Microsoft Edge's pitfalls: For edge's native passwor-input element will have the style added by MS when there is no content and you start to enter characters. Clicking other places on the page will make the style disappear.
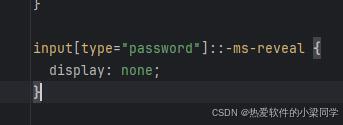
Solution: For the classes added by MS, add the "display: none" style in CSS.
Reproduction:
a. Focused and no content
![]()
b. Enter some characters
![]()
c. Click anywhere else on the page except password-input
![]()
Css code:
After adding this css, the problem no longer occurs

input[type="password"]::-ms-reveal {
display: none;
}






















 2758
2758

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








