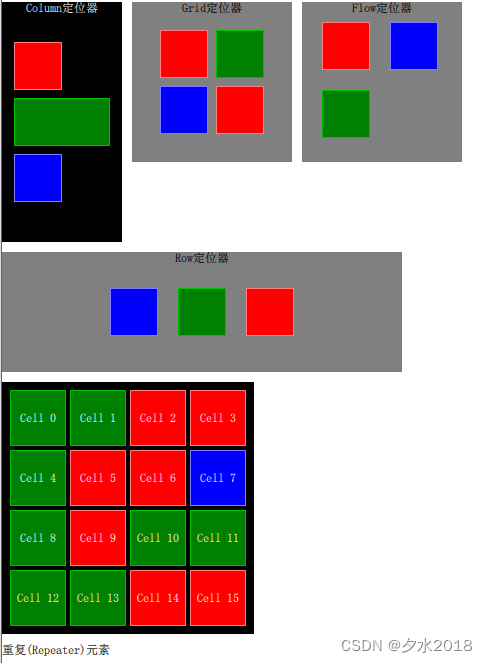
实现4中定位器布局
行(Row)定位器
列(Column)定位器
网格(Grid)定位器
流(Flow)定位器
演示图如下:

main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
//实现4种定位器布局
//行(Row)定位器
//列(Column)定位器
//网(Grid)格定位器
//流(Flow)定位器
//窗口
Window {
visible: true //窗口可见
width: 580 //窗口宽度
height: 680 //窗口高度
title: qsTr("Positioning") //窗口标题
//深色矩形框
DarkRectangle {
//文本
Text {
anchors.top: parent.top //锚定到父部件顶部
anchors.horizontalCenter: parent.horizontalCenter //锚定到父部件水平居中位置
color: "white" //文本颜色
text: qsTr("Column定位器") //文本内容
}
//列定位器
Column {
anchors.centerIn: parent //定位器中元素居中
spacing: 8 //定位器中元素间隔8个像素
RedRectangle {
} //红色矩形框
GreenRectangle {
width: 96 } //绿色矩形框
BlueRectangle {
} //蓝色矩形框
}
}
//亮色矩形框
BrightRectangle {
x: 0; y: 250 //矩形框位置
//文本
Text {
anchors.top: parent.top //锚定到父部件顶部
anchors.horizontalCenter




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1211
1211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








