1.父 传 子 props接收 父组件引入子组件=> 传输值
<!-- 父组件 ------------------------------------------>
<template>
<div class="father">
<Son :sum="sum2" ></Son> </div>
<-- v-bind:sum ="sum2"是单向数据绑定,简写:sum="sum2" -->
</template>
<script>
import Son from './Son.vue'
export default {
name: 'father-container',
components: { Son },
data () {
return {
sum2: '665465.'
}
}
}
</script>
<!-- 子组件 ----------------------------------------->
<template>
<div class="son">{{sum}}</div>
</template>
<script>
export default {
name: 'son-container',
props: {
sum: String
}
}
</script>结果

2.子传父
子组件点击事件传值,$emit(绑定事件,传值)
父组件 自定义事件,定义数据,接收数据
<!-- 子组件 ------------------------------------------------------>
<template>
<button @click="changeNum">子组件按钮</button>
<!-- //绑定一个点击事件 -->
</template>
<script>
export default {
name: 'son-container',
data () {
return {
}
},
methods: {
changeNum () {
this.$emit('Changed', '子组件向父组件传值num1=1')
}
}
}
</script>
<!-- 父组件 ------------------------------------------------------->
<template>
<div class="father">
<Son @Changed="updateNum"></Son>
<div>父组件的num1值为: {{ num1 }}</div>
</div>
</template>
<script>
import Son from './Son.vue'
export default {
name: 'father-container',
components: {
Son
},
data () {
return {
// 点击事件没有触发num1的值为空
num1: ''
}
},
methods: {
updateNum (num) {
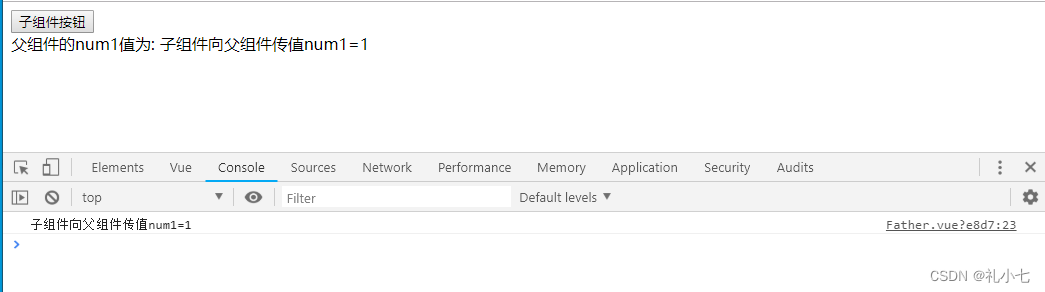
console.log(num) // 子组件向父组件传值num1=1
this.num1 = num
}
}
}
</script>点击之前 父组件num1 的值为空
,

点击按钮后 子组件的值传给传给父组件






 这篇博客介绍了Vue.js中父子组件的数据传递方法。首先展示了如何通过props从父组件向子组件传递数据,然后详细解释了子组件如何通过$emit触发事件并传递值回父组件。实例包括了父组件向子组件传值的单向数据绑定以及子组件通过点击事件向父组件传递数据的完整过程。
这篇博客介绍了Vue.js中父子组件的数据传递方法。首先展示了如何通过props从父组件向子组件传递数据,然后详细解释了子组件如何通过$emit触发事件并传递值回父组件。实例包括了父组件向子组件传值的单向数据绑定以及子组件通过点击事件向父组件传递数据的完整过程。

















 1341
1341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








