目录
1.下载Visual Studio Code(在应用商店下载也可以)
2. 下载 | Node.js 中文网 (nodejs.cn)
3.vue2项目调试插件,下载vue.js_devtools
总结
前言
该文章是本人学习web项目开发的心得体会,仍有许多不足之处,如有错误欢迎各位指正,谢谢!
一、后端部分环境配置
1、JDK安装
我们可以通过官网下载, 要求1.8及以上的版本!
2、环境变量的配置
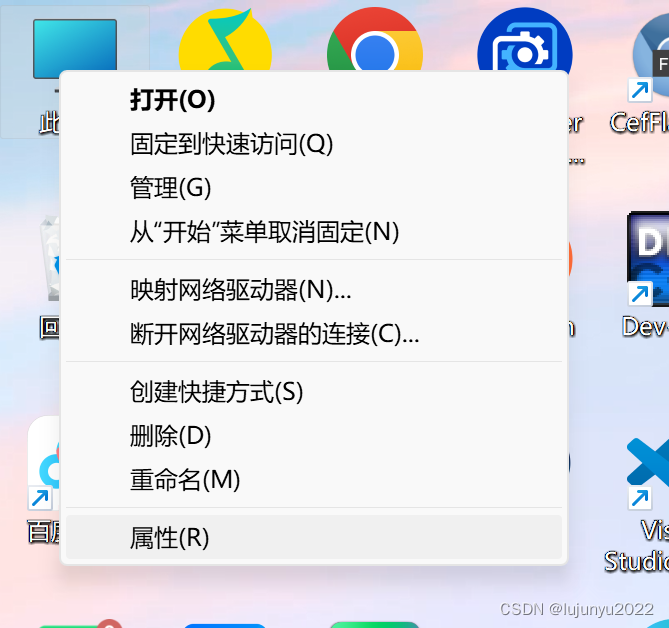
首先右击我的电脑,点击属性

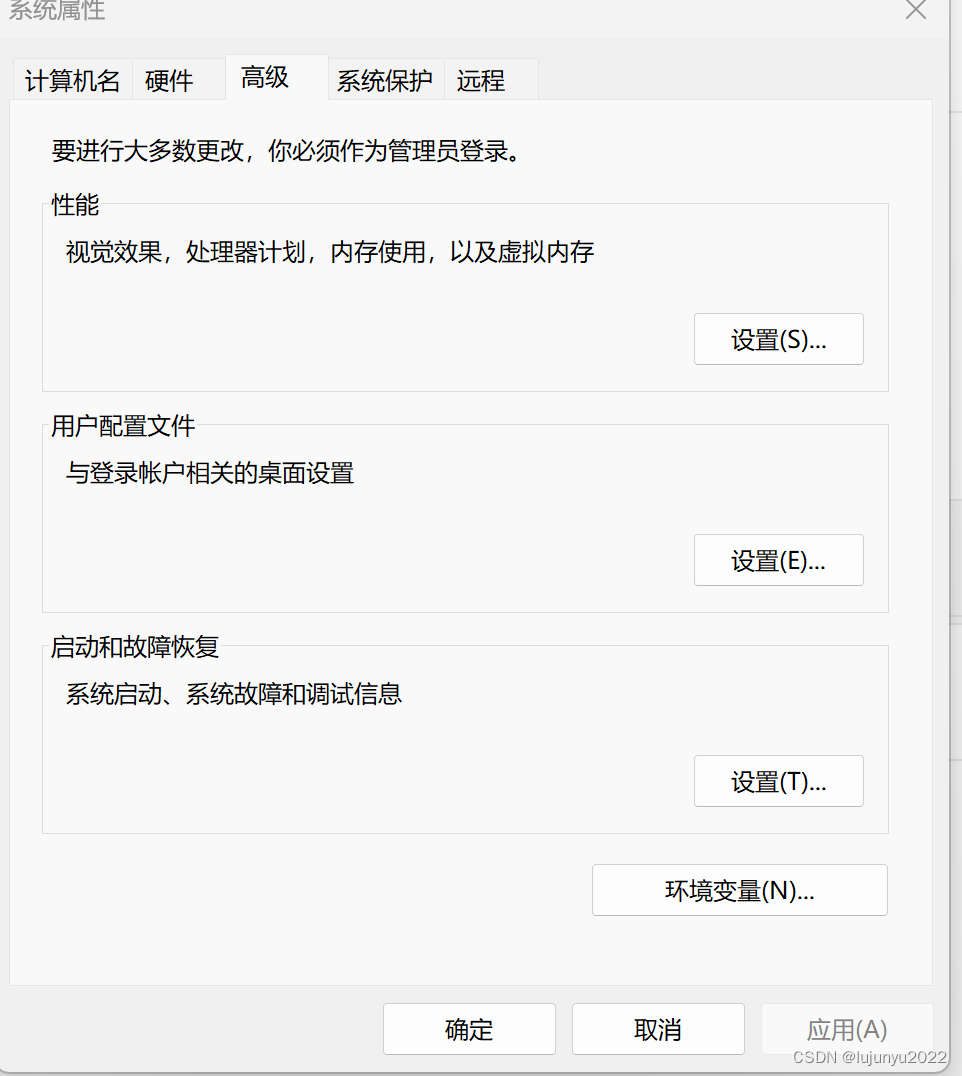
在属性界面再点击高级系统设置

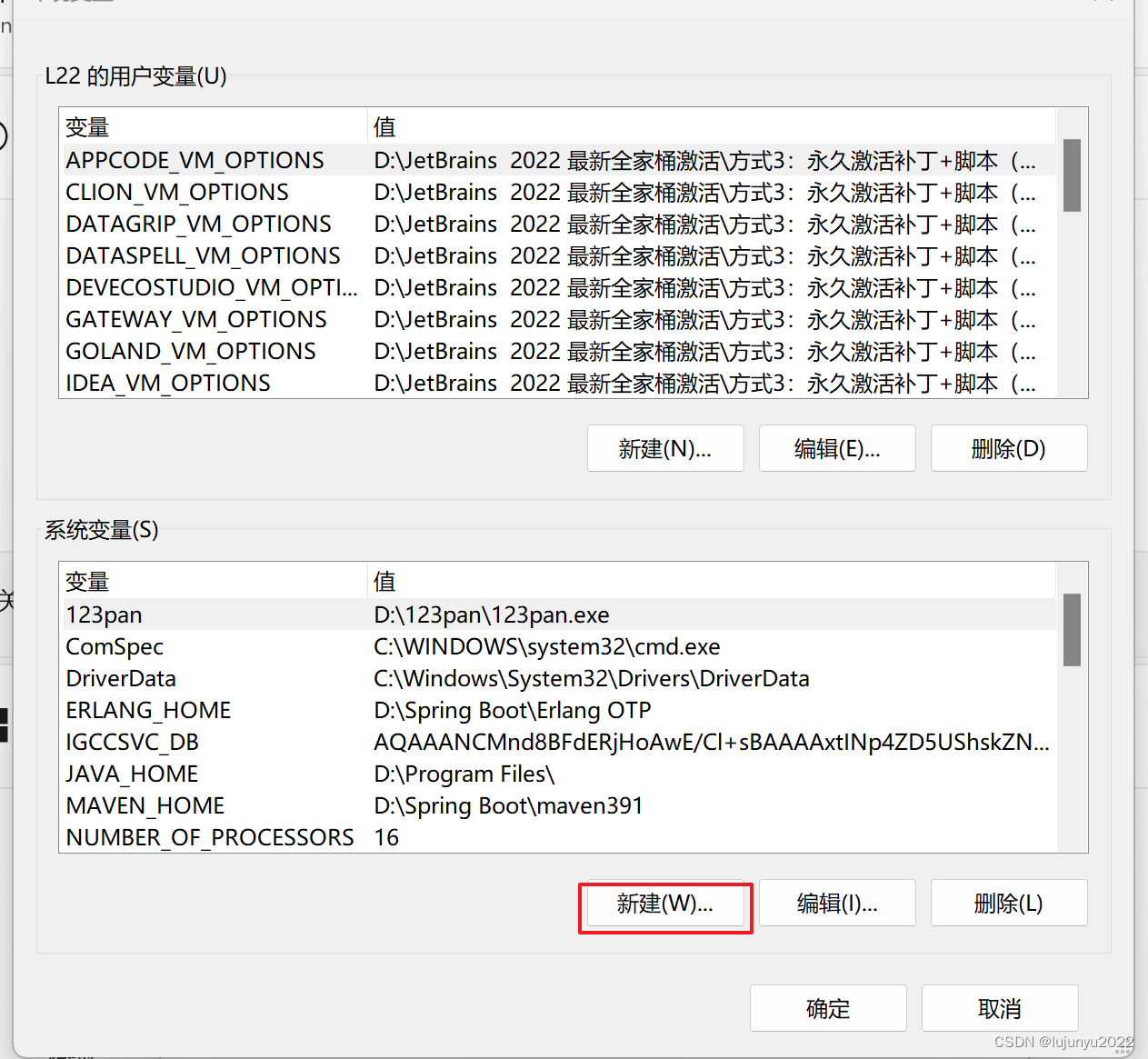
打开环境变量配置环境变量!

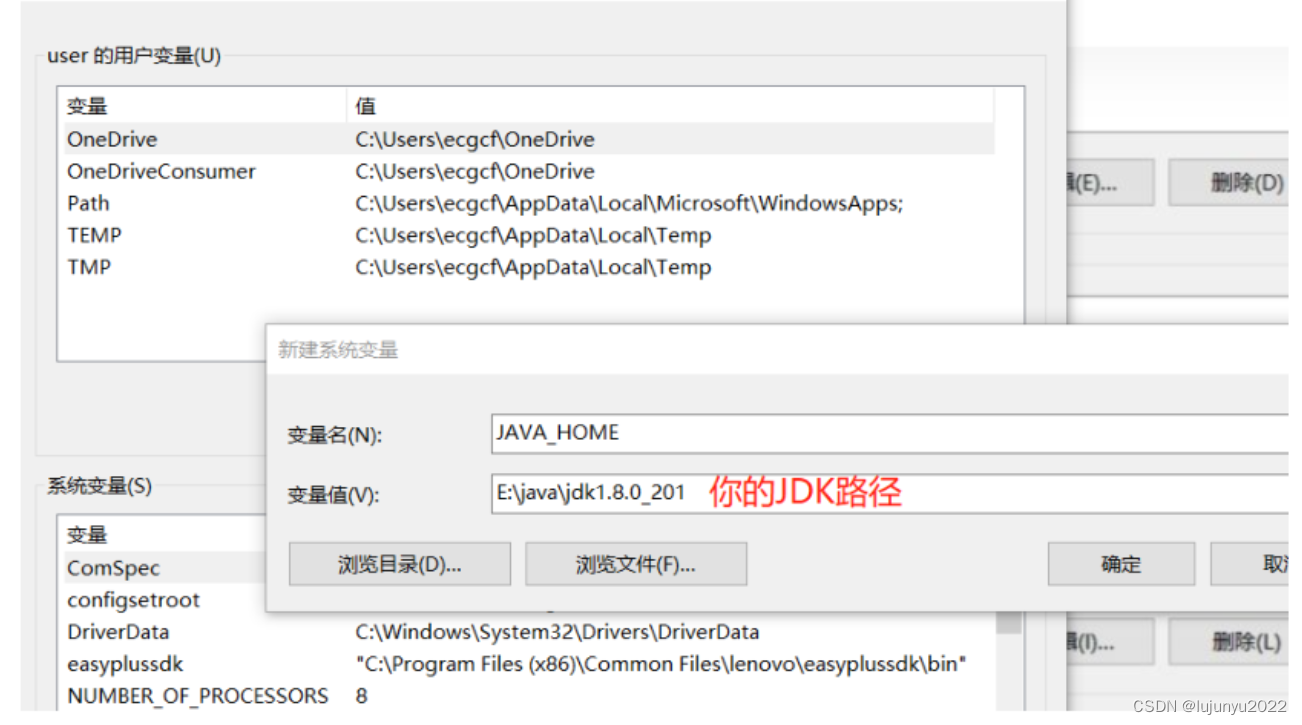
在系统变量里新建一个变量一个JAVA_HOME的环境变量!

新建JAVA_HOME变量,注意变量值是你的JDK安装路径哟!

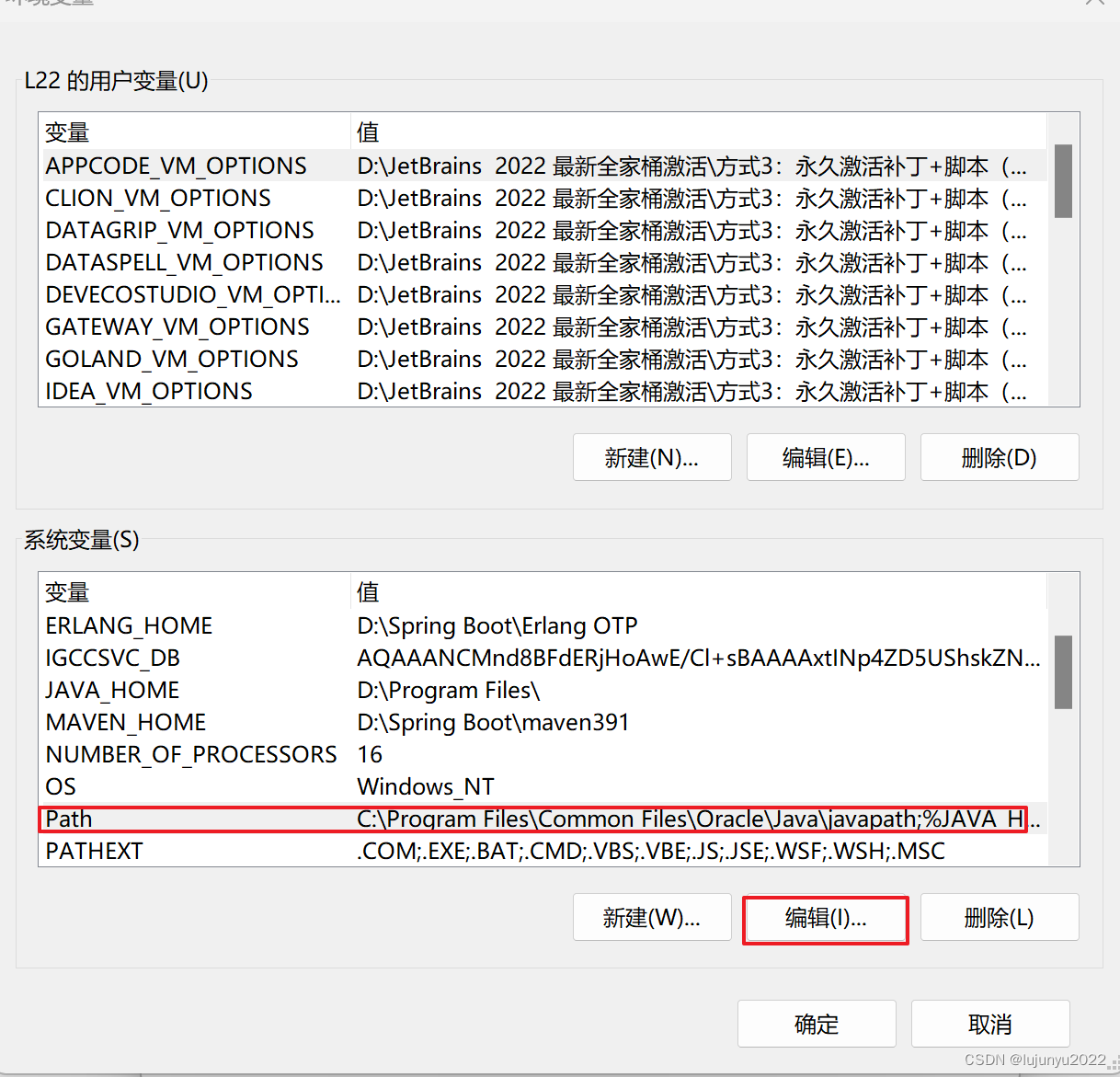
在系统变量里找到Path点击编辑!

将我们刚刚创建的JAVA_HOEM添加到里面,注意不要弄错哟!

3、Maven的下载
maven可以通过官网下载 https://maven/apache.org/download.cgi
4.Maven环境变量配置
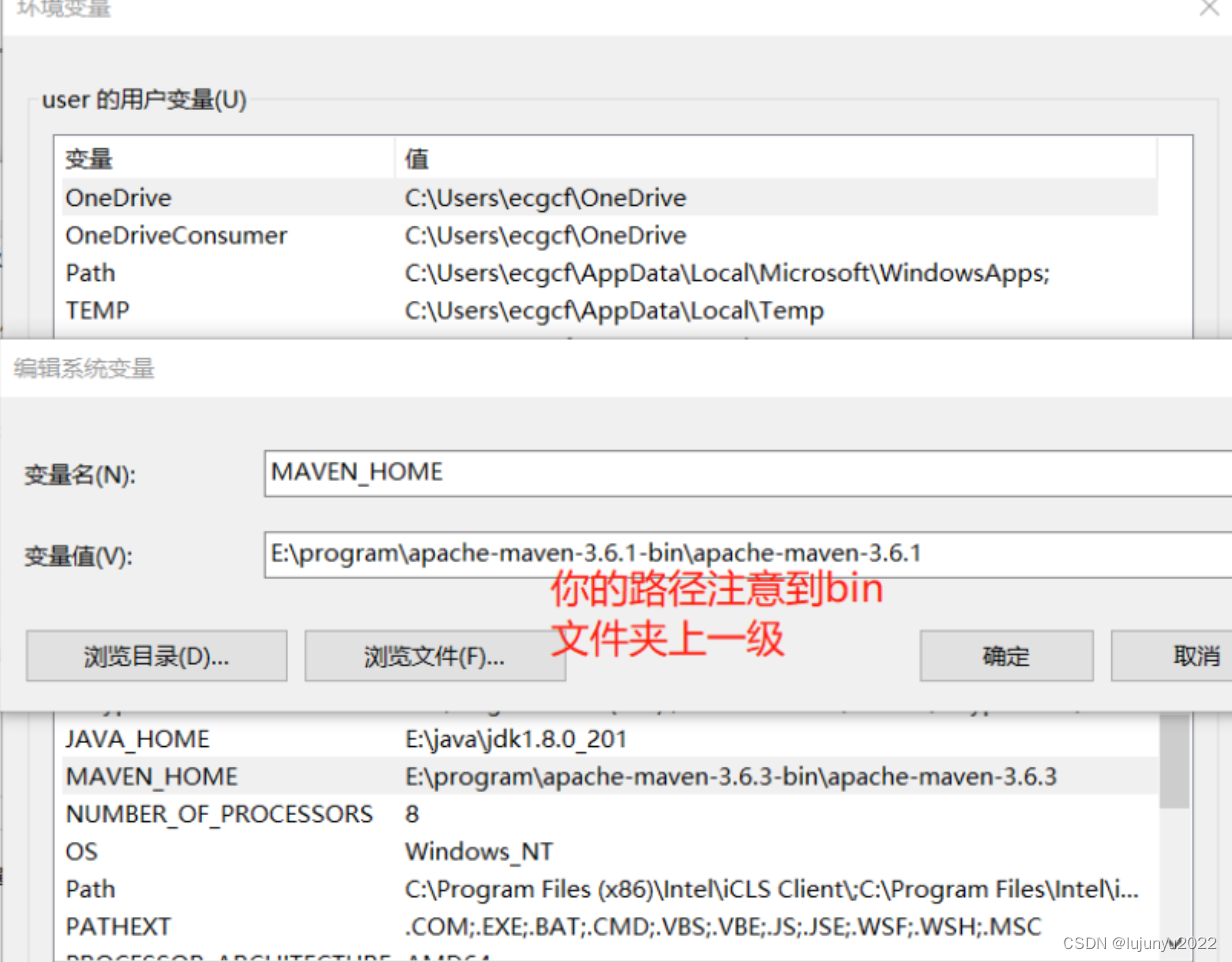
同以上操作我们继续打开我们的环境变量,在系统变量里面新增MAVEN_HOME变量,你的路径注意到bin文件夹的上一级!

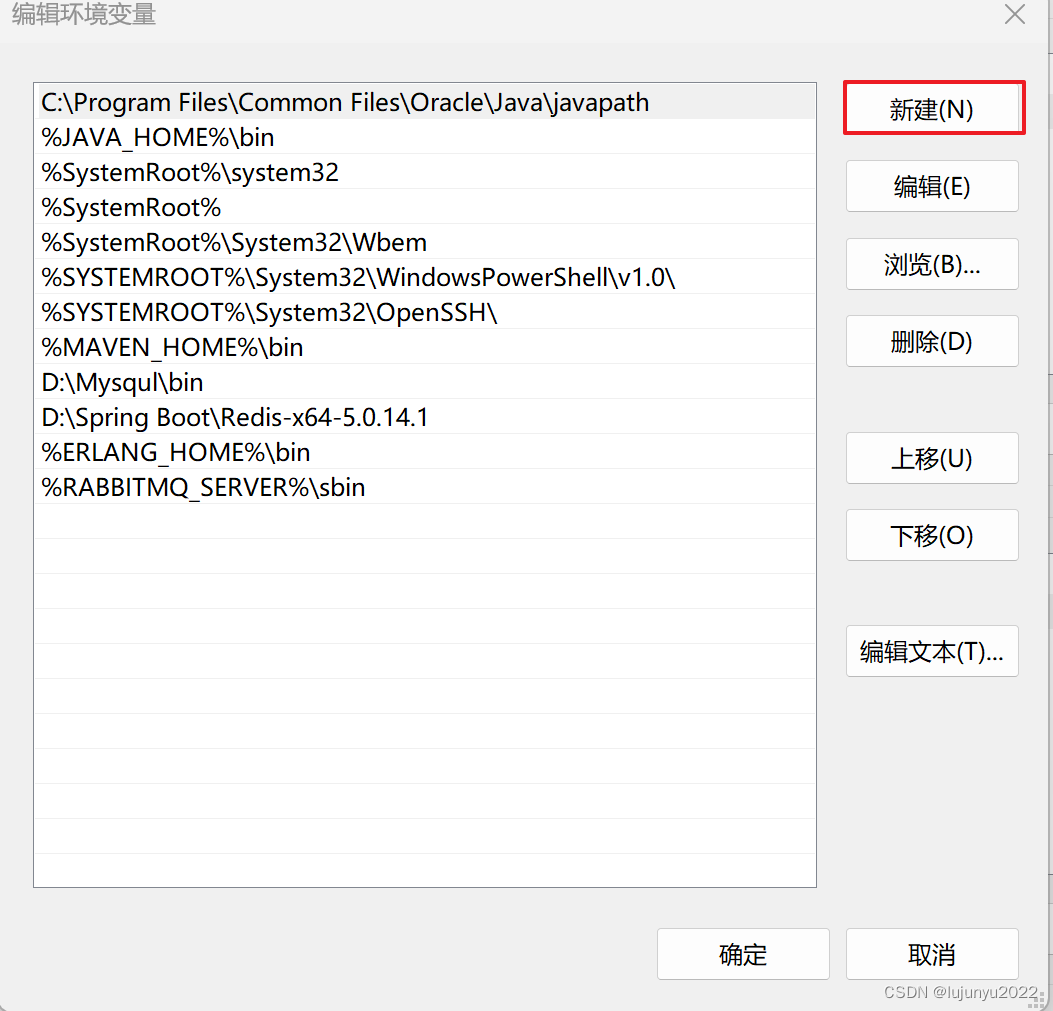
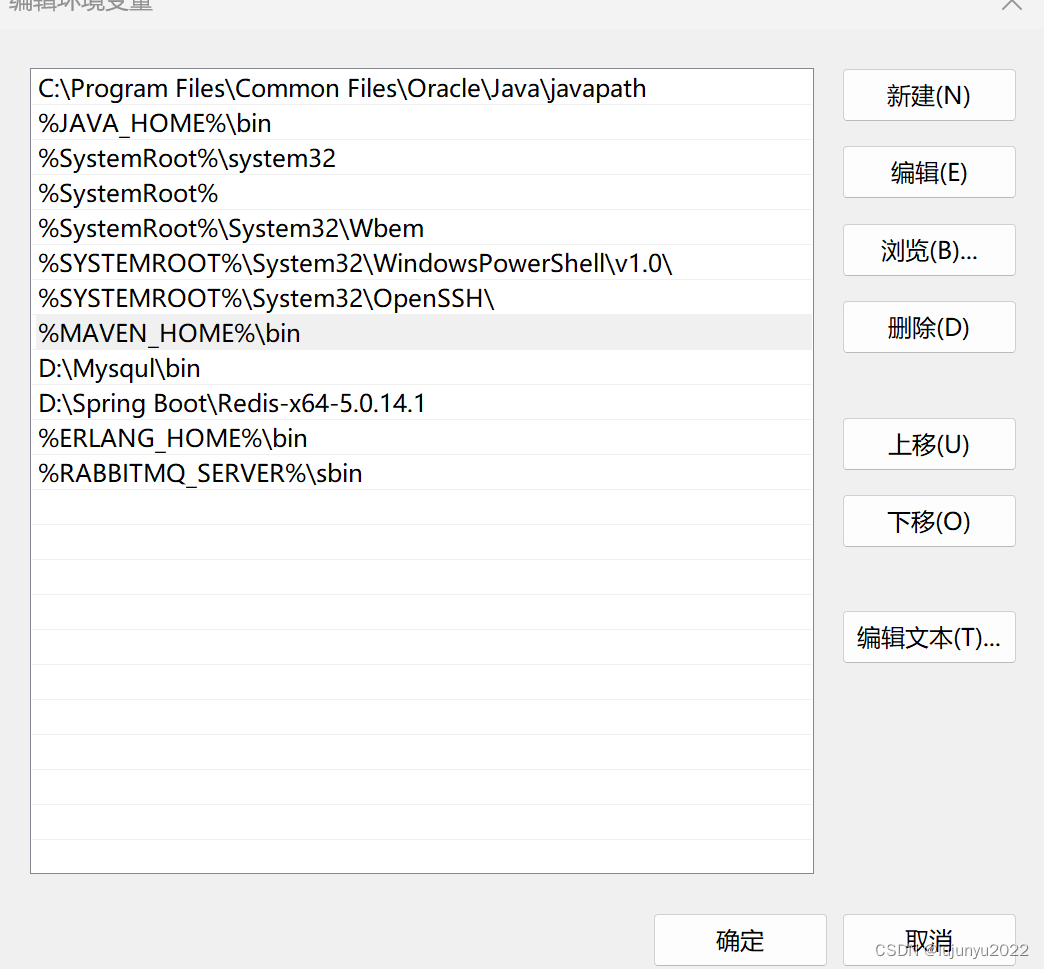
编辑我们的Path变量,把刚刚创建好的MAVEN_HOME变量添加进去!

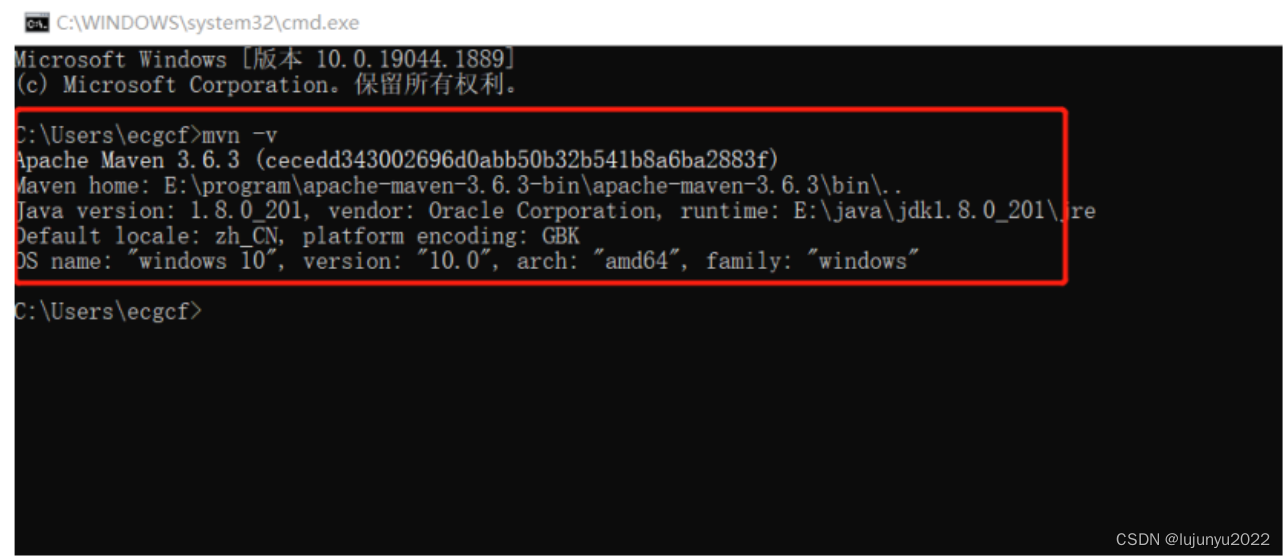
打开终端输入 mvn -v 验证一下环境变量配置是否成功!

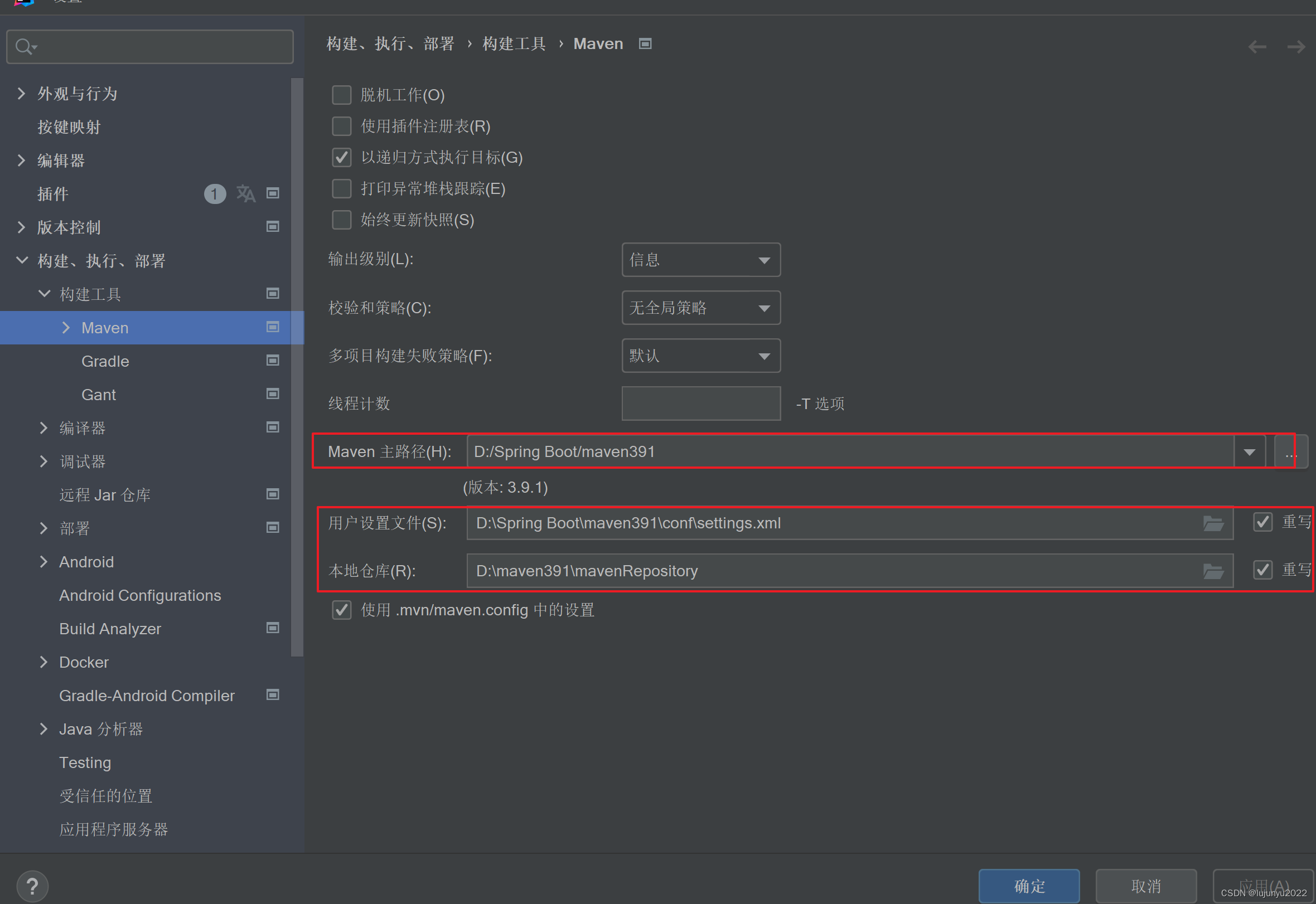
5.在IntelliJ IDEA 配置maven
打开软件,我这里用的是IntelliJ IDEA 配置maven,将下面的红框框全部改成你的地址,然后点击应用后确定就好了!

二、前端部分配置
1.下载Visual Studio Code(在应用商店下载也可以)
官网地址:Visual Studio Code - Code Editing. Redefined
2. 下载 | Node.js 中文网 (nodejs.cn)
注意:win11系统下载node16及以上
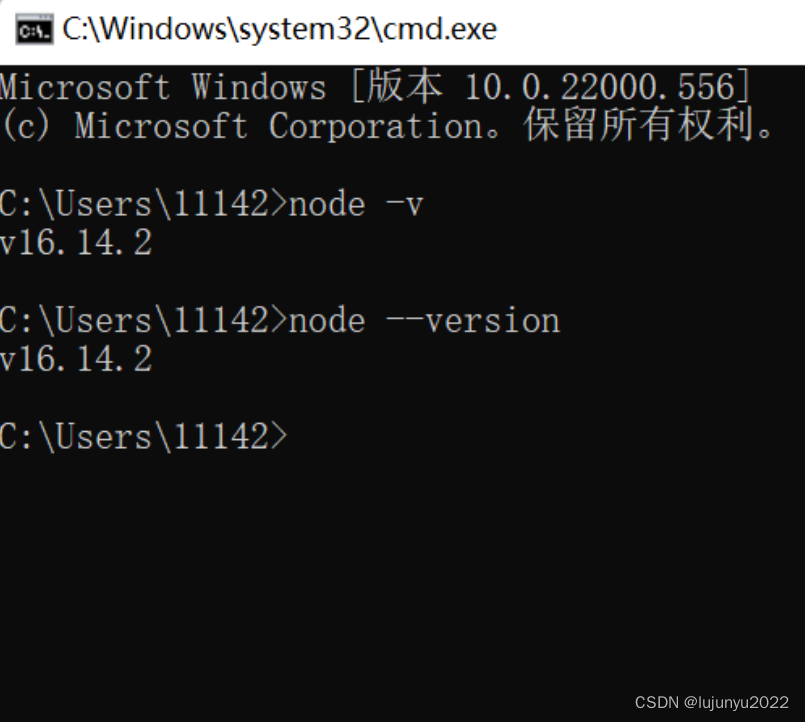
检查node是否安装成功,并查看版本号:按住电脑的win+R键盘,调出终端控制台,输入命令行:node -v或node --version,如果能出现以下界面,即代码node安装成功。

另外:npm(Node.js Package Manager)是一个Node.js的包管理工具,用来解决Node.js代码部署问题,只要电脑成功安装了node,npm也会自动安装在电脑上。
使用命令行查看npm是否安装成功
3.vue2项目调试插件,下载vue.js_devtools
解压,把.crx结尾的文件拖入浏览器的扩展程序中即可使用。
三、进行简单的web项目开发
1.新建一个java类
注意:该类放在项目以下的包里,不然扫描不到
@RestController
public class HelloController {
@RequestMapping("/hello")
public String hello() {
return "hello world!";
}
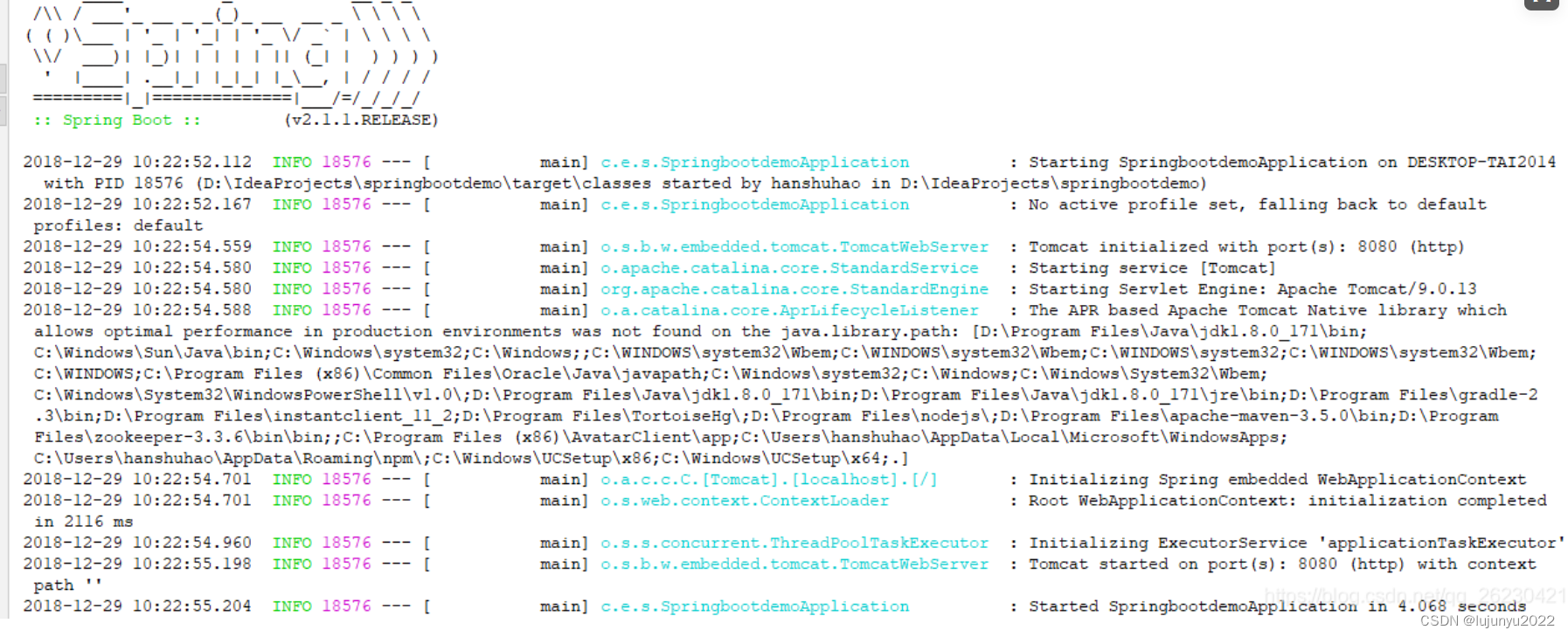
}2.启动该项目,发现没有报错就可以了

3.打开浏览器测试
地址栏输入:http://localhost:8080/hello 出现测试结果

总结
创建完该项目就可以正式学习web应用项目开发啦!祝愿各位能掌握熟练的学会web应用项目开发!




















 299
299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








