原文地址:https://www.lujun9972.win/blog/2021/05/24/anki卡片共享css的方法/index.html
Anki 允许为不同的卡片类型设置不同的CSS样式,但有时我们会希望在多个卡片类型之间共享同一份样式以保证卡片展示的一致性。 由于 collection.media 目录中的文件所有卡片都能访问,因此可以将该目录作为中转中心实现卡片间共享CSS的目的。
将 CSS 文件放在
collection.media目录中Windows下该目录所在路径为
%appdata%\Anki2\用户\collection.media\Linux下该目录所在路径为
~/.local/share/Anki2/用户/collection.mediaMAC下该目录路径为
~/Library/Application Support/Anki2/用户/collection.media为了防止 CSS 文件在
检查媒体时被作为无用媒体文件删除,CSS 文件需以下划线(_)开头。cat _anki_base.css
.extra{ margin-top:15px; font-size:16px; color: black; text-align:left; }- 编辑卡片样式,在样式中通过
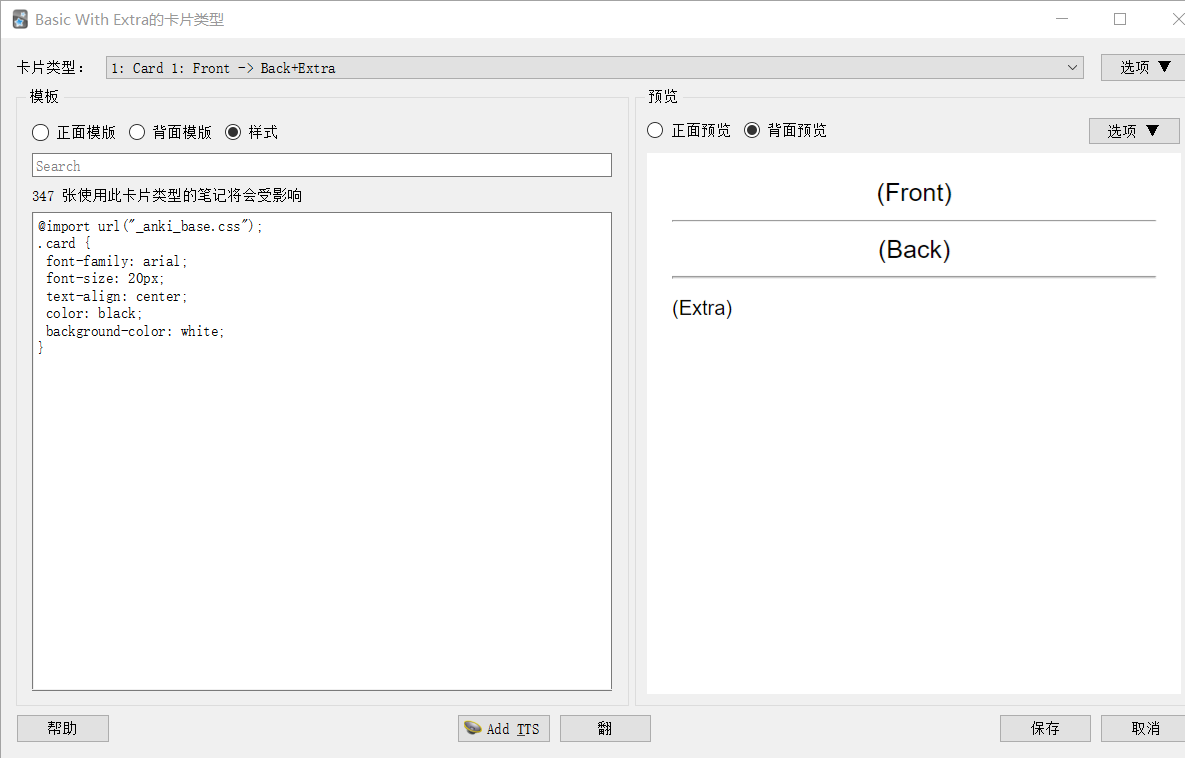
@import url("_anki_base.css");引入共享的CSS文件。






 本文介绍了如何在Anki中实现卡片样式跨类型共享,通过将CSS文件放置在collection.media目录下,并在卡片样式中使用@import引入,确保不同类型的卡片能统一显示风格,避免了重复编写相同样式代码的问题。
本文介绍了如何在Anki中实现卡片样式跨类型共享,通过将CSS文件放置在collection.media目录下,并在卡片样式中使用@import引入,确保不同类型的卡片能统一显示风格,避免了重复编写相同样式代码的问题。
















 356
356

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








