输入比赛开始时间,计算出距离比赛开始的剩余具体时间。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//JavaScript Date 对象
var a =new Date()
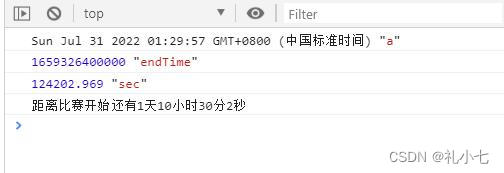
console.log(a,'a'); //当前电脑时间
var nowTime = +new Date(); // 返回的是1970-1-1 到当前时间总的毫秒数。
var endTime = +new Date('2022-8-1 12:00:00') //返回的是1970-1-1 到结束时间总的毫秒数。
console.log(endTime,'endTime');
var sec = (endTime - nowTime) / 1000
console.log(sec,'sec');
var d = parseInt(sec / 60 / 60 / 24)
var h = parseInt(sec / 60 / 60 % 24)
var m = parseInt(sec / 60 % 60 )
var s = parseInt(sec%60)
console.log('距离比赛开始还有' +d + '天' + h + '小时'+m+'分'+s+'秒');
</script>
</head>
</html>























 101
101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








