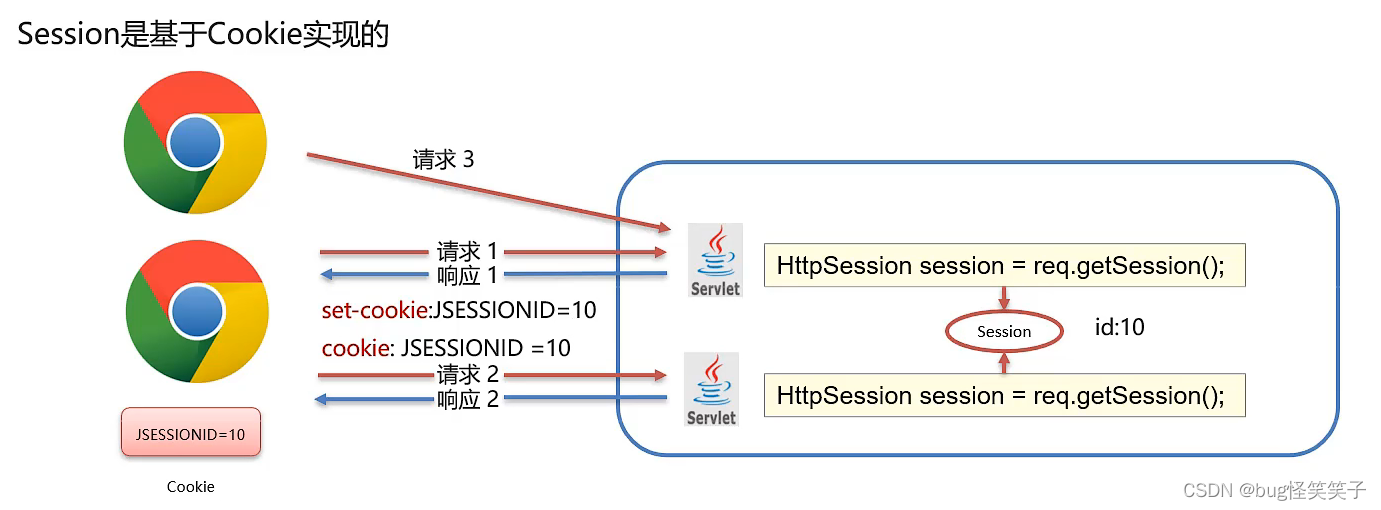
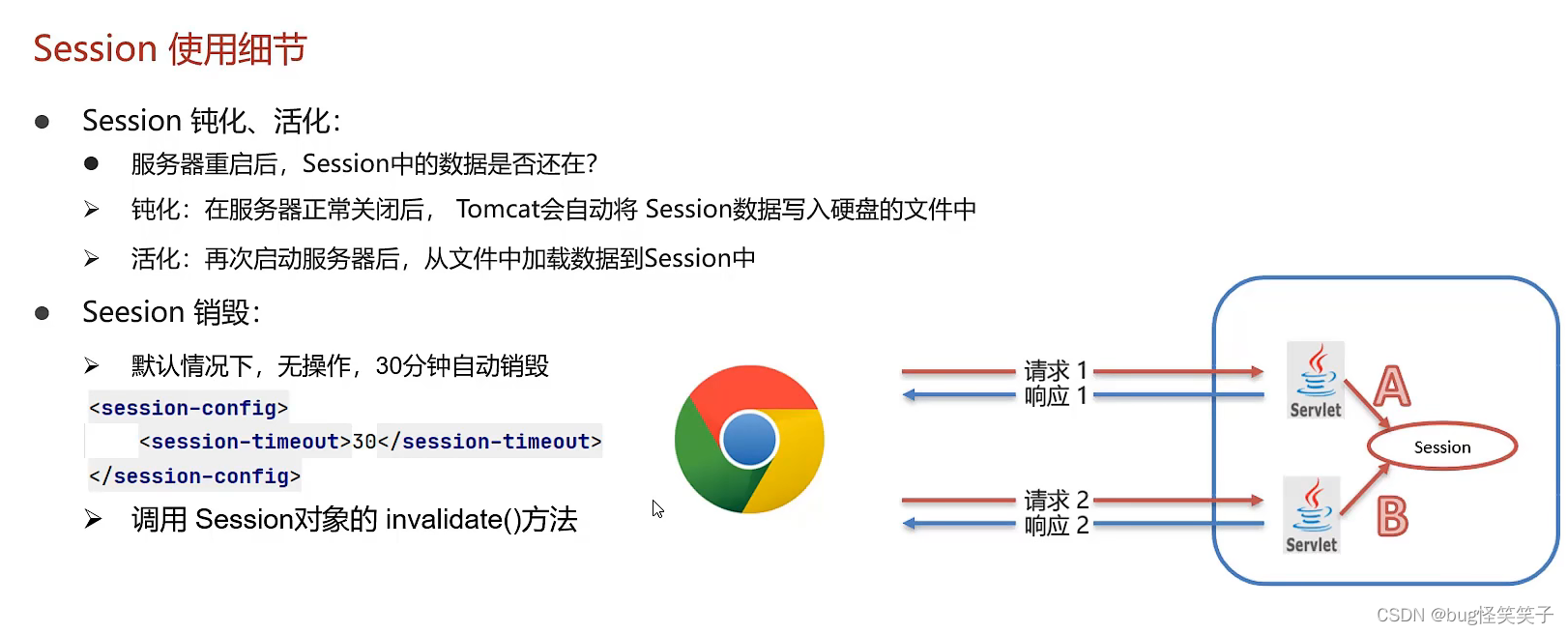
2.原理

当我们请求一个Session对象时候会有一个默认的id值,在访问这个servlet时,tomcat,会创建一个Cookie,这个Cookie里面存储着session的默认id值。在响应头里存储着,发到浏览器,当请求时带着着这个Cookie的请求头发送到新的serlet,这个servlet在创建的Session对象就是和第一次创建session对象是同一个对象。
3.使用细节

再正常关闭服务器时候,session不会被销毁,会存储到电脑的本地磁盘,默认30分钟后自动销毁。若是在没有销毁前,再次打开服务器,服务端会获取session文件的数据,并且把本地磁盘的session文件删除。
1. ******如何销毁Session:函数:invalidate();
2. 设置session的销毁时间:
在web.xml中写配置
<session-config>
<!-- session的销毁时间 默认30分钟,这里改为40分钟 -->
<session-timeout>40</session-timeout>
</session-config>二、filter拦截器
(1)拦截器的基本使用
1.定义类,实现Filter的接口,重写方法,主要的方法为doFliter(),chain为放行参数

2.配置拦截器的路径

3.利用chain调用doFliter(request,response)放行

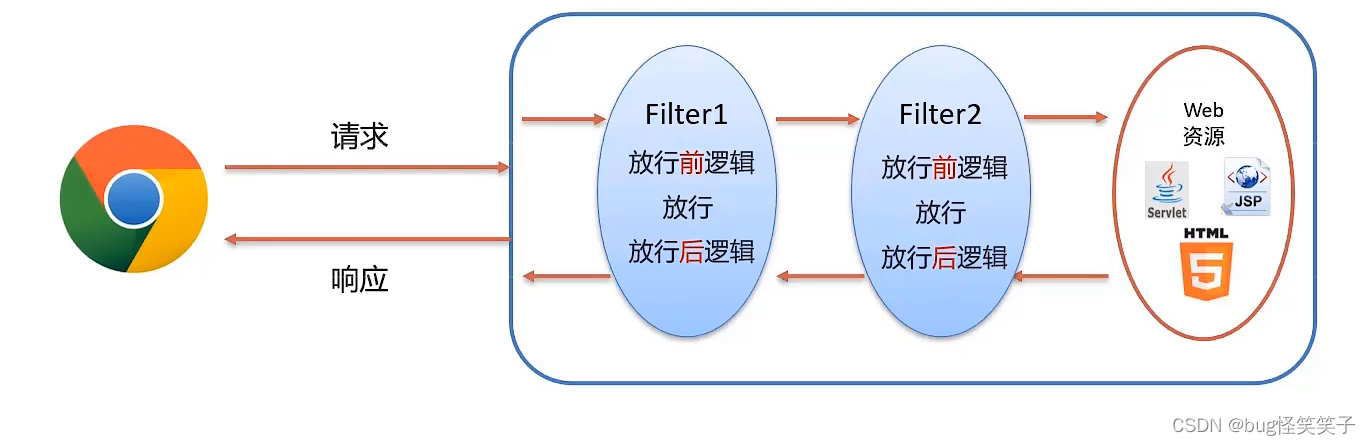
注意:执行流程为,客户端请求——》放行前逻辑——》放行——》访问资源——》放行后逻辑
package com.itheima.web.filterdemo;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import java.io.IOException;
@WebFilter("/*")
public class filters implements Filter {
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
// 1.放行前逻辑,可以对request的数据进行处理
System.out.println("还未放行");
// 2.放行
filterChain.doFilter(servletRequest,servletResponse);//放行代码
// 下面的代码属于放行后的逻辑
// 3.放行后逻辑,可以处理response的数据
System.out.println("放行后逻辑");
}
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void destroy() {
}
}
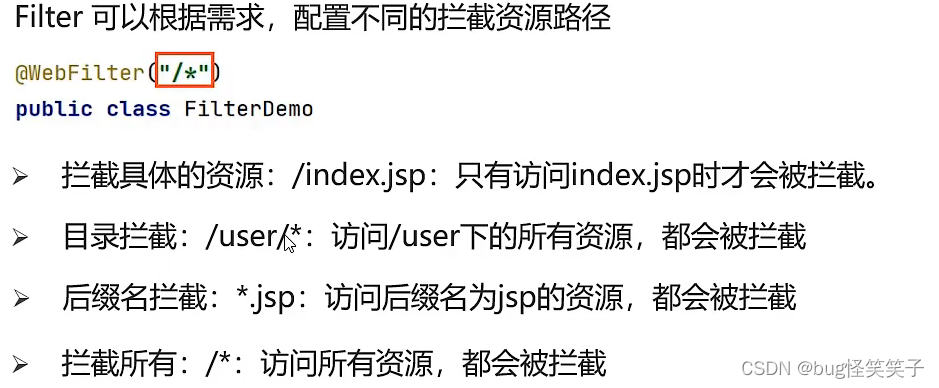
(2)filter的拦截路径种类和过滤器链
1.拦截路径

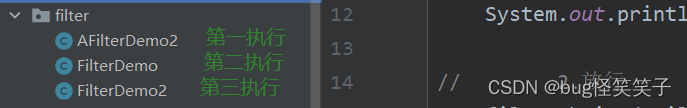
2.过滤器链
就是有多个过滤器的意思,他的执行顺序就是按照过滤器在类名字符串排序的顺序执行的


执行顺序:f1的方形前逻辑——》放行——》f2的放行前逻辑——》放行——》资源访问
——》f2的放行后逻辑——》f1的放行后逻辑
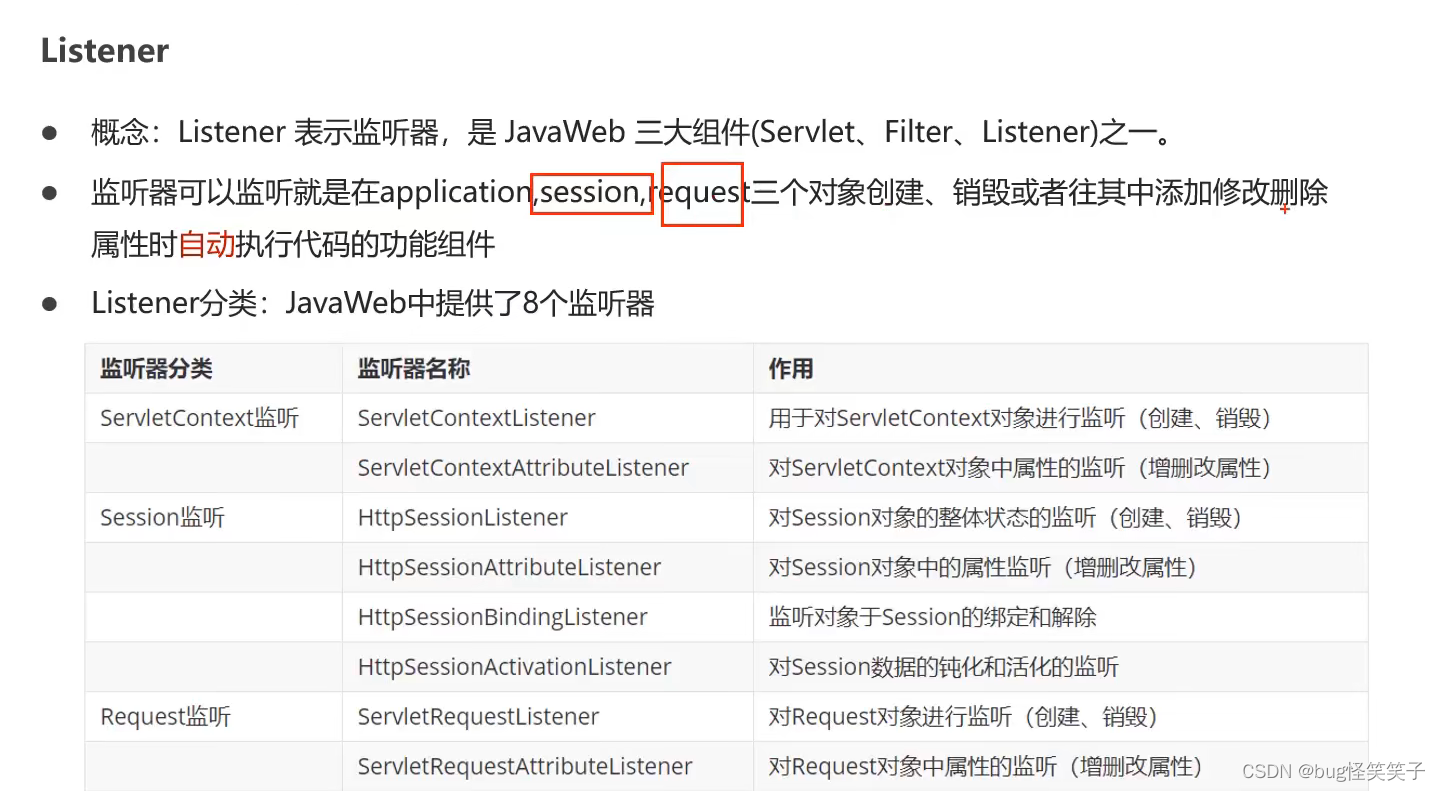
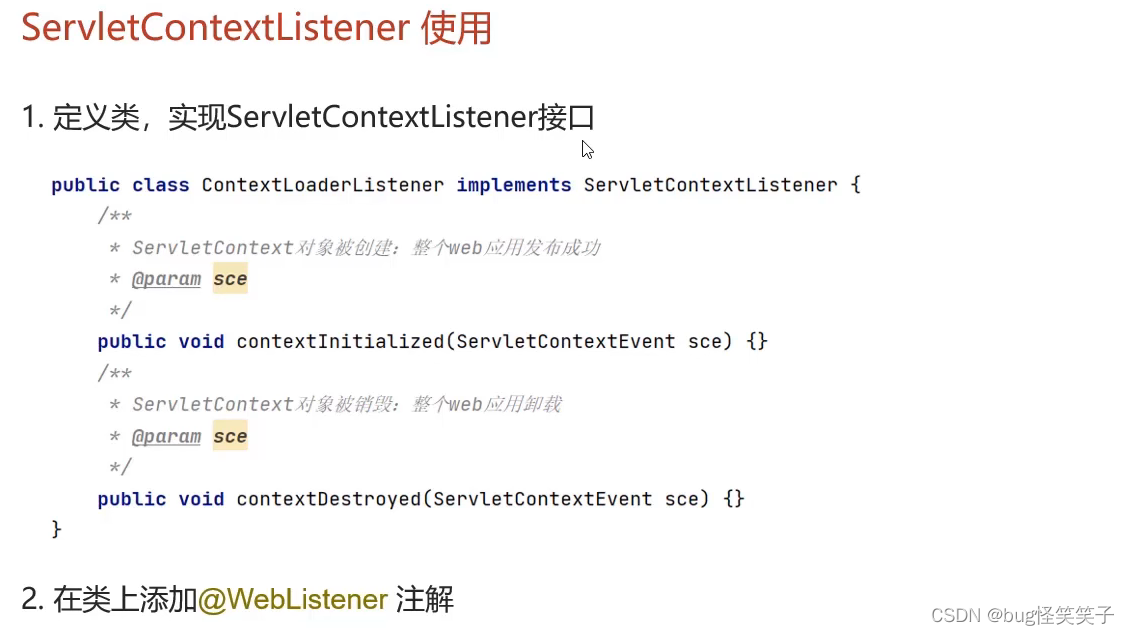
(三)监听器listener(略,在spring详解)


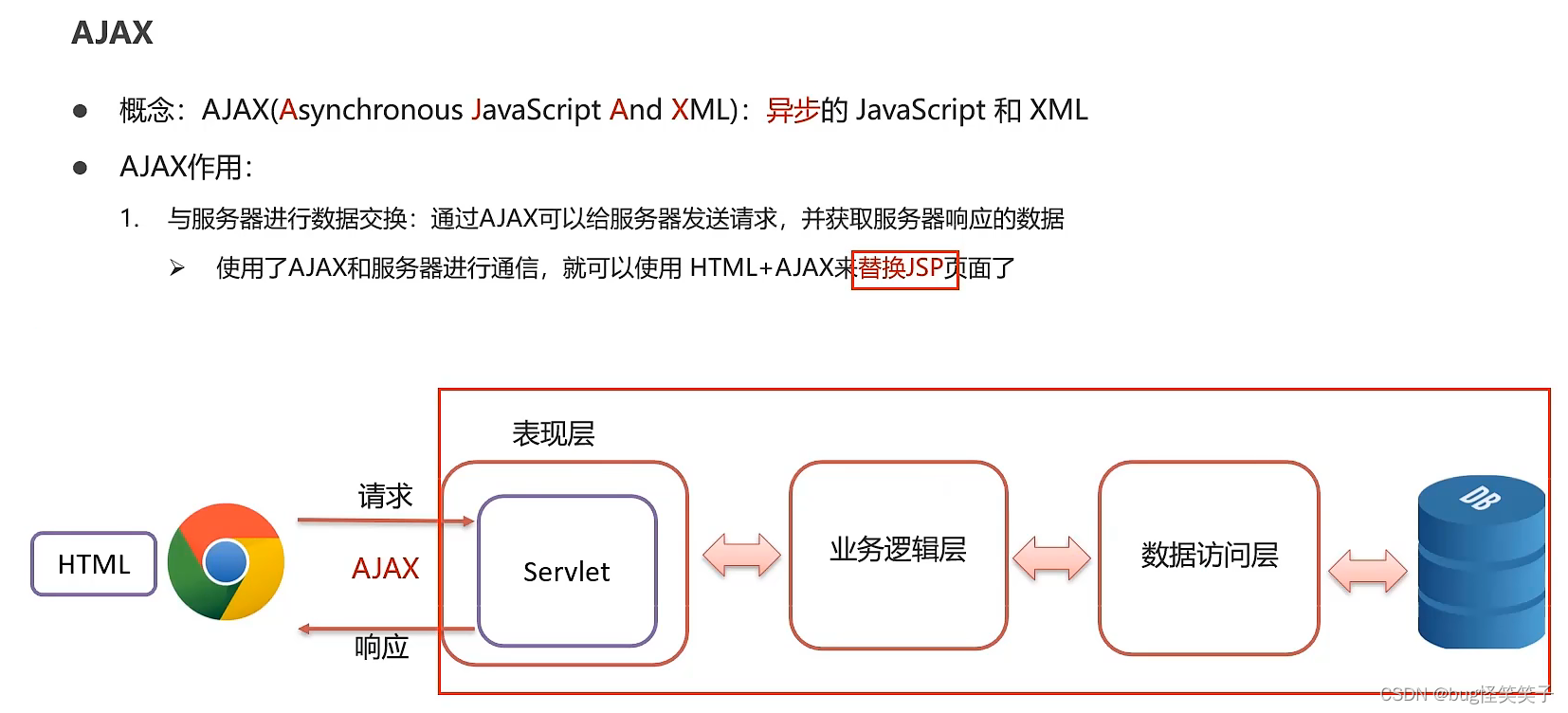
(四)、AJAX(前后端分离)
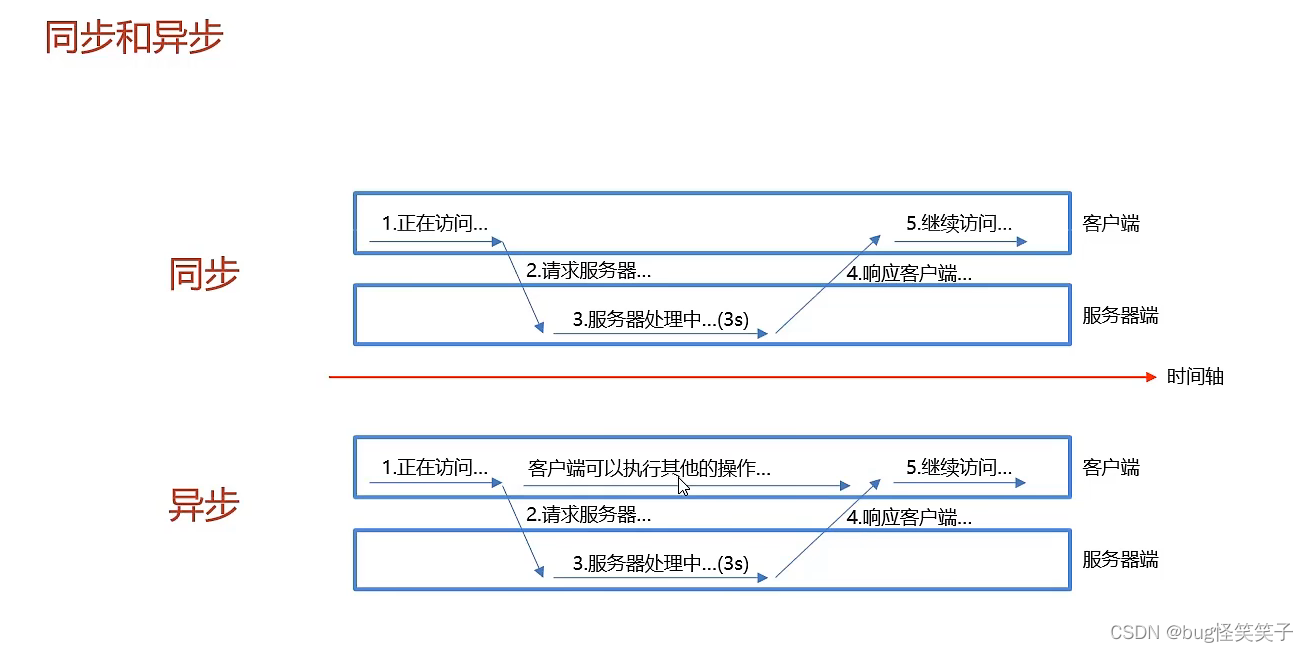
1.概述:


2.基本使用
这里的代码,W3school官网有

//1.创建XMLHttpReqest对象
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2.想服务器发送请求
//method:请求的类型:GET 还是 POST
//url:服务器(文件)位置,全路径locahast。。。。。
//async:true(异步)或 false(同步)
xhttp.open("GET", "demo_get.asp", true);
xhttp.send();
//3.获取相应数据
/**
*保存了 XMLHttpRequest 的状态。
*0: 请求未初始化
*1: 服务器连接已建立
*2: 请求已接收
*3: 正在处理请求
*4: 请求已完成且响应已就绪
*200: "OK"
*403: "Forbidden"
*404: "Page not found"
**/
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
this.responseText;//获取到的响应数据
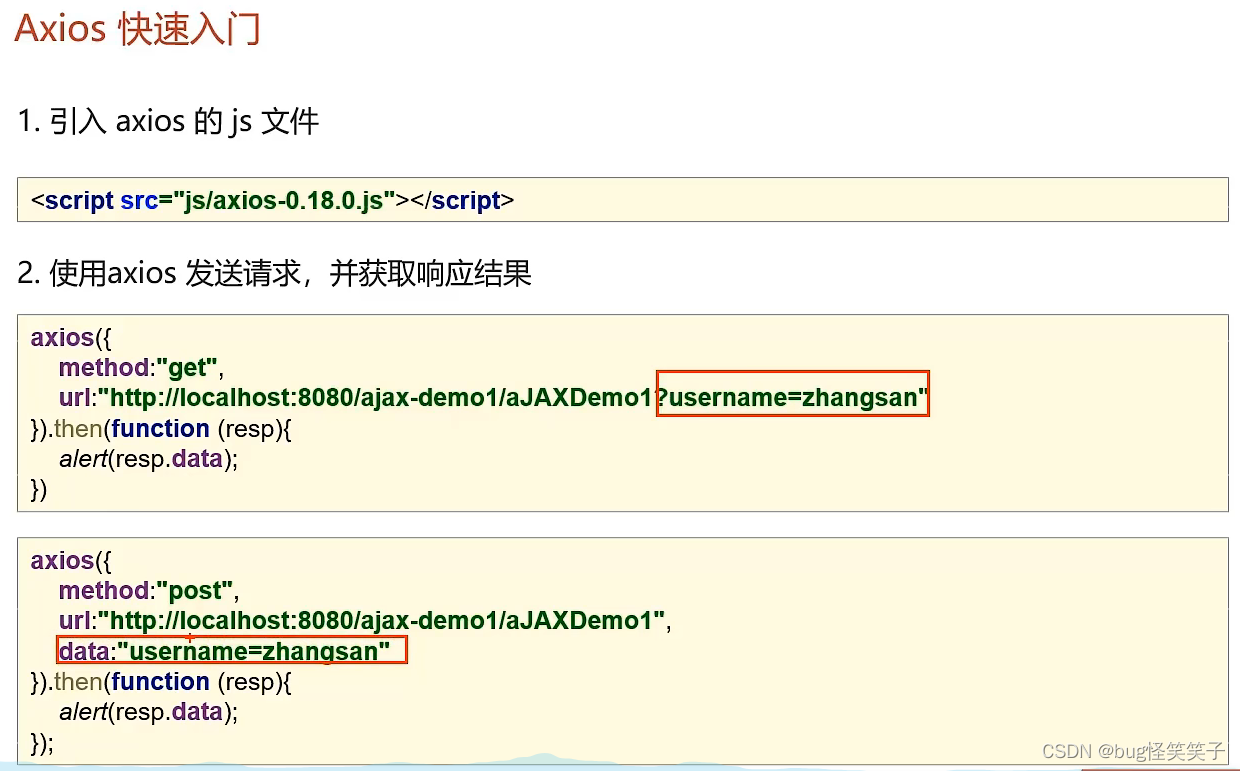
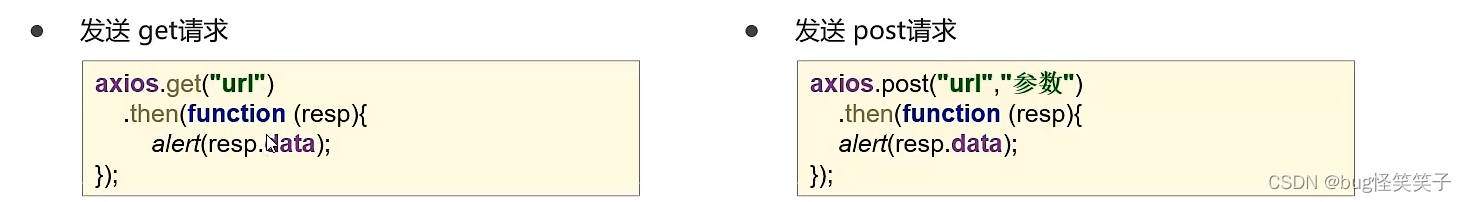
}(五)axios


注意:在调用回显的数据时先转为字符串tostring()一下
axios.get("http://localhost:8083/AllUsedDemo1/Servlet?username=wrx").then(function (resp){
alert(resp.data.toString())
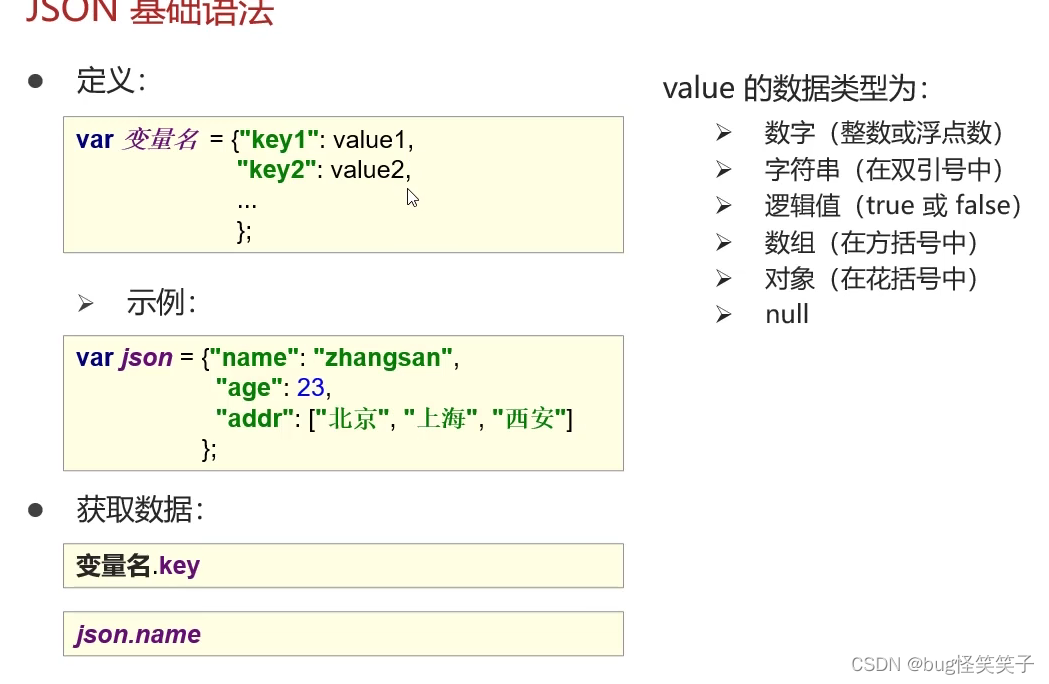
})(六)JOSN
1.基础语法
数据的交互方式还是axios;

JOSN的对象:
<script>
var josn ={
"name":"name",
"age":15,
"sex":"nan"
};
alert(josn.name)
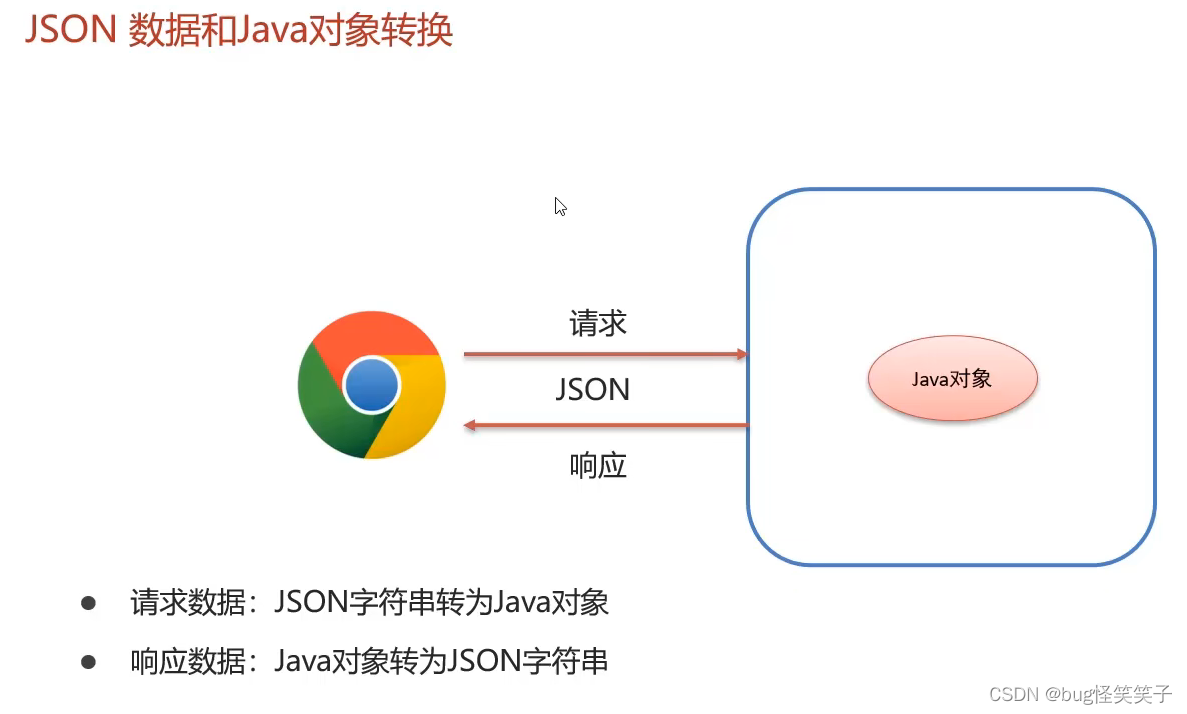
</script>2.josn的数据对象和java的数据对象的转换

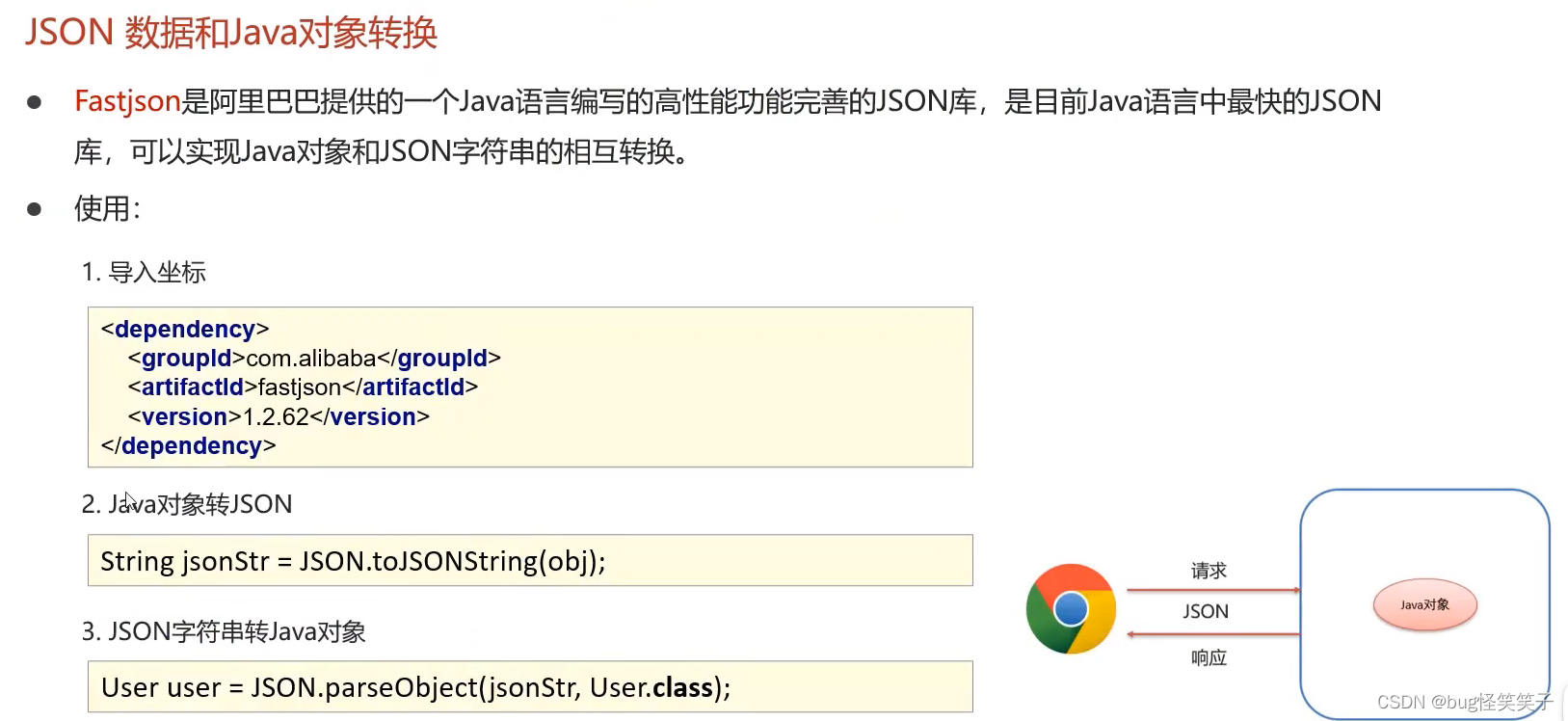
<1>.环境设置: JSON依赖
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.62</version>
</dependency>
<2>.请求数据:java对象转JSON
String jsonStr = JSON.toJSONString(obj)
<3>.响应数据:JSON字符串转JSON对象
User user = JSON.parsreObject(jsonStr,User.class)
User user = new User();
user.setId(1);
user.setPassword("123");
user.setUsername("1111");
String s = JSON.toJSONString(user);
System.out.println(s);
User user1 = JSON.parseObject(s, User.class);
System.out.println(user1);注意:在java中不能用getParameter接收JSON的数据,要使用流的方式
//1. 接收数据,request.getParameter 不能接收json的数据
/* String brandName = request.getParameter("brandName");
System.out.println(brandName);*/
// 获取请求体数据
BufferedReader br = request.getReader();
String params = br.readLine();
// 将JSON字符串转为Java对象
Brand brand = JSON.parseObject(params, Brand.class);
//2. 调用service 添加
brandService.add(brand);
//3. 响应成功标识
response.getWriter().write("success");示例代码:
添加:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加品牌</title>
</head>
<body>
<h3>添加品牌</h3>
<form action="" method="post">
品牌名称:<input id="brandName" name="brandName"><br>
企业名称:<input id="companyName" name="companyName"><br>
排序:<input id="ordered" name="ordered"><br>
描述信息:<textarea rows="5" cols="20" id="description" name="description"></textarea><br>
状态:
<input type="radio" name="status" value="0">禁用
<input type="radio" name="status" value="1">启用<br>
<input type="button" id="btn" value="提交">
</form>
<script src="js/axios-0.18.0.js"></script>
<script>
//1. 给按钮绑定单击事件
document.getElementById("btn").onclick = function () {
// 将表单数据转为json
var formData = {
brandName:"",
companyName:"",
ordered:"",
description:"",
status:"",
};
// 获取表单数据
let brandName = document.getElementById("brandName").value;
// 设置数据
formData.brandName = brandName;
// 获取表单数据
let companyName = document.getElementById("companyName").value;
// 设置数据
formData.companyName = companyName;
// 获取表单数据
let ordered = document.getElementById("ordered").value;
// 设置数据
formData.ordered = ordered;
// 获取表单数据
let description = document.getElementById("description").value;
// 设置数据
formData.description = description;
let status = document.getElementsByName("status");
for (let i = 0; i < status.length; i++) {
if(status[i].checked){
//
formData.status = status[i].value ;
}
}
console.log(formData);
//2. 发送ajax请求
axios({
method:"post",
url:"http://localhost:8080/brand-demo/addServlet",
data:formData
}).then(function (resp) {
// 判断响应数据是否为 success
if(resp.data == "success"){
location.href = "http://localhost:8080/brand-demo/brand.html";
}
})
}
</script>
</body>
</html>查询所有:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="addBrand.html"><input type="button" value="新增"></a><br>
<hr>
<table id="brandTable" border="1" cellspacing="0" width="100%">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<tr align="center">
<td>1</td>
<td>三只松鼠</td>
<td>三只松鼠</td>
<td>100</td>
<td>三只松鼠,好吃不上火</td>
<td>启用</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
<tr align="center">
<td>2</td>
<td>优衣库</td>
<td>优衣库</td>
<td>10</td>
<td>优衣库,服适人生</td>
<td>禁用</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
<tr align="center">
<td>3</td>
<td>小米</td>
<td>小米科技有限公司</td>
<td>1000</td>
<td>为发烧而生</td>
<td>启用</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
</table>
<script src="js/axios-0.18.0.js"></script>
<script>
//1. 当页面加载完成后,发送ajax请求
window.onload = function () {
//2. 发送ajax请求
axios({
method:"get",
url:"http://localhost:8080/brand-demo/selectAllServlet"
}).then(function (resp) {
//获取数据
let brands = resp.data;
let tableData = " <tr>\n" +
" <th>序号</th>\n" +
" <th>品牌名称</th>\n" +
" <th>企业名称</th>\n" +
" <th>排序</th>\n" +
" <th>品牌介绍</th>\n" +
" <th>状态</th>\n" +
" <th>操作</th>\n" +
" </tr>";
for (let i = 0; i < brands.length ; i++) {
let brand = brands[i];
tableData += "\n" +
" <tr align=\"center\">\n" +
" <td>"+(i+1)+"</td>\n" +
" <td>"+brand.brandName+"</td>\n" +
" <td>"+brand.companyName+"</td>\n" +
" <td>"+brand.ordered+"</td>\n" +
" <td>"+brand.description+"</td>\n" +
" <td>"+brand.status+"</td>\n" +
"\n" +
" <td><a href=\"#\">修改</a> <a href=\"#\">删除</a></td>\n" +
" </tr>";
}
// 设置表格数据
document.getElementById("brandTable").innerHTML = tableData;
})
}
</script>
</body>
</html>(八)vue前端框架
1.入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input name="username" v-model="username">
{{username}}
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
username:""
}
}
});
</script>
</body>
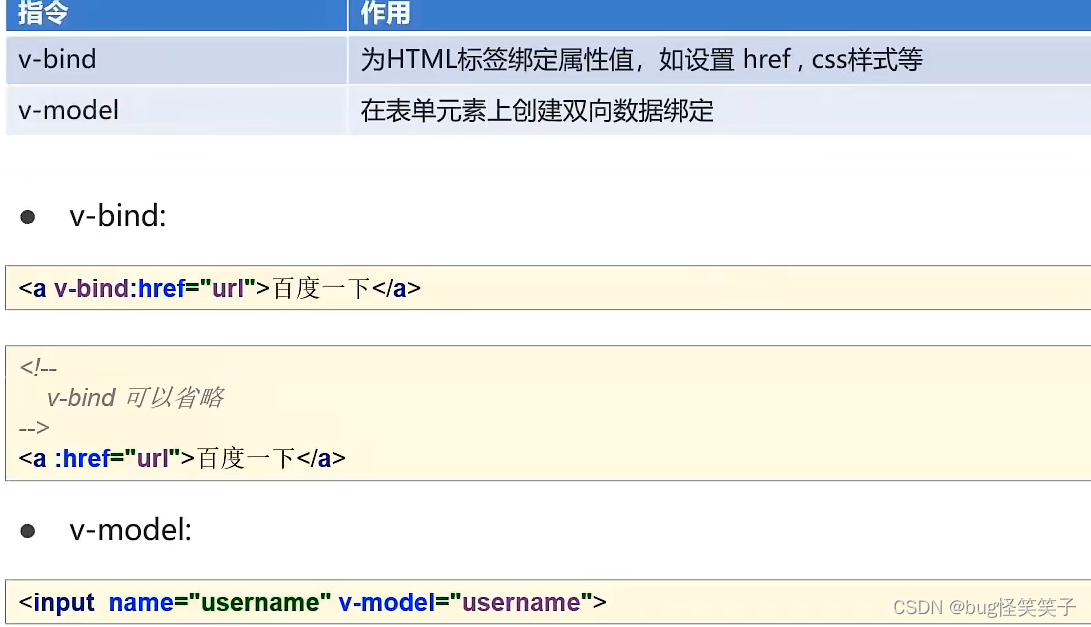
</html>2.常用指令

<1> v-model
绑定Vue对象里的数据,此控件里的数据发生变化,Vue里的数据同步变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input name="username" v-model="username">
{{username}}
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
username:""
}
}
});
</script>
</body>
</html><2>v-bind

简化书写格式:
1.v-bind:href
2.:href
第二种为简化书写格式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- 绑定标签属性值,防止写死,可在vue对象里变动 -->
<a v-bind:href="url">点我</a>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
username:""
,
url:"http://www.baidu.com"
}
}
});
</script>
</body>
</html><3>v-on绑定事件

备注:绑定事件的方法放在了,methods属性里。
1.v-on click=“”
2.@click=“” 这两种表达方式相通。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="button" value="点我啊" v-on:click="show()">
<input type="button" value="点我啊" @click="show()">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
username:""
}
}
,
//在methods属性里写绑定事件的方法。
methods:{
show(){
alert("有笨蛋点我")
}
}
});
</script>
</body>
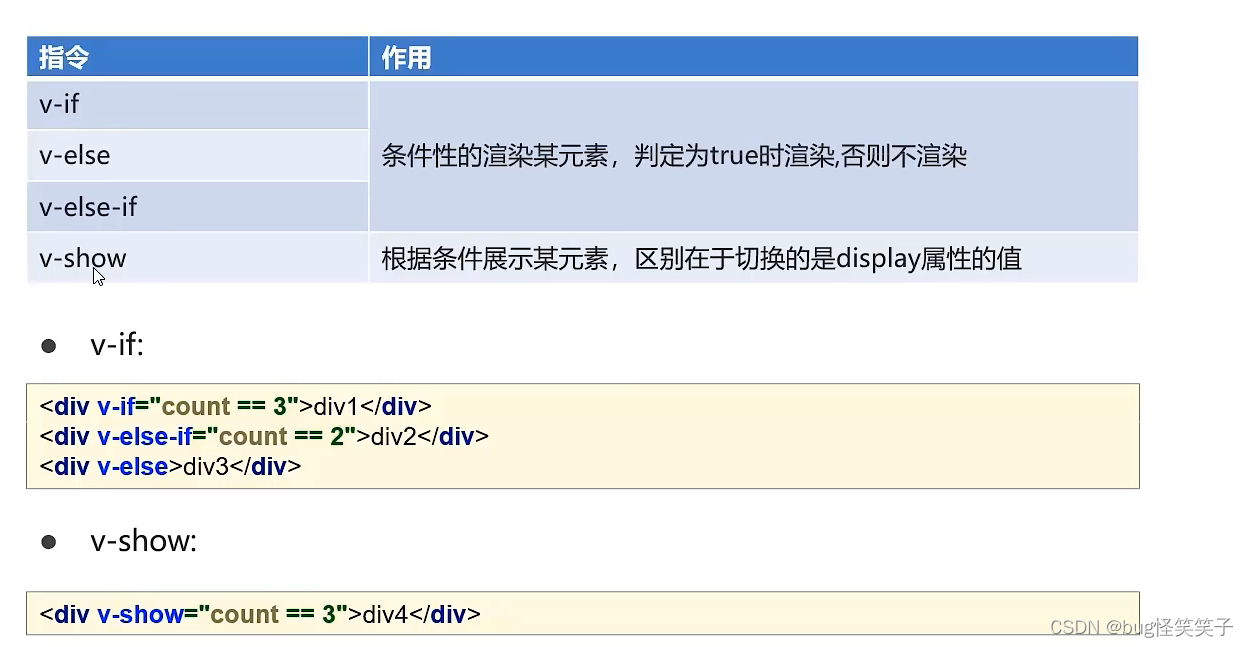
</html><4>v-if,v-else if,v-else,v-show逻辑判断

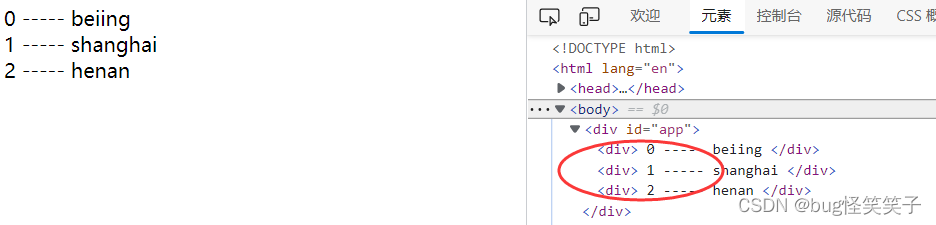
<5>v-for
循环遍历数组,同时循环创建标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div v-for="(addr,i) in addre">
{{i}} ----- {{addr}}
</div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
username:""
,
addre:["beiing","shanghai","henan"]
}
}
});
</script>
</body>
</html>运行结果:

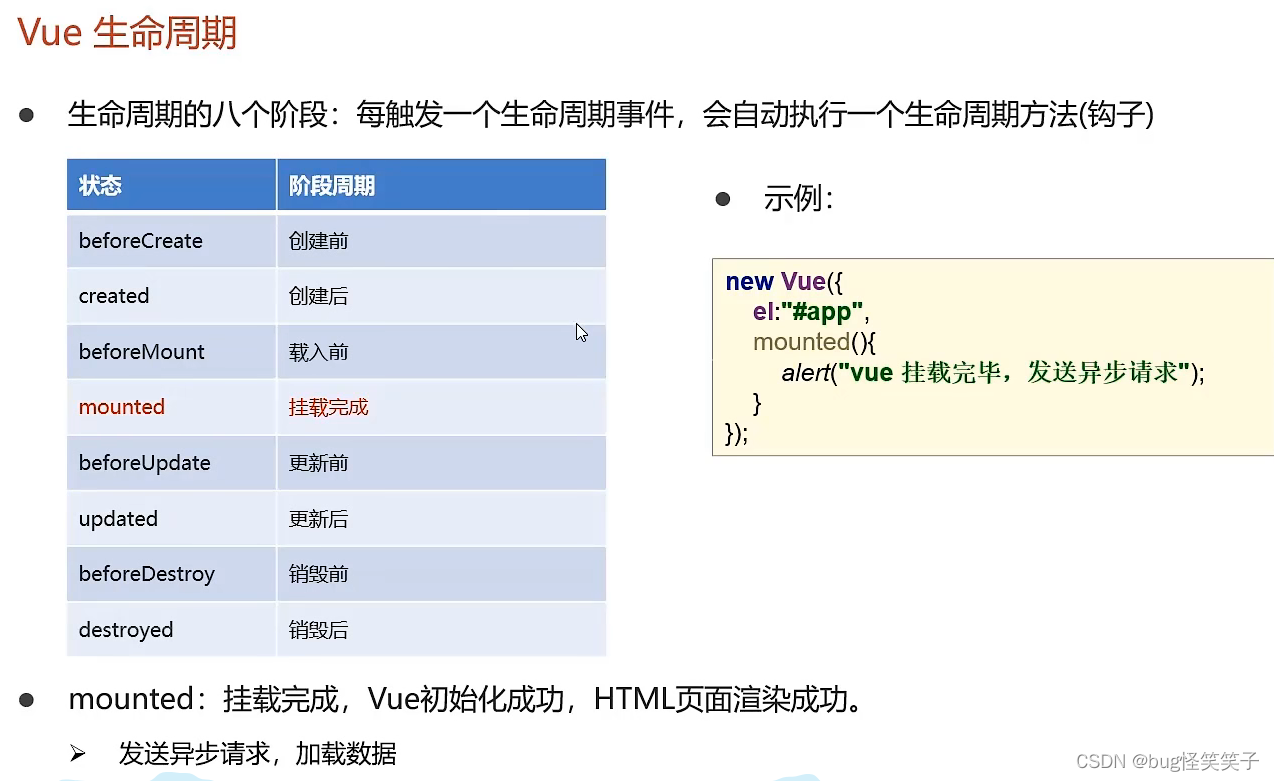
3.生命周期






 本文详细讲解了客户端Cookie和服务器端Session的工作原理及中文存储技巧,以及如何在Spring框架下使用Filter拦截器。此外,还介绍了AJAX基础和axios的使用,以及JSON数据在前后端交互中的转换。最后,展示了Vue前端框架的入门实例和关键指令
本文详细讲解了客户端Cookie和服务器端Session的工作原理及中文存储技巧,以及如何在Spring框架下使用Filter拦截器。此外,还介绍了AJAX基础和axios的使用,以及JSON数据在前后端交互中的转换。最后,展示了Vue前端框架的入门实例和关键指令
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








