在做小程序UI自动化时,大家遇到最多的,也是最基础的问题是,如何识别或定位需要操作的元素。
Minium关于元素操作的文档可以参考 元素定位。这里我们再详细简介下元素定位的几种方法。
由于小程序是类Web的方式,大家做元素选择是,可以先了解下CSS选择器的一些基础知识 ,可参考
minium 可以通过 WXSS 选择器定位元素,一般有以下几种类型:
- 选择器 selector (id/class/标签/属性等)
特别的class、id等属性选择器定位,例如
<view class="child">test</view>
- 选择器 selector + inner_text/text_contains/value
元素属性或标签定位以及元素内的文本定位,例如
<view class="child">test</view>
<view>test2</view>
- XPath定位
在开发者工具中获取元素XPath,可以右键选择Copy,点击Copy Xpath或Copy full Xpath - 跨自定义组件的后代选择器(用>>>连接自定义组件元素)
<test22>
<view>xxx</view>
</test22>
各种定位方式推荐用法
- xpath:推荐使用完整的xpath(
full Xpath)路径,不带 “//” 这一类的写法, 有助于提高搜索速度 - selector:推荐使用
id/class/标签+属性。inner_text/text_contains/value为增强用法,实现本质还是通过selector获取到元素后再通过inner_text/text_contains/value筛选元素 - 跨自定义组件的元素获取方法:推荐使用xpath的方式。选择器方式实现是需要先获取到自定义组件再寻找其符合条件的子组件
小程序内置组件定位方式
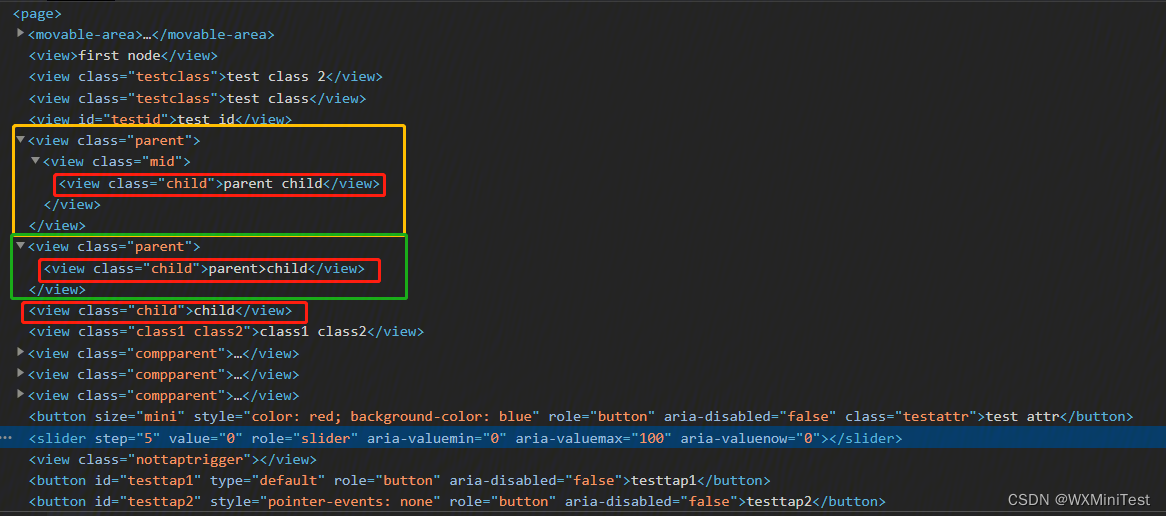
例如小程序页面wxml

1. 定位 class="child" 的第2个元素
minium脚本几种写
 小程序UI自动化测试
小程序UI自动化测试





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1361
1361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








