
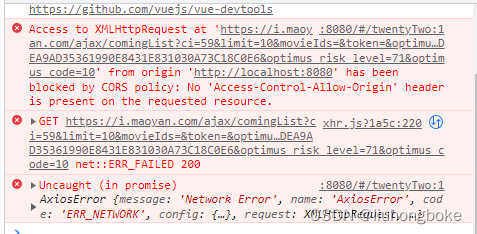
控制台出现这些错误说明跨域了
解决跨域的方法,代码如下:
html代码
<template>
<div class="twentyTwo">
<ul>
<li v-for="(item,id) in List" :key="id">
{{item.title}}
</li>
</ul>
</div>
</template>
<script>
import axios from 'axios'
export default {
name:'TwentyTwo',
data(){
return{
List:[]
}
},
mounted(){
//https://openapi.dataoke.com域名拿去配置代理
axios.get('/api/dels/spider/list-tip-off?version=v1.2.4&appKey=612bcfe884763&topic=8&pageId=1&pageSize=8&sign=123642fbcba032260bed6ff5586ce18a')
.then(res=>{
console.log('请求回的数据',res.data.data.list)
this.List = res.data.data.list
console.log('list数据',this.List)
})
}
}
</script>
在vue.config.js中配置反向代理,我这里是拿的熊猫购物网站的数据
module.exports = {
//lintOnSave: false//暂时关闭代码格式检测
//配置反向代理
devServer:{
proxy:{
'/api':{
//直接朝熊猫购物网站去请求后台拿不到,不在一个服务器下面拿不到数据(浏览器阻止,不安全) 但是我自己本地后端没有ajax这个接口,但是可以通过devServer配置反向代理就可以
//凡是朝api发起请求开头的的,就代理到https://i.maoyan.com/api..........这个域名下,就转发成功拿到数据
target:'https://openapi.dataoke.com',
changeOrigin: true
}
}
}
}
简单的反向代理就配置好啦
第二种方式
在api地址前面加上一个自定义liuliu
mounted(){
//https://openapi.dataoke.com前面的域名拿去配置代理
axios.get('liuliu/api/dels/spider/list-tip-off? version=v1.2.4&appKey=612bcfe884763&topic=8&pageId=1&pageSize=8&sign=123642fbcba032260bed6ff5586ce18a')
.then(res=>{
console.log('请求回的数据',res.data.data.list)
this.List = res.data.data.list
console.log('list数据',this.List)
})
}
devServer:{
proxy:{
'/liuliu':{
target: 'https://openapi.dataoke.com',
changeOrigin: true,
//pathRewrite路径重写
pathRewrite: {
//在发布之前把liuliu替换成一个空字符串,并在前面拼接上https://openapi.dataoke.com
'^/liuliu':''
}
}
}
}
}
其实我的理解是liuliu在这里就相当于是一个便于识别的占位符,通过他去找到url,把真实域名拼接在前面,然后再给他设置为空就相当于没有,不会对完整的url造成任何影响
 Vue.js跨域配置与反向代理实战解析
Vue.js跨域配置与反向代理实战解析





 本文详细介绍了在Vue.js项目中遇到跨域问题时如何通过配置反向代理来解决。首先展示了在vue.config.js中设置代理以访问熊猫购物网站数据的代码示例,然后解释了第二种方式——通过自定义路径前缀并进行路径重写实现反向代理。文中强调了反向代理的作用,即允许本地开发环境绕过浏览器同源策略,顺利获取远程API数据。
本文详细介绍了在Vue.js项目中遇到跨域问题时如何通过配置反向代理来解决。首先展示了在vue.config.js中设置代理以访问熊猫购物网站数据的代码示例,然后解释了第二种方式——通过自定义路径前缀并进行路径重写实现反向代理。文中强调了反向代理的作用,即允许本地开发环境绕过浏览器同源策略,顺利获取远程API数据。
















 1534
1534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








