通常使用TextField组件时,会给它加宽度和高度。
然而加高度就会导致 TextField 不居中显示。
TextField里面的contentPadding参数可以控制它的位置。但这样做无法适配所有机型。
最好的解决办法是 :
1.设置textField有边框,并设置外边框为透明色
2.设置contentPadding:EdgeInsets.only(top: 0, bottom: 0)

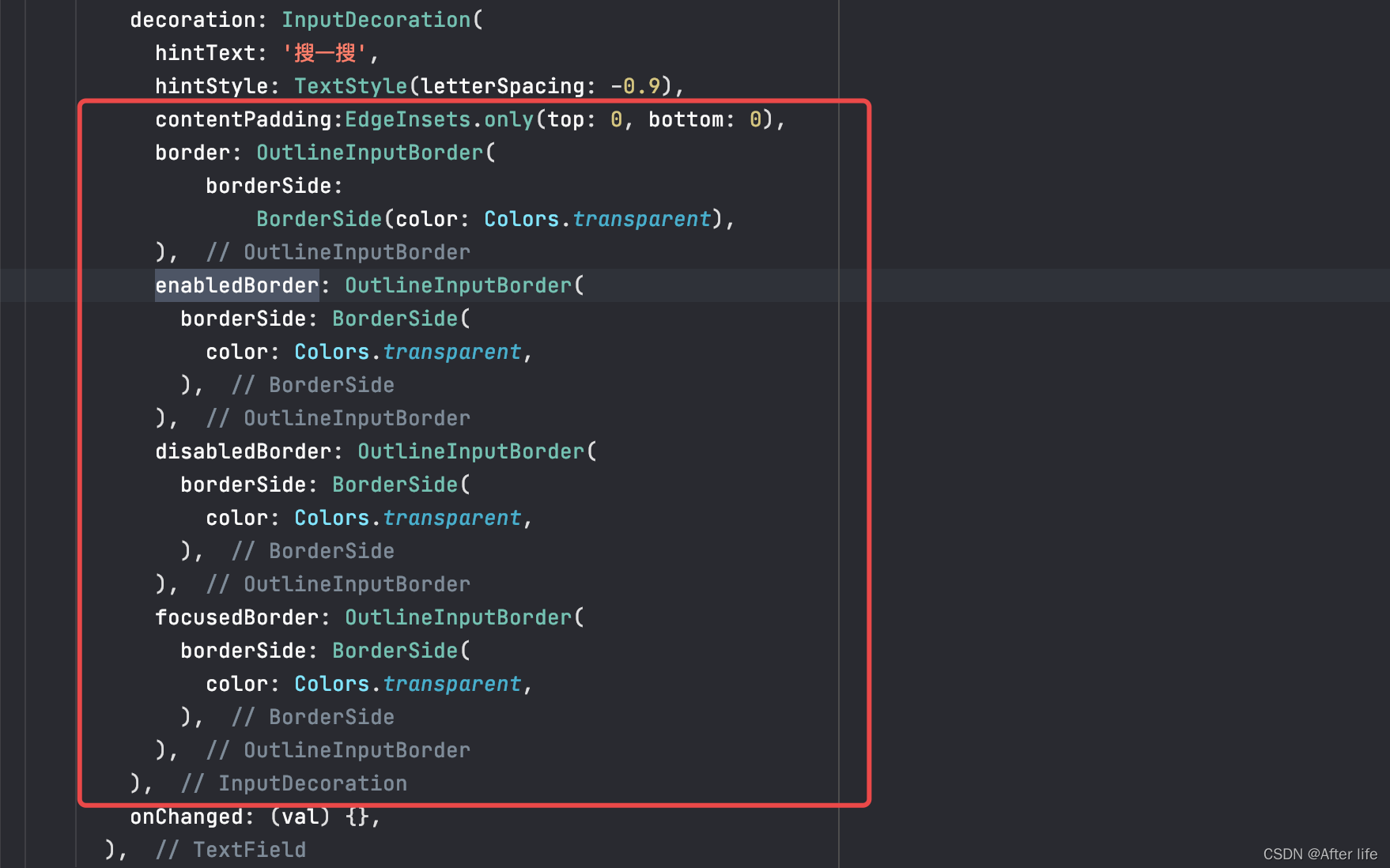
decoration: InputDecoration(
hintText: '搜一搜',
hintStyle: TextStyle(letterSpacing: -0.9),
contentPadding:EdgeInsets.only(top: 0, bottom: 0),
border: OutlineInputBorder(
borderSide:
BorderSide(color: Colors.transparent),
),
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Colors.transparent,
),
),
disabledBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Colors.transparent,
),
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Colors.transparent,
),
),
),





 本文介绍了解决Flutter TextField高度影响居中显示的问题,通过设置透明边框和调整contentPadding,实现跨设备的适配。关键在于设置OutlineInputBorder的borderSide为透明,以及contentPadding只减去顶部和底部的间隙。
本文介绍了解决Flutter TextField高度影响居中显示的问题,通过设置透明边框和调整contentPadding,实现跨设备的适配。关键在于设置OutlineInputBorder的borderSide为透明,以及contentPadding只减去顶部和底部的间隙。
















 2962
2962

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








