前言:
作用:
首先useMemo它使用来做缓存用的,只有当一个依赖项改变的时候才会发生变化,否则拿缓存的值,就不用在每次渲染的时候再做计算
场景:
既然是用作缓存来用,那场景就可能有:
- 比如说当你登陆之后,你的
个人信息一般是不会变的,当你退出登陆,重新输入另外一个人的账号密码之后,这个时候个人信息可能就变了,那这样我就可以把账号和密码`两个作为依赖项,当他们变了,那就更新个人信息,否则拿缓存的值,从而达到优化的目的 - 也许有时候,你可能需要从
A页面跳转到B页面,并携带一些参数,那就会从路由下手,类似于:http://localhost:3000/home/:id/:name或者http://localhost:3000//home?id=123&name=zhangsan,然后B页面基于这些参数做一些查询操作,那路由不变,其实这些查询出来的数据应该是不变的(当然其中包含增删改操作除外),那就可以把这些路由参数当作依赖项,只有依赖项变了,该页面的数据才会变
使用
直接上代码:
App根组件:

Home组件:

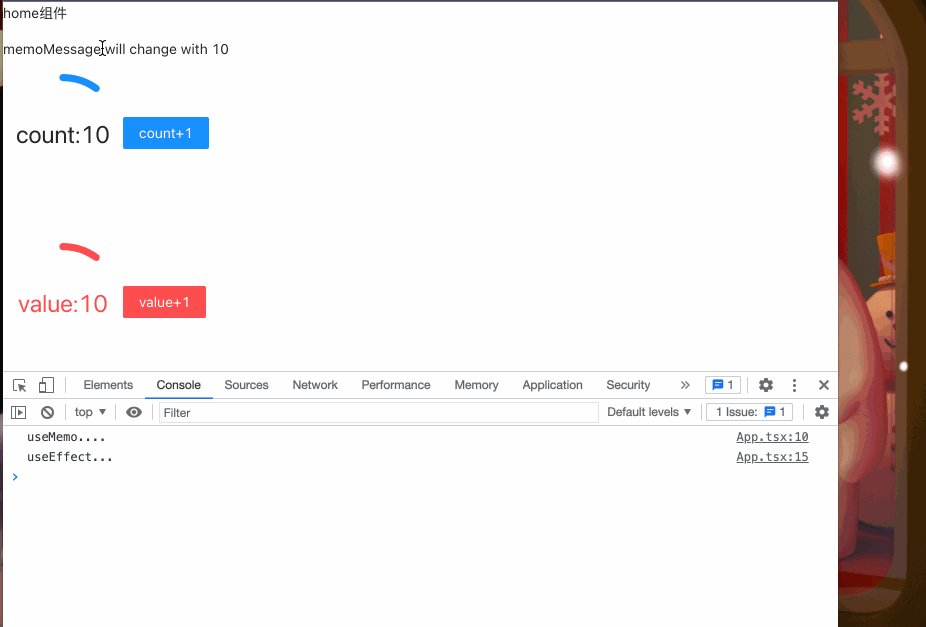
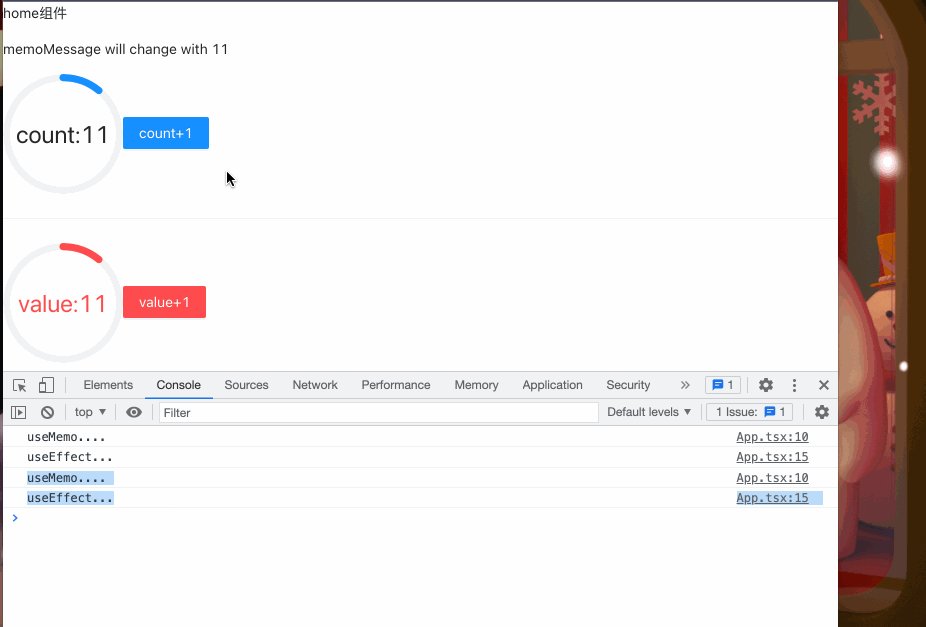
效果图:

效果上:
根据上面的效果图,可看出有价值可能就是控制台打印出的顺序,发现useMemo是在useEffect前面的,如果你之前对useEffct有了解的话,可能知道它可看成class组件里面的componentDidMount,componentDidUpdate 和 componentWillUnmount 这三个函数的组合。 而useMemo则可以看作是componentWillUpdate函数,顺序大致如下:

代码上:
useMemo(参数1,参数2)
- 参数1:是一个创建依赖项函数,该函数的返回值就是你想要缓存的数据,但形式上感觉挺想
useEffect的,所以我才拿出来做对比,当然实际上两者却存在着很多差异 - 参数2:这个是个数组,存放着被依赖的项,意思就是说只有当这个数组里面的变量发生了变化,才会调用参数1的函数,这里同样跟
useEffect很像,都是依赖项变了,才会调用前面的参数1的函数
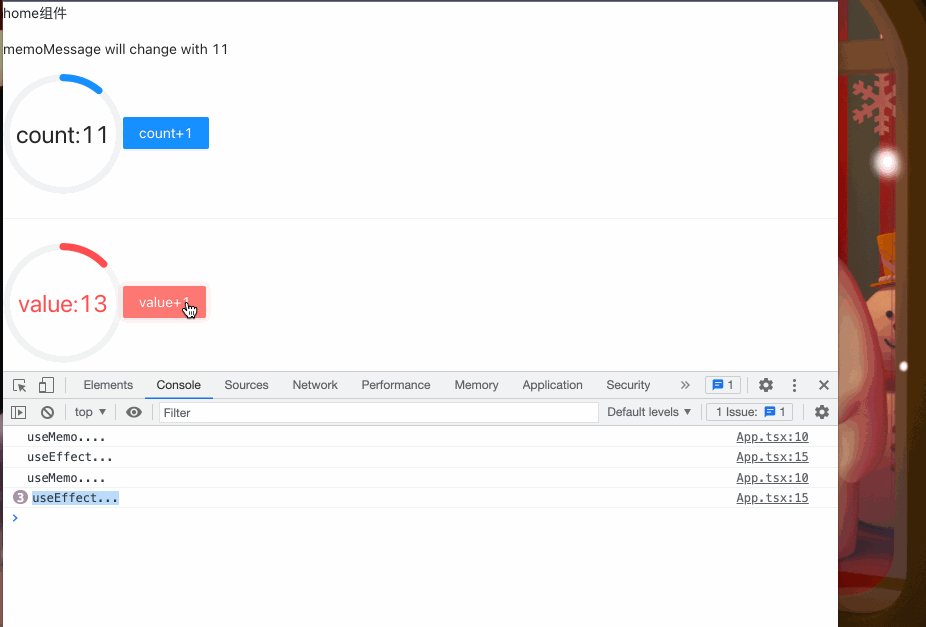
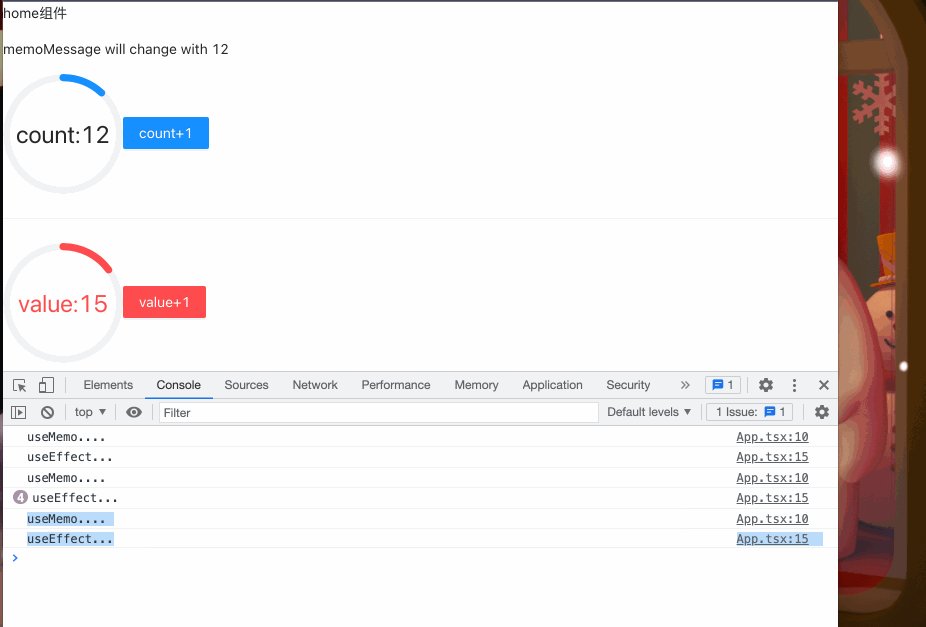
最后再来看下动态图:
最后发现:
我们useMemo是加了count依赖项的,而useEffect是没有加的,所以说只有点了count+1,才会分别执行useMemo和useEffect的参数1的函数,而当点了value+1,useMemo不会调用参数1,而useEffect会调用参数1
至此useMemo基本用法就是这样,以及和useEffect的对比,当然还有与useMemo相对应的还有个useCallback,它是缓存函数的,感兴趣可以了解一下
























 979
979

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








