
np的创建

np的切片

np调用函数

6中基本图形的画法:
散点图scatter(),4个参数,分别是c 点的形状,s点的大小,alpha透明度,marker点形状
散点图显示2组数据的值,每个点坐标位置由变量的值决定
由一组不连接的电玩城,用具观察两种变相的相关性
例如:身高-体重,温度-纬度等

散点图最大的作用就是研究两个变量的相关性
相关性一般来说有三种:正相关,负相关和不相关
这里两个变量,每个变量都是1000个随机数,看他们的相关性,可以看到,这个图形没有一个明显的趋势,所以可以判断x和y没有相关性

这里x取1000个随机数,y取x有关的值,可以明显的发现是正相关

折线图(3个参数,1.线型:linestyle,2.颜色:color,3.点形状:marker)
折线图是用直线段将各数据连接起来组成的图形
常用来观察数据随时间变化的趋势
例如股票价格,温度变化等
下面的例子,x从-10到10取均分取5个数字,y取x的平方,绘制出5个点的折线图



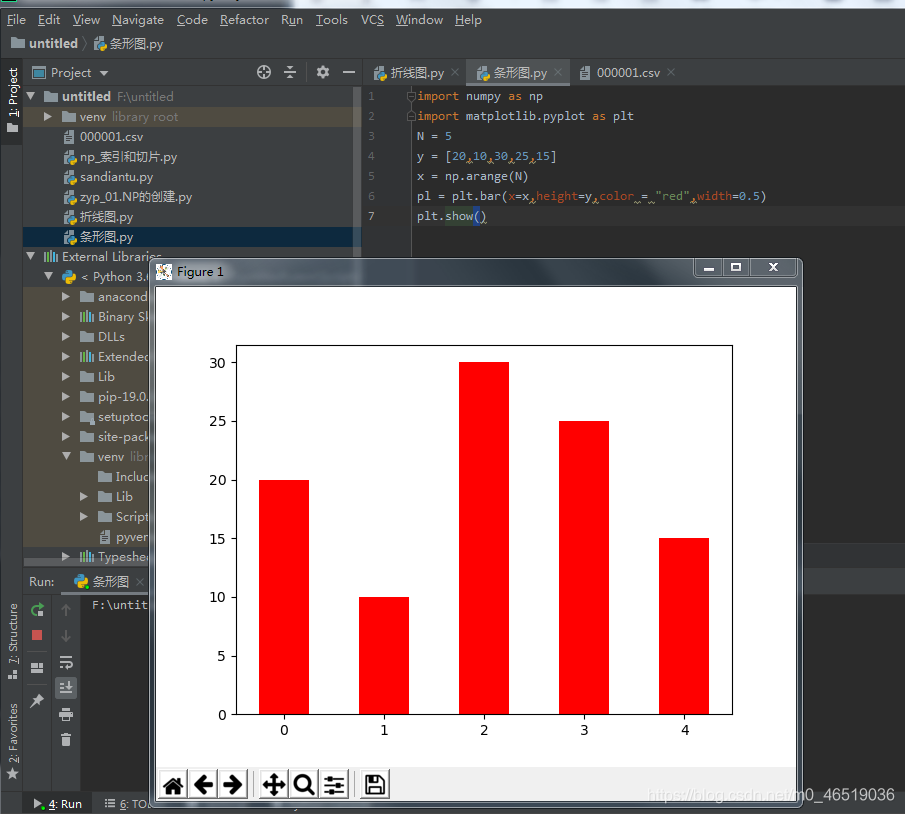
条形图(plt.bar(),2个参数:1.color:颜色,2.width:宽度):

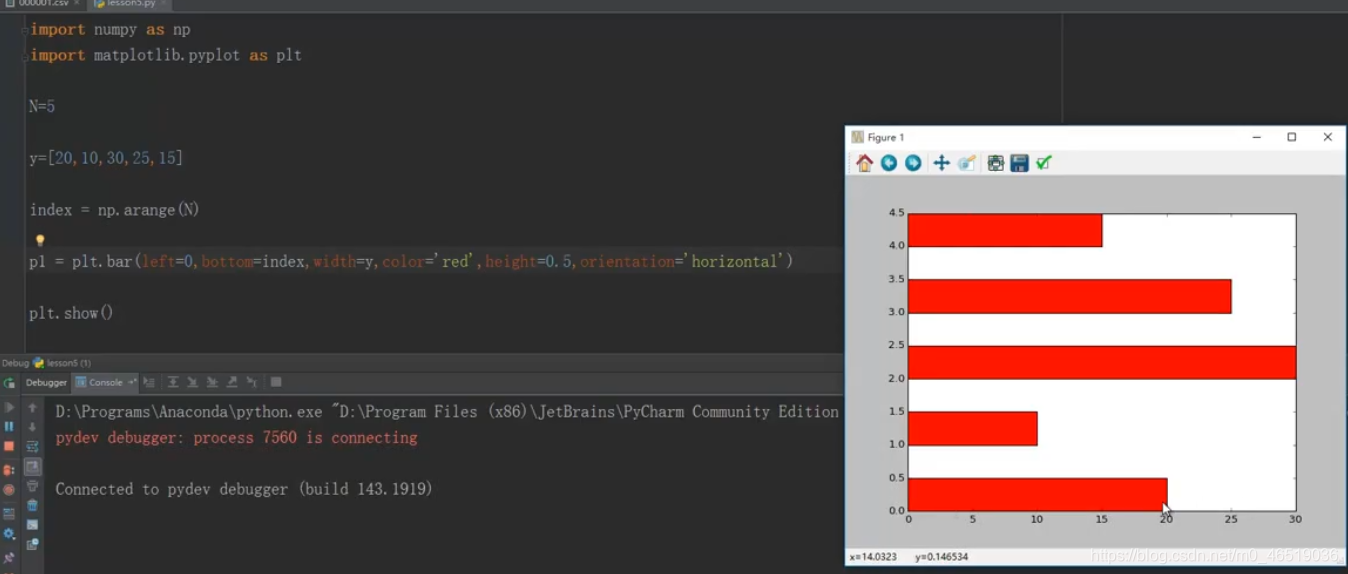
如果想绘制水平的条形图,可以在plt.bar中增加参数orientation = “horizontal”

为了简化参数,还提供了另外一种函数
plt.barh
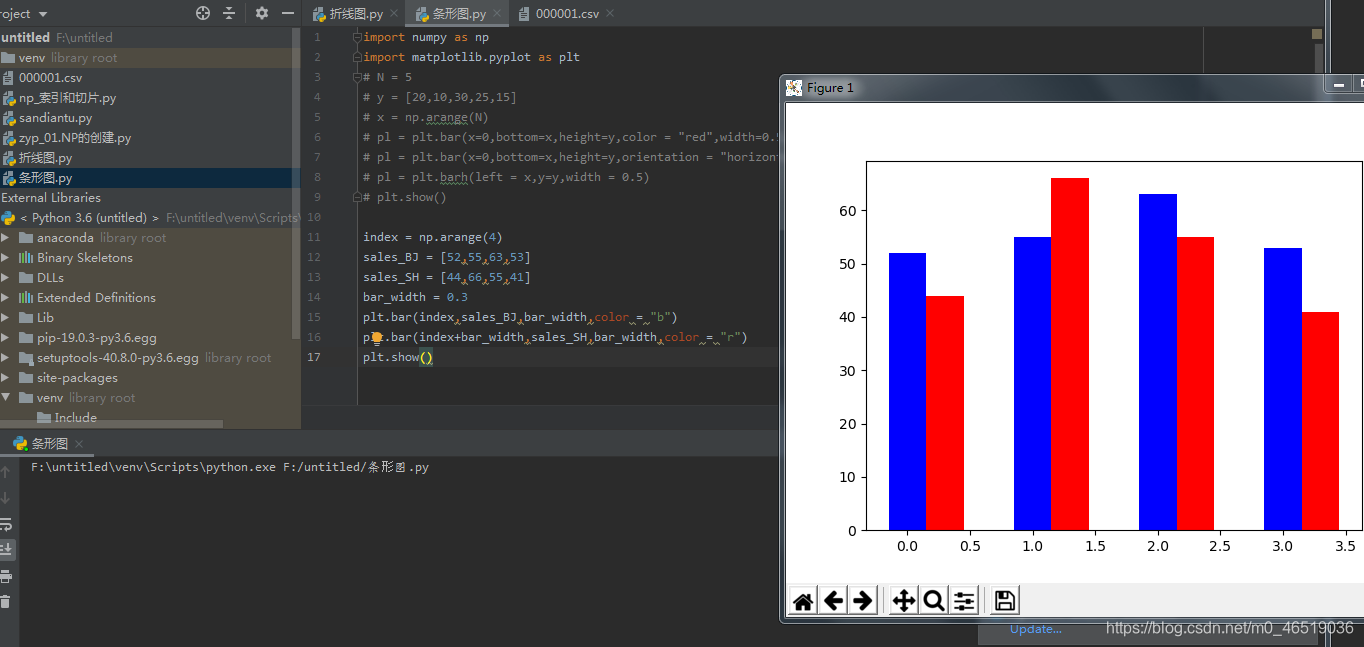
北京和伤害某商品的销量条形图,可以用作对比
这种对比图或者层叠图的核心就是第二个变量的横坐标或者纵坐标,用横坐标+宽度或者bottem=第一个变量的高度
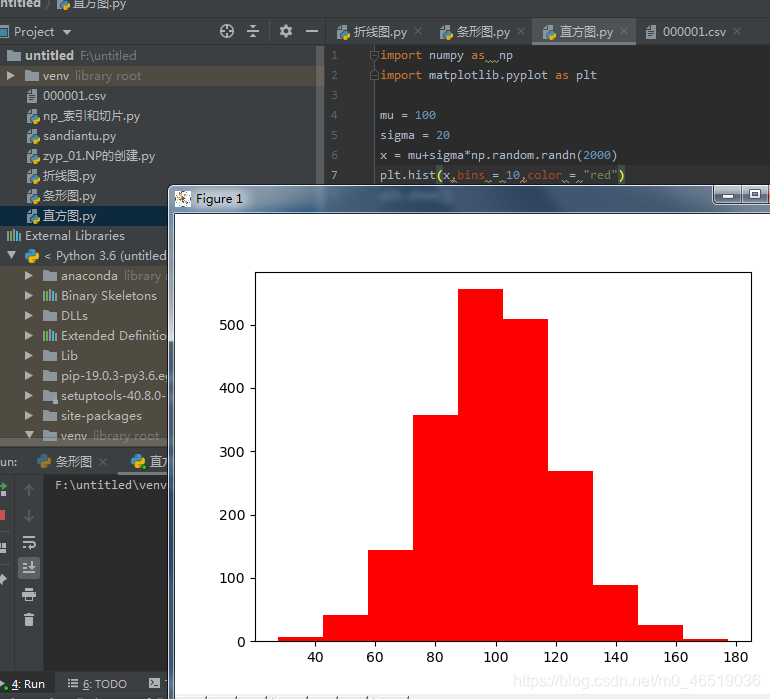
直方图(hist,3个参数,1:bins直方图中总共有多少个直方,color颜色,normed,布尔型变量,是否对数据标准化):
有一系列高度不等的纵向条形组成,表示数据的分布
例如某年级同学的身高分布情况
注意和条形图的区别(直方图通常用来连续性数值型数据,分组是用连续型的方式分组,并且可以自定义;条形图通常用来展示不同类别的数据,而且这个类别通常不能自定义和不连续)

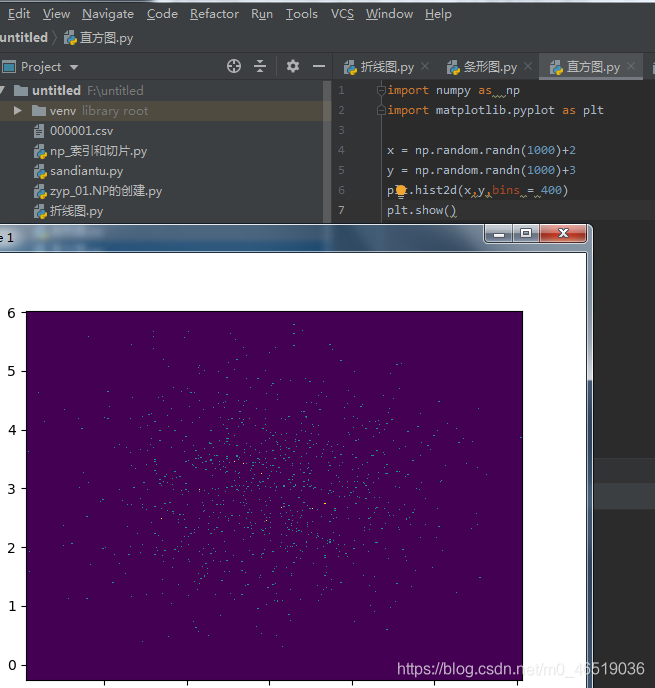
双变量的直方图:
用颜色深浅代表频率的大小
可以看到,x中间点对应的是2,y中间点对应的是3,越在中心越量,探索双变量的联合分布

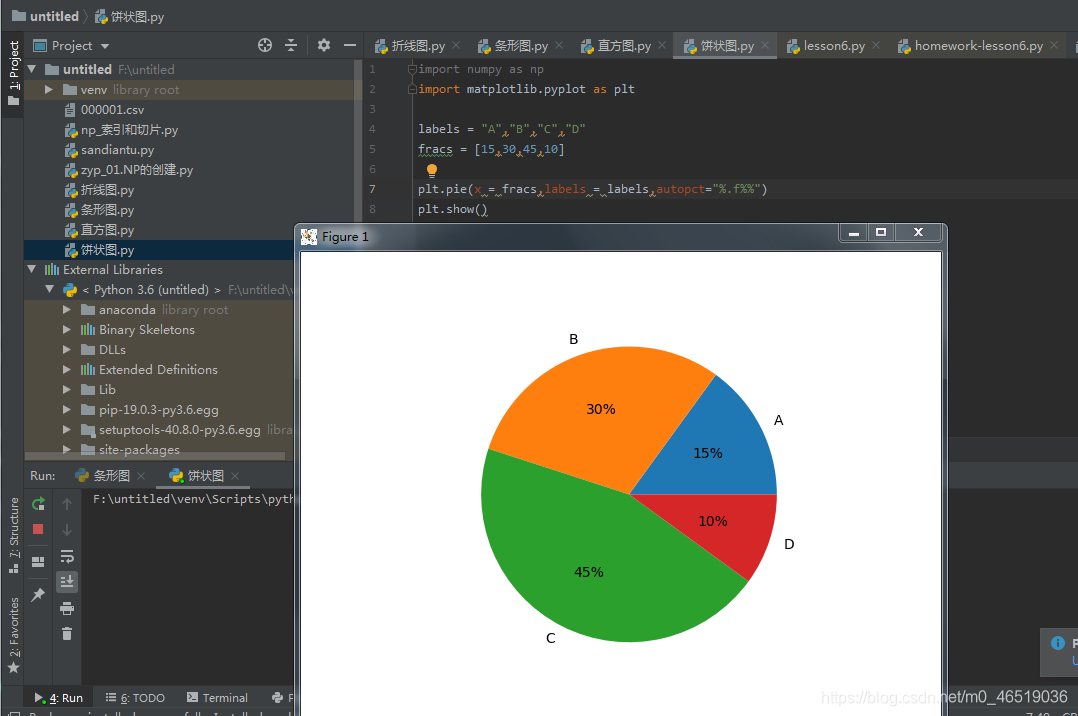
饼状图(pie):
饼状图显示一个数据系列中各项的大小与各项综合的比例
饼状图的数据点显示为整个饼状图的百分比
比如前十大品牌占市场份额图

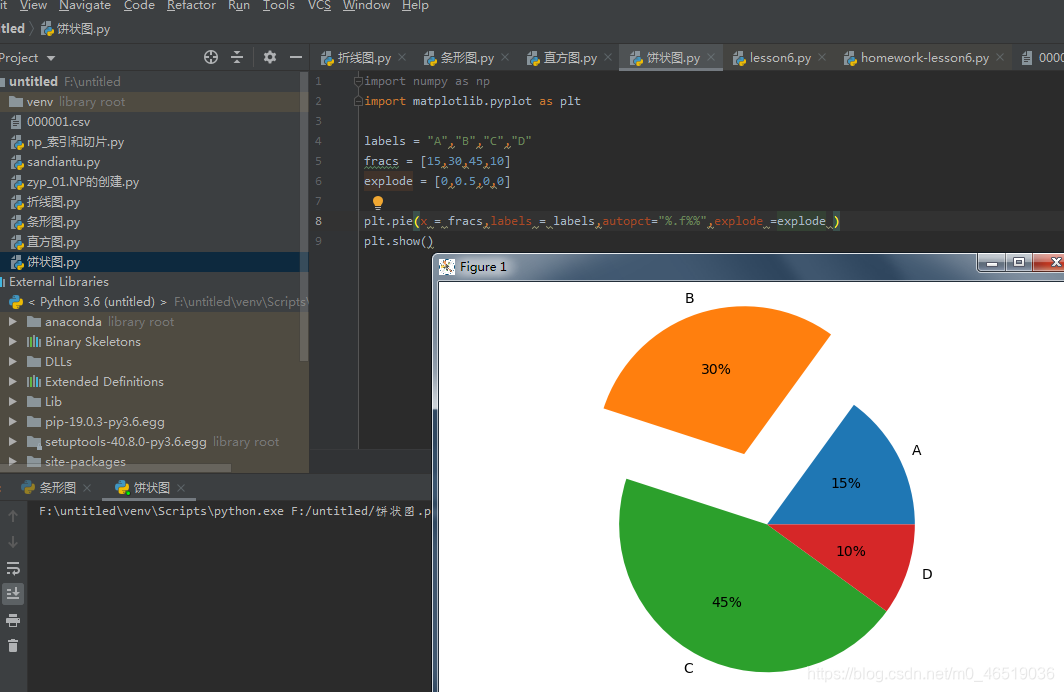
如果想把某一块突出显示,需要用到explode,它会让这部分离开圆心

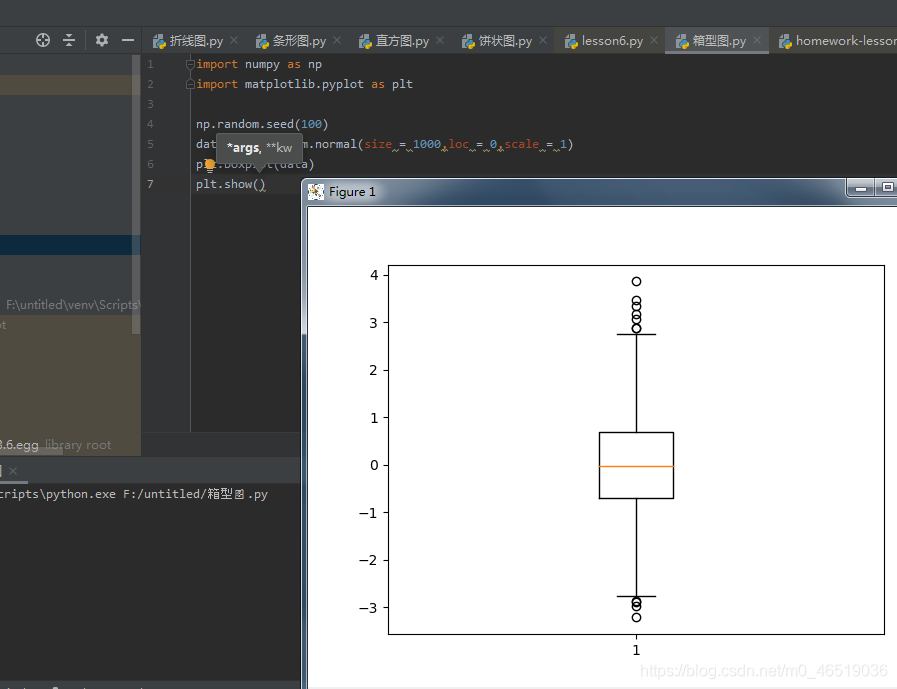
箱型图
箱型图(Box-plot)又称为盒须图,盒式图或者箱线图
是一种用作显示一组市局分散情况资料的统计图
上边缘,上四分位数,中位数,下四分位数,下边缘,异常值

颜色和样式
8种内建颜色缩写:
b:bule
g:green
r:red
c:cyan
m:magenta
y:yellow
k:black
w:white
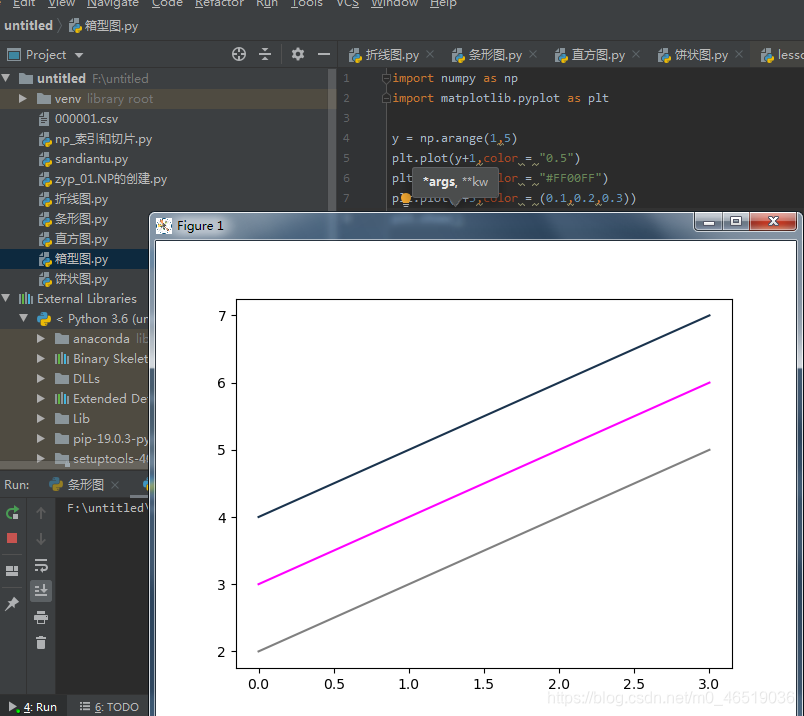
其他颜色表示方法
1.灰色阴影
2.html 十六进制
3.RGB元组
测试三种方法:

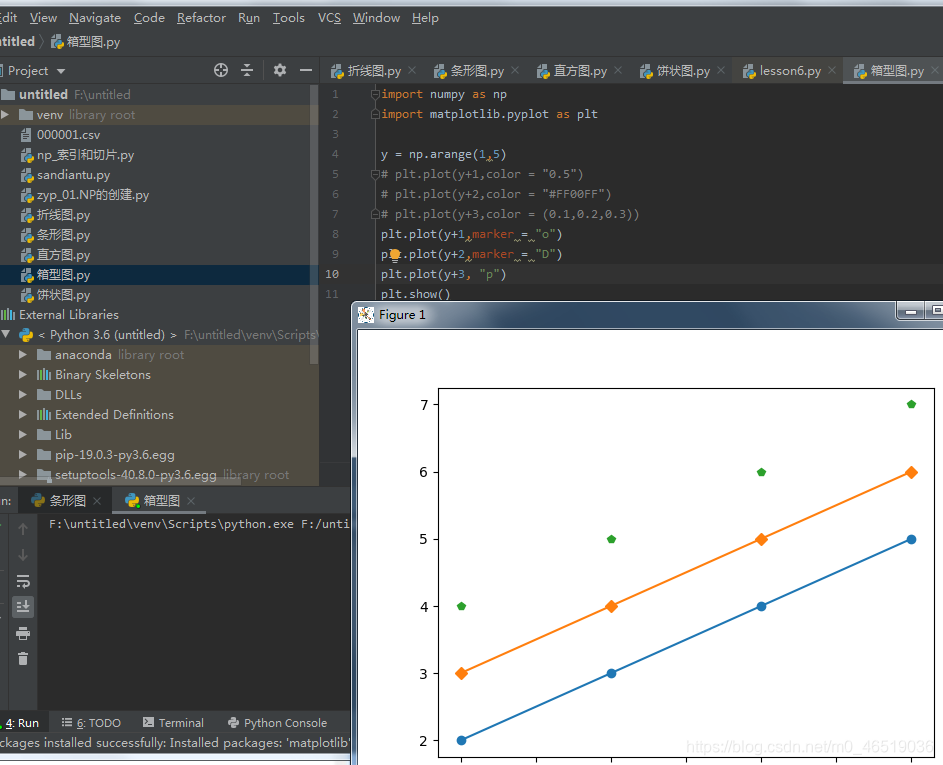
点和线的样式:
点的形状:23种
我们可以看到,不写marker就不会连线,写了就会自动连线,并且每个点形状不同,颜色就会自动变化

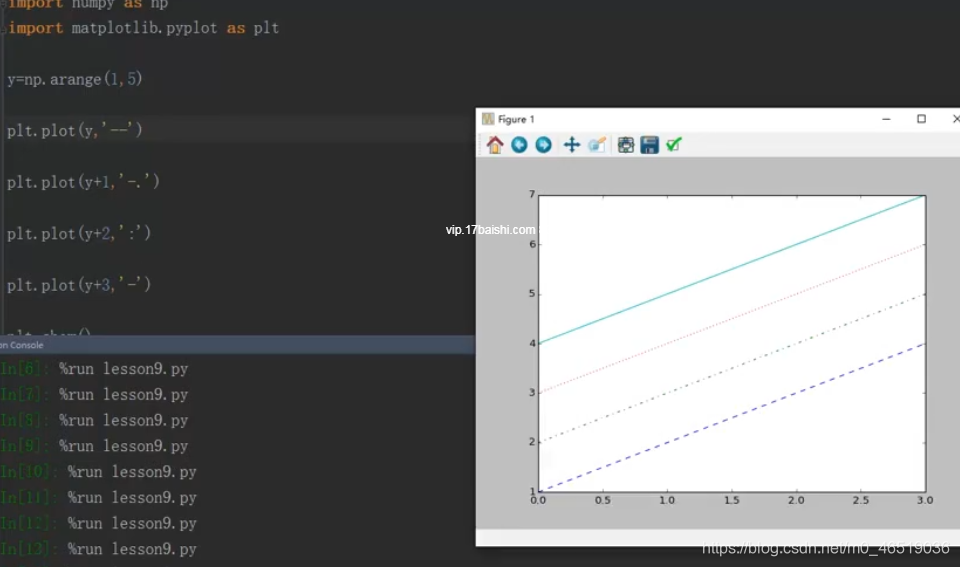
线的形状:4种

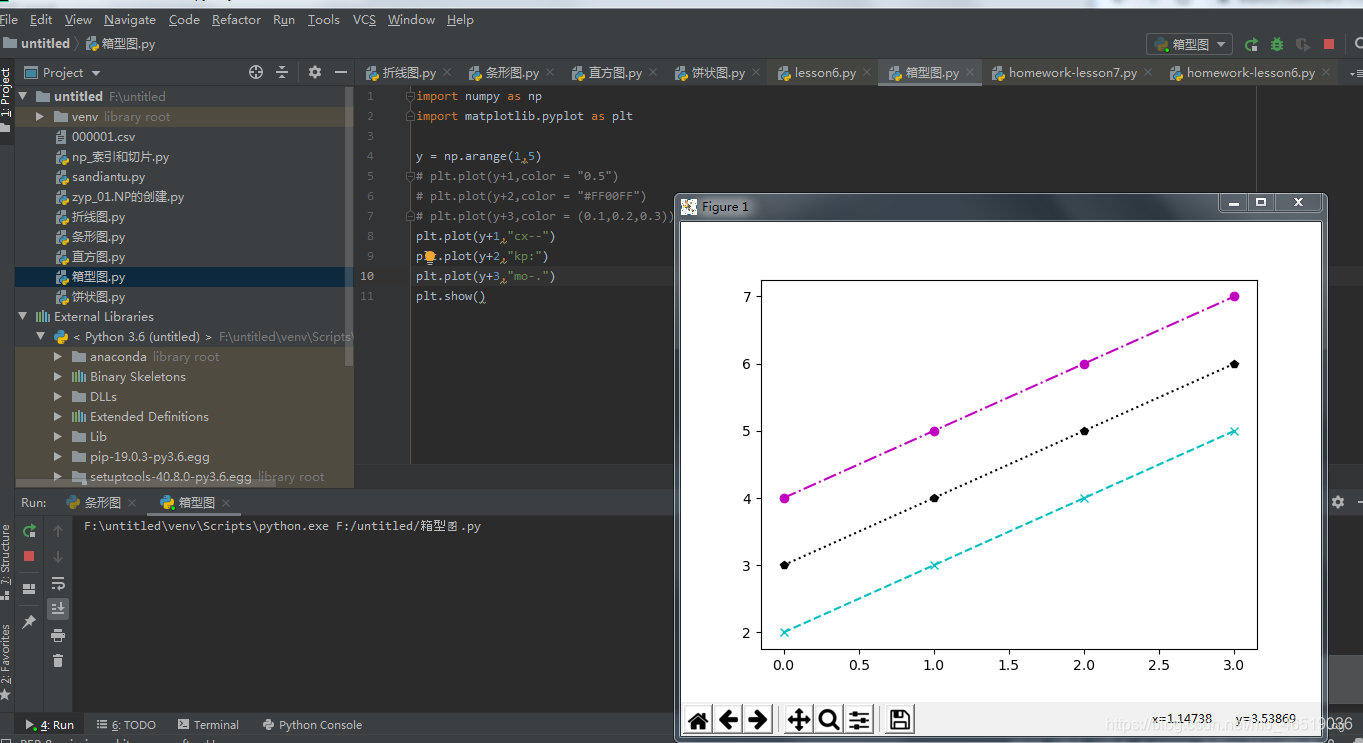
样式字符串:
可以将颜色,点形,线型写成一个字符串
比如:cx-- mo:

编程方式:面向对象VS Matlab Style
pyolot:经典高层封装
ptlab:将Matplotlib和Numpy合并的模块,模拟Matlab的编程环境
面向对象的方式:Matplotlib的精髓,更基础和底层方式
pyplot:简单易用,交互使用时方便,可以根据命令实时作图,但是底层定制能力不足
pylab:完全封装,环境最接近Matlab,不推荐使用
面向对象方式:接近Malplotlib基础和底层的方式,难度稍大,但是定制能力强,而且是Matplotlib的精髓
实战中推荐,根据需求,综合使用pyplot和OO的方式,显示导入numpy
在一张图上画多个子图
Matplotlib对象简介
大的对象有三级,FigureCanvas:画布,Figure:图,Axes:Figure上的坐标轴
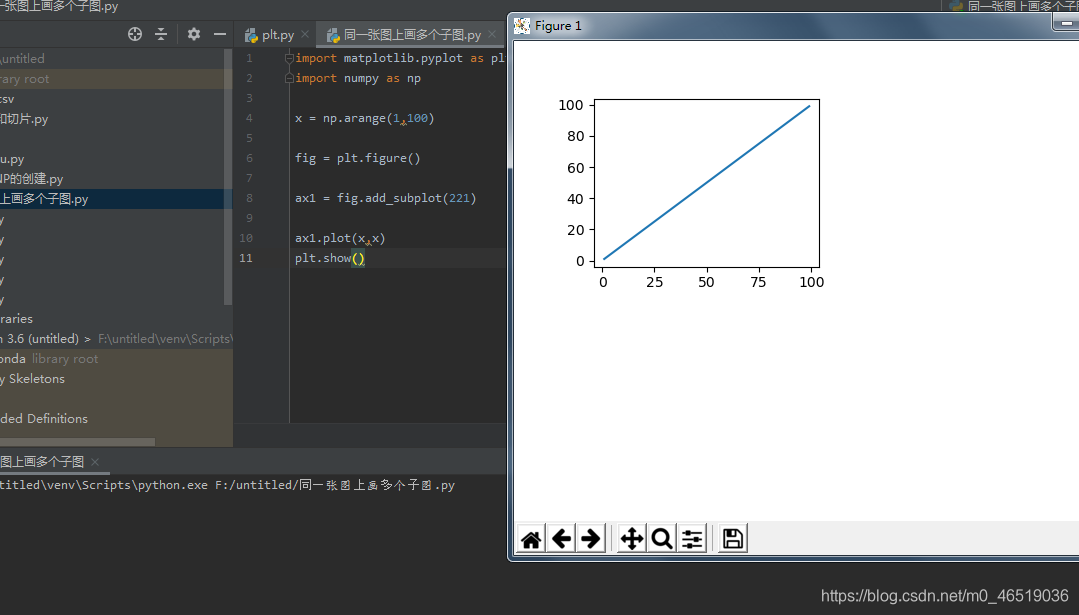
如何在一张图上画子图:
fig = plt.figure()
Figure实例,可以添加Axes实例
ax = fig.add_subplot(111)
返回Axes实例
3个1分别代表:
参数1:子图总行数
参数2:子图总列数
参数3:子图的位置

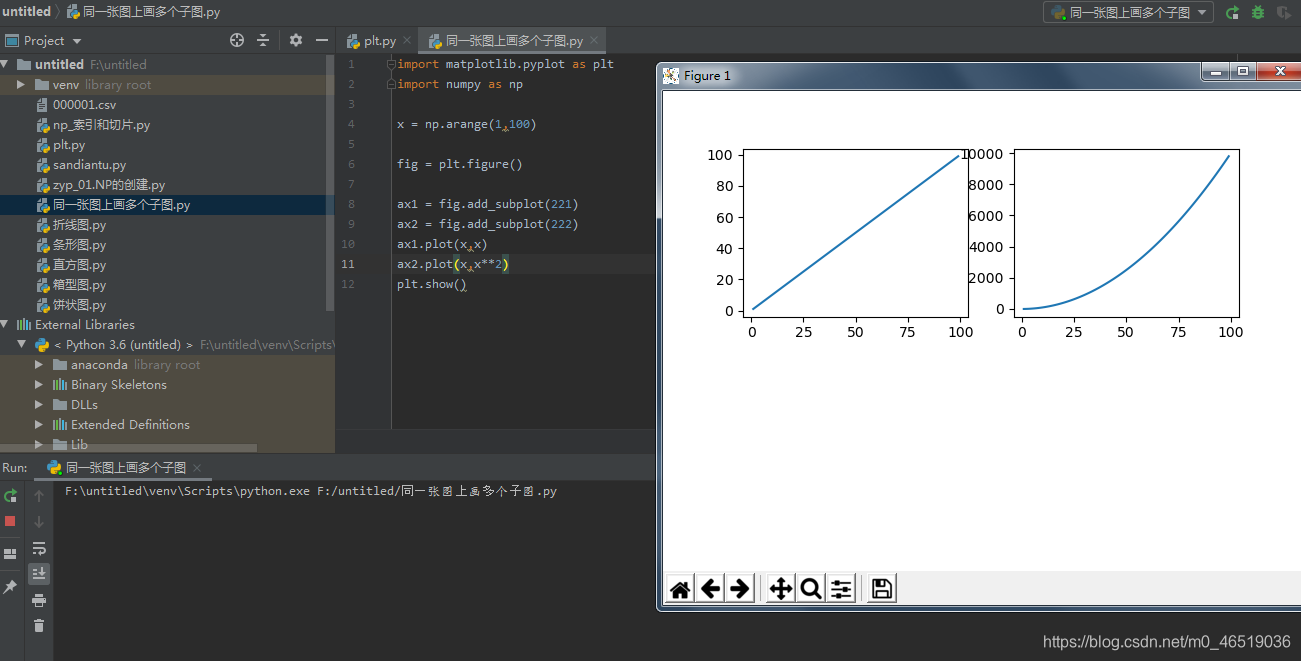
可以看到我们画子图在第一行第一列,现在如果我们想在第一行第二列上画子图:

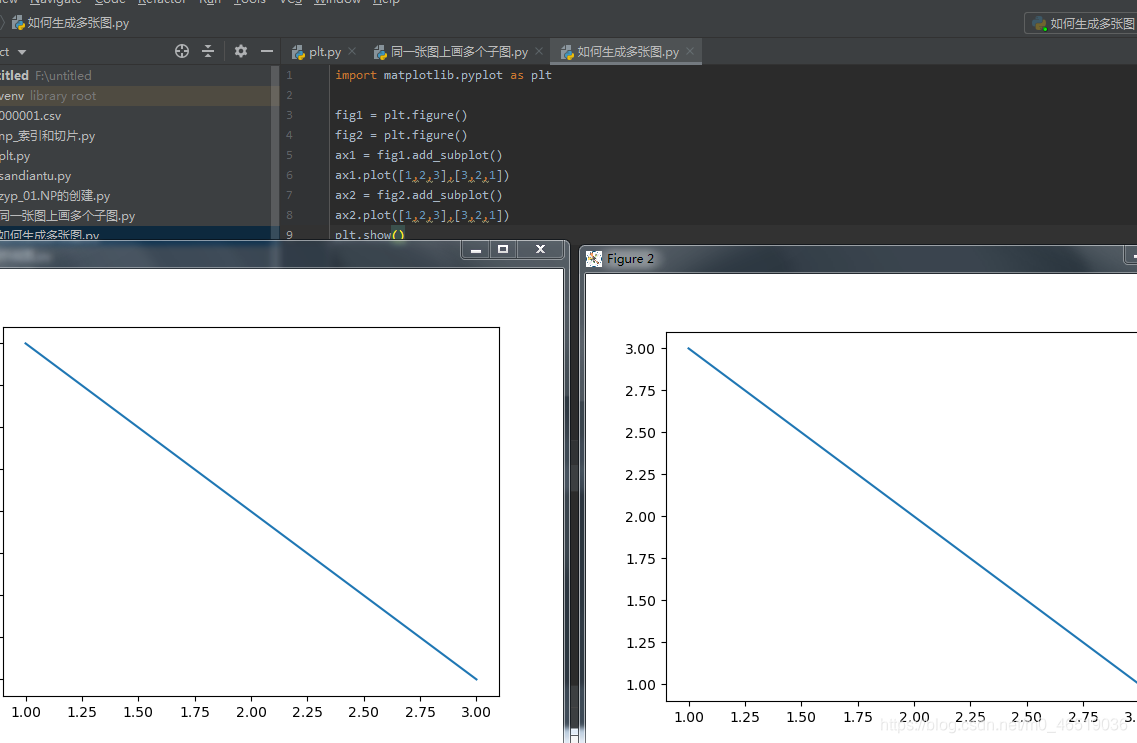
如何生成多张图
生成多张图是因为用了多个figure对象,生成子图用的是ax

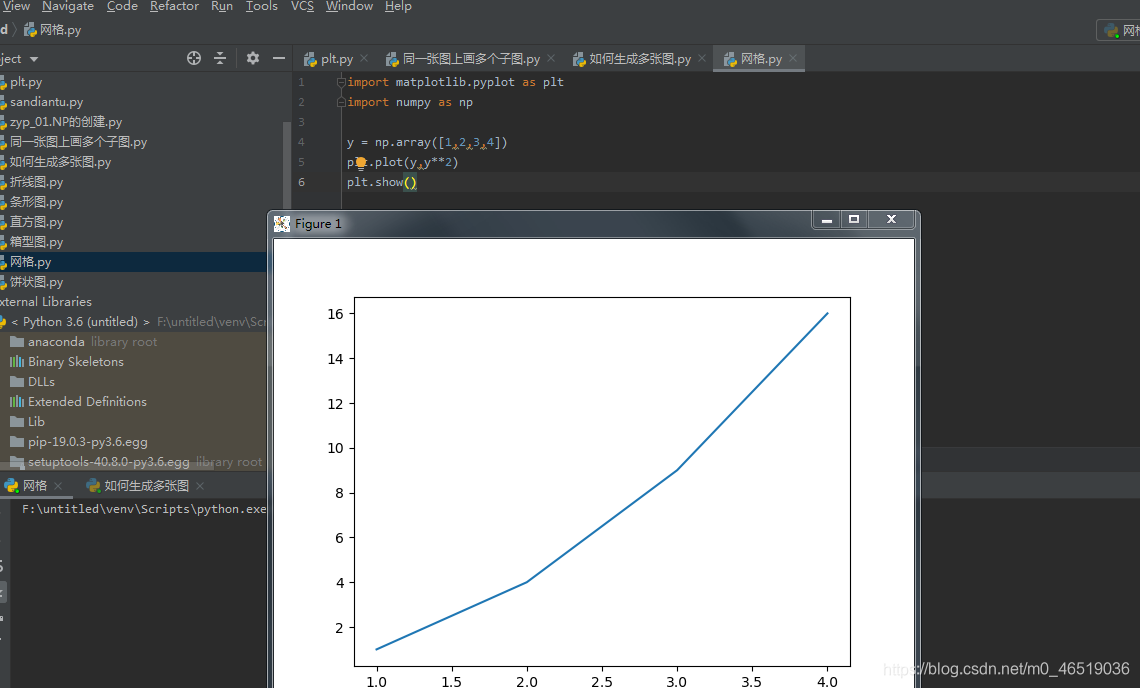
网格的画法:
画网格有2种方式,1.用plt直接封装好的网格函数,2.用面向对象的方式
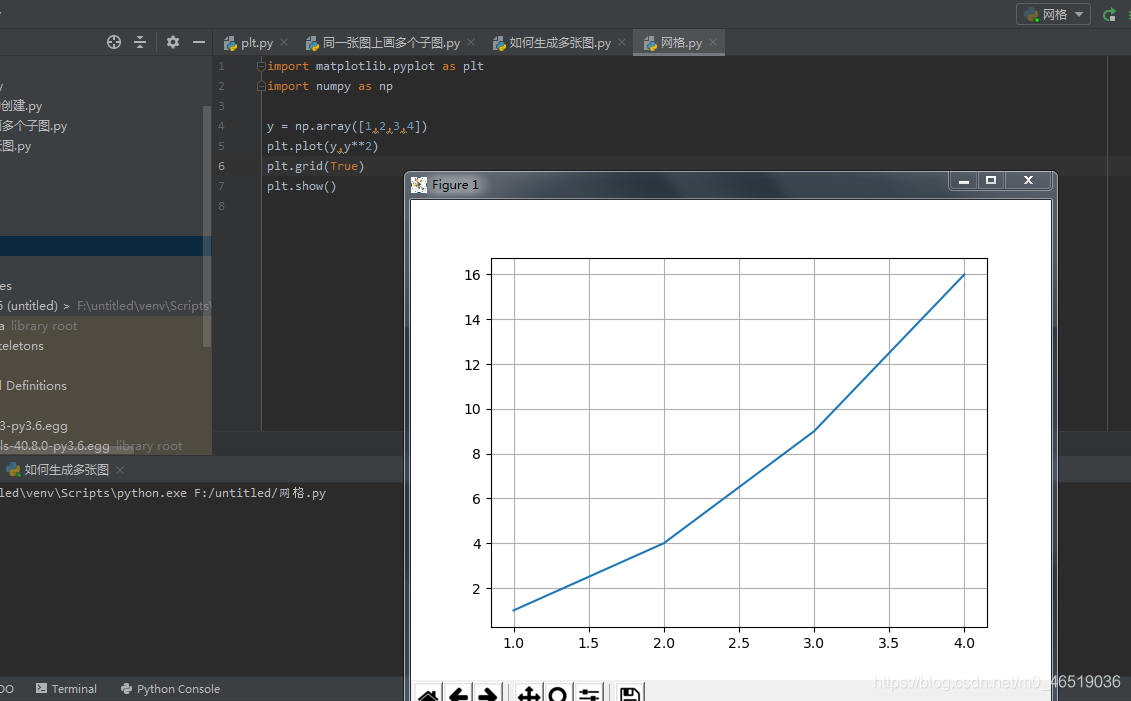
先画一张普通的图

那么如何生成网格呢:
写入代码plt.grid(True)

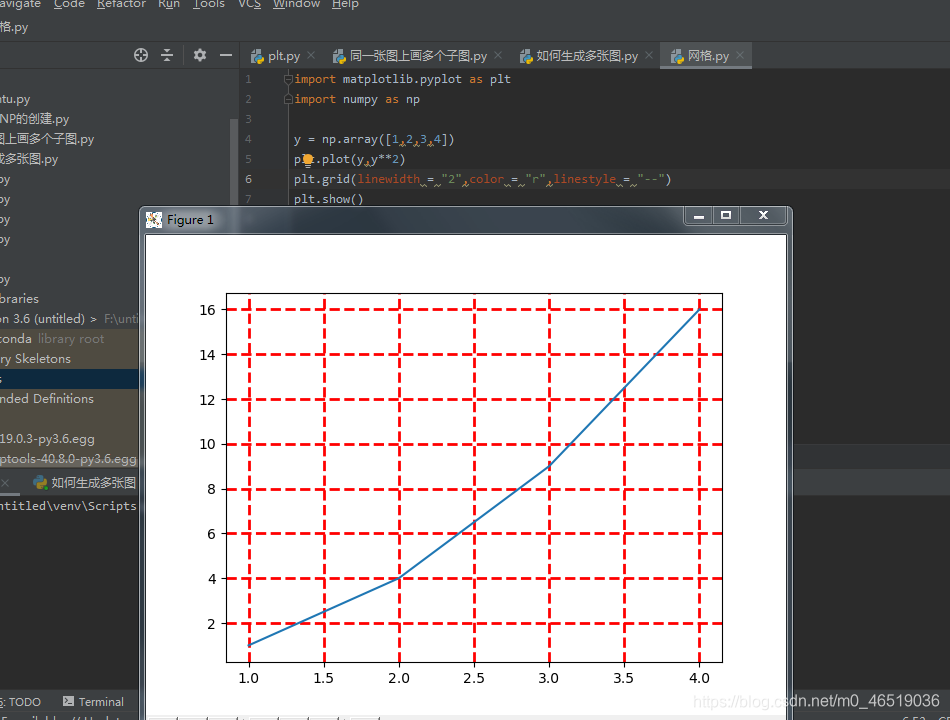
我们也可以对网格进行更多更复杂的定制:

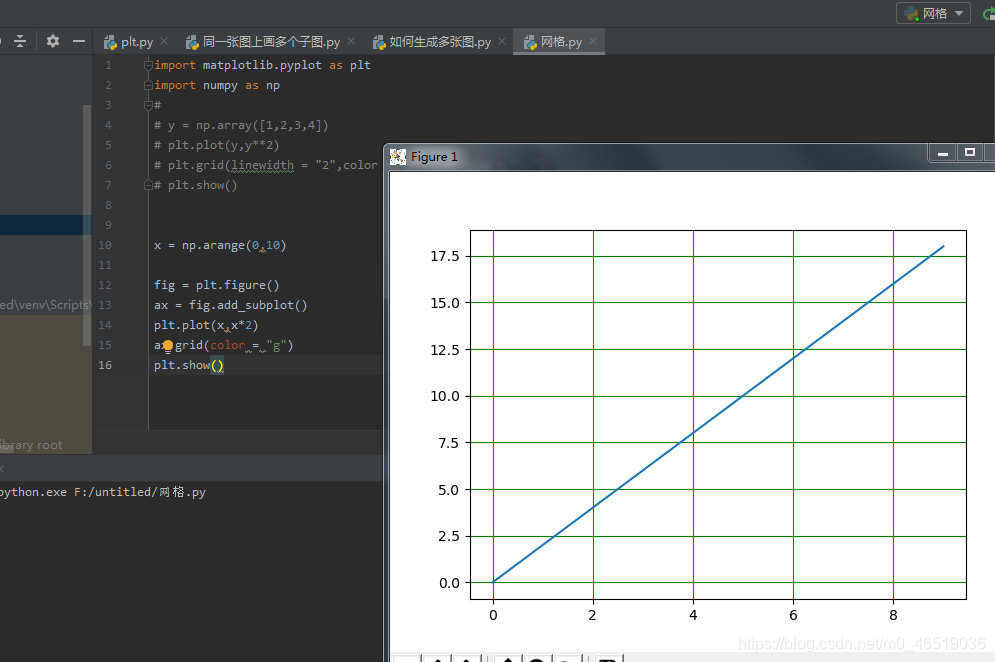
用面向对象的方式绘制网格:
需要注意的是,面向对象是没有交互效果的

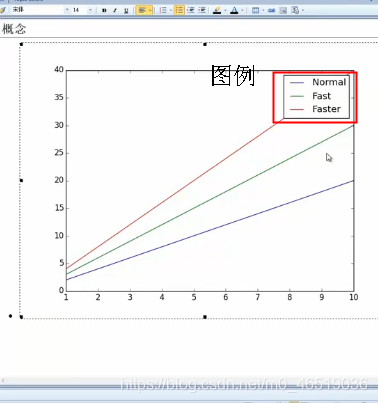
图例的画法

同样有2种方式可以生成图例,一种是plt方式,一种是面向对象的方式
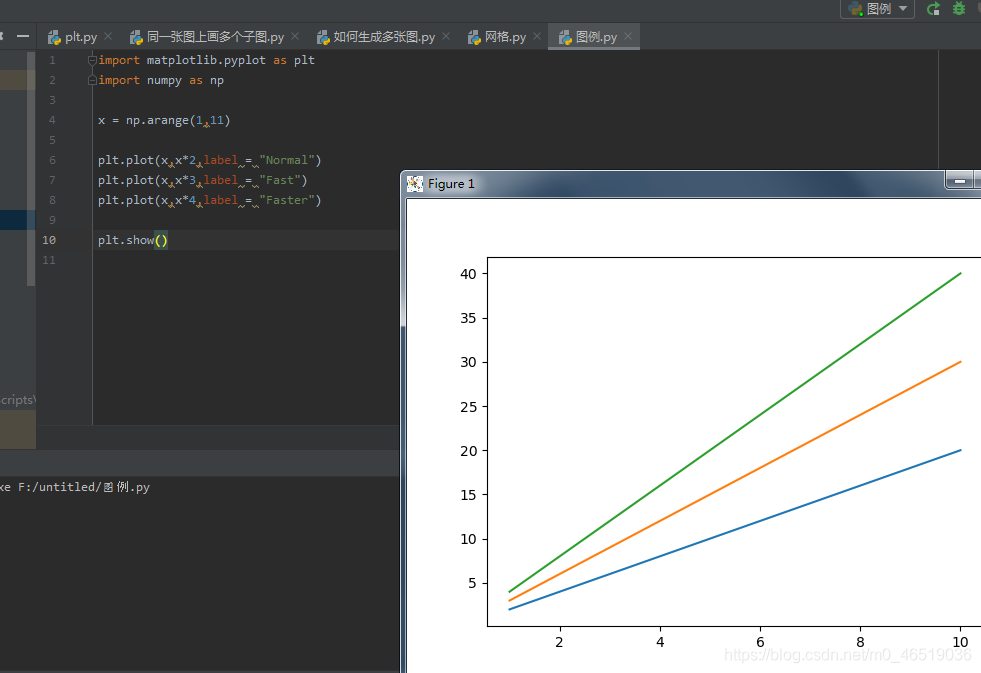
这是原图,没有图例

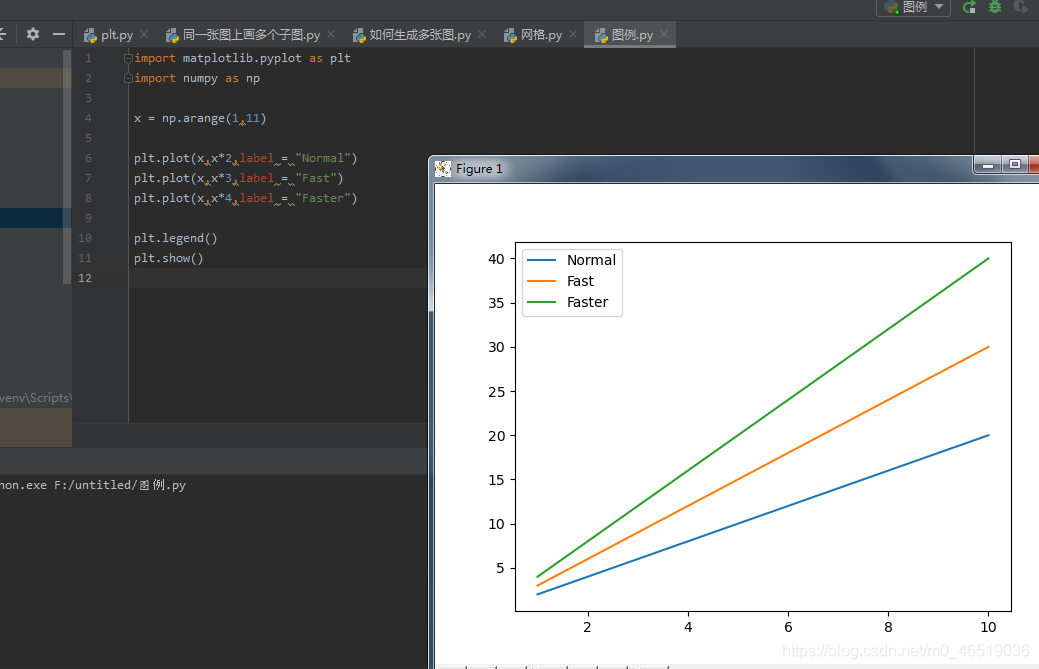
如何添加图例呢:
写入代码plt.legend()

legend有两个重要的参数,1:位置:loc=1 loc = 2,loc= 3,loc = 4。。。。,2.扁平化:ncol(有几列),ncol = 1#有1列
ncol = 2#有2列
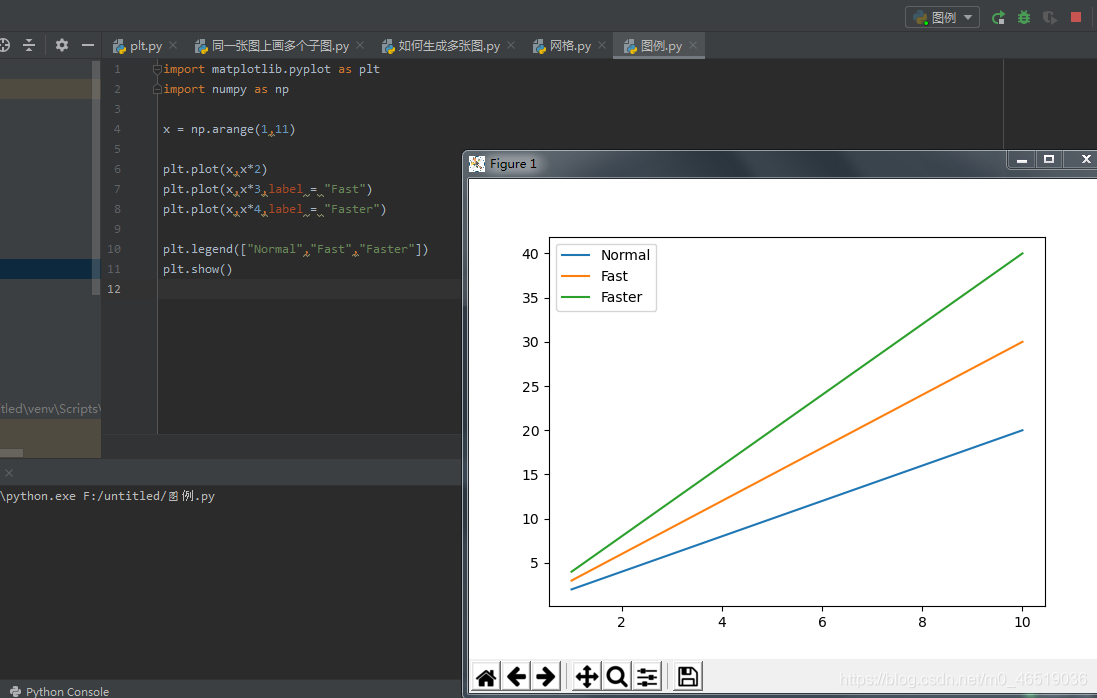
用plt也可以把label卸载legend里面:注意,legend里面是一个列表

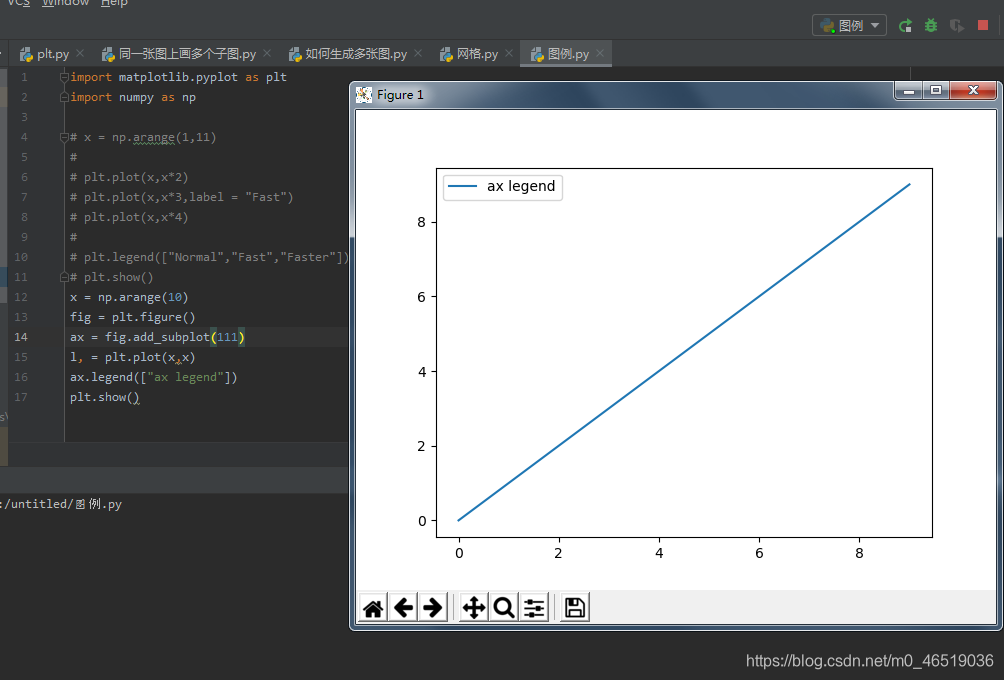
面向对象的方式

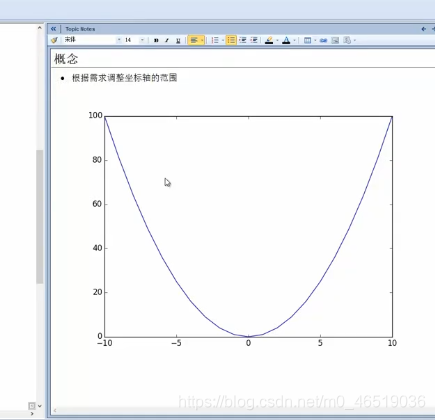
坐标轴范围调整

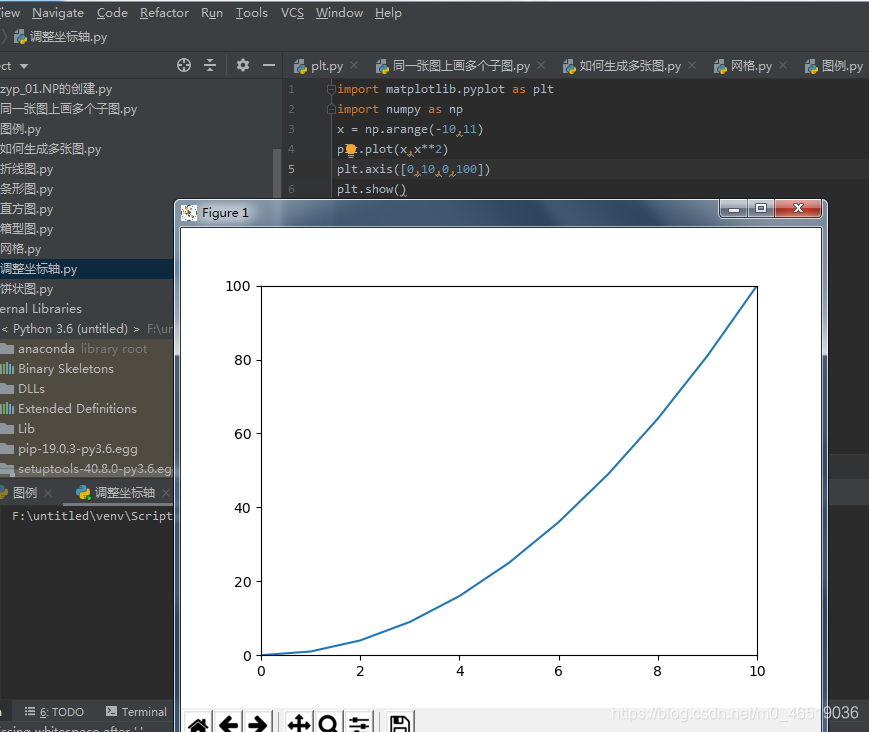
比如这想绘制这张图,我们想把坐标轴范围调整到:横坐标0,10,纵坐标0,80
使用函数asix()

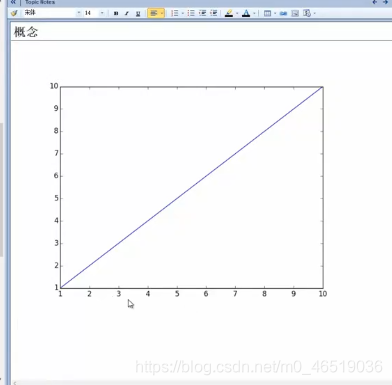
调整坐标轴的刻度

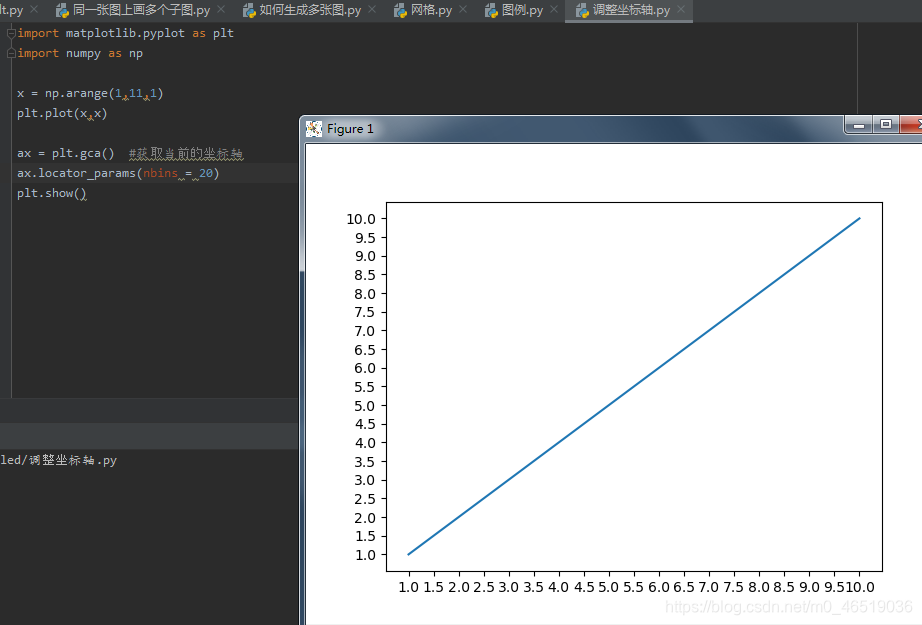
如果我们想把坐标轴密度改变,比如1.5 , 2.5

plt.gca()是获取当前的坐标轴
当对象是坐标轴的时候,使用函数locator_params(),这时候参数可以指定,比如locator_params(“y”,nbins = 20),nbins是指定某个坐标分为多少格
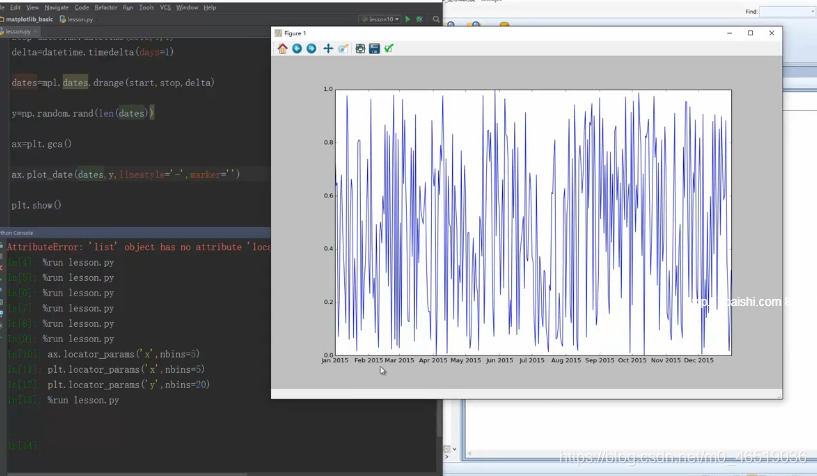
有的时候,横坐标会是日期,日期相对来说麻烦一点:

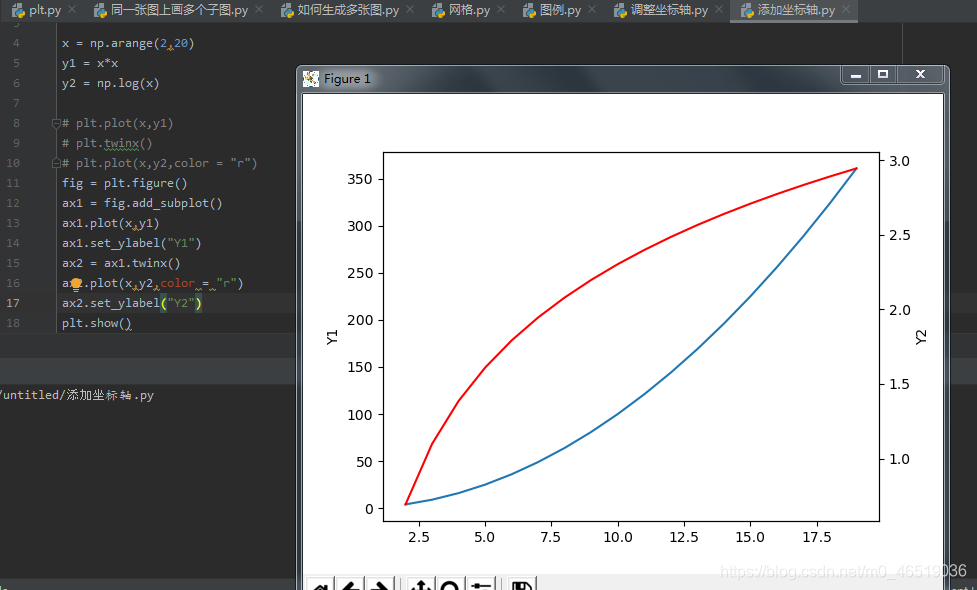
添加坐标轴

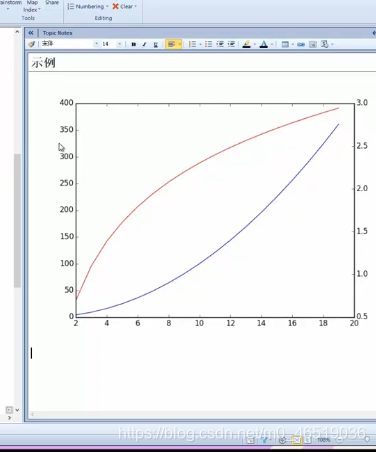
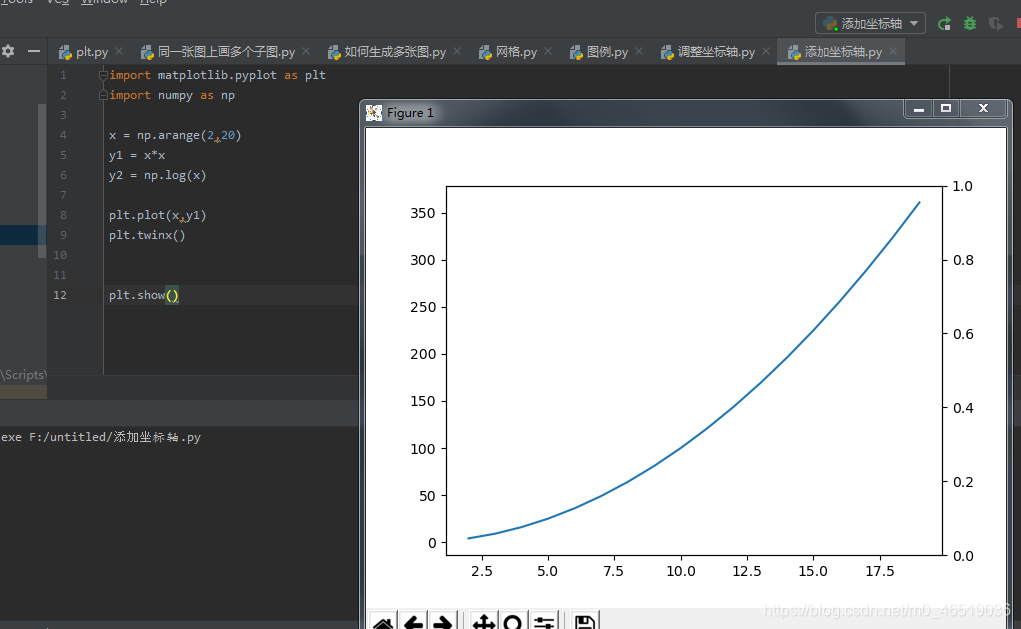
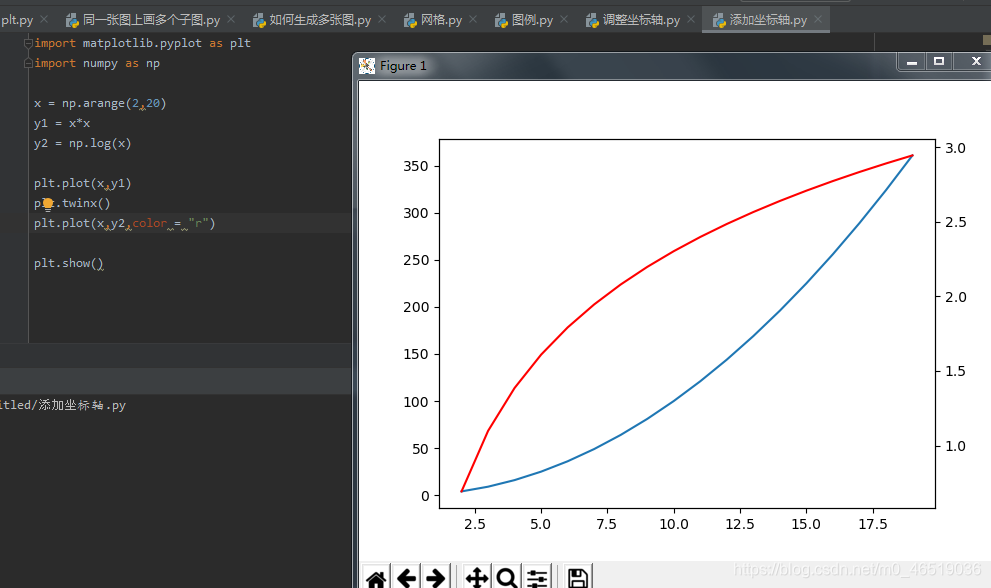
像这种区间不一样的图,就需要双坐标轴
plt.twinx()就是生成第二个坐标轴,但是坐标轴默认范围是0-1
plt方式


面向对象方式:





 本文详细介绍了matplotlib库在Python中绘制6种基本图形的方法,包括散点图、折线图、条形图、直方图、饼状图和箱型图。通过示例展示了每种图形的参数设置,如颜色、样式、坐标轴范围调整、网格和图例的绘制,以及在一张图上绘制多个子图等。同时,文章也提到了面向对象和Matlab风格的编程方式在matplotlib中的应用。
本文详细介绍了matplotlib库在Python中绘制6种基本图形的方法,包括散点图、折线图、条形图、直方图、饼状图和箱型图。通过示例展示了每种图形的参数设置,如颜色、样式、坐标轴范围调整、网格和图例的绘制,以及在一张图上绘制多个子图等。同时,文章也提到了面向对象和Matlab风格的编程方式在matplotlib中的应用。

















 1017
1017

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








