BOM中的方法,监听路径改变

控制台试验:

接下来是代码实现部分:
films, cinemas…几个页面如下图:
<template>
<div>
films页面
</div>
</template>
App页面:
<template>
<div id='app'>
<!-- 跳转路径对应文字高亮(点击高亮) 需监听路由-->
<ul>
<li>
<router-link to="/films">电影</router-link>
</li>
<li>
<router-link to="cinemas">影院</router-link>
</li>
<li>
<router-link to="active">票价</router-link>
</li>
<li>
<router-link to="center">我的</router-link>
</li>
</ul>
</div>
</template>
<script>
export default{
data(){
return{
}
}
}
</script>
<style>
</style>
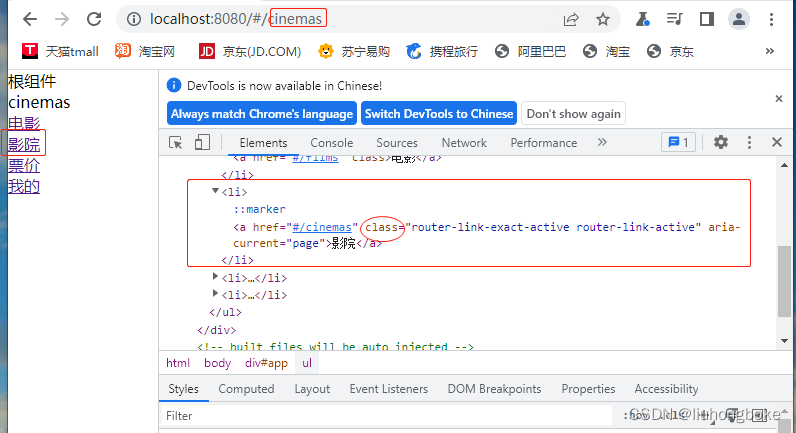
效果如图:

<router-link to="cinemas">影院</router-link>
使用router-link会自动给标签加上class属性
然后在router-link上使用active-class,给一个class名,设置一个颜色,就能实现路由切换对应文字显示高亮,点击文字切换对应路由文字高亮
html代码:
<ul>
<li>
<router-link to="/films" active-class="liuliufilms">电影</router-link>
</li>
<li>
<router-link to="cinemas" active-class="liuliufilms">影院</router-link>
</li>
<li>
<router-link to="active" active-class="liuliufilms">票价</router-link>
</li>
<li>
<router-link to="center" active-class="liuliufilms">我的</router-link>
</li>
</ul>
css代码
<style>
.liuliufilms{
color: red;
}
</style>
补充知识:
router-link上面的tag属性(属性值是谁我就渲染到谁身上)
代码如下:
<ul>
<li>
tag值设成li 就会渲染到li标签上面
<router-link to="/films" active-class="liuliufilms" tag="li">电影</router-link>
</li>
<li>
<router-link to="cinemas" active-class="liuliufilms" tag="p">影院</router-link>
</li>
<li>
<router-link to="active" active-class="liuliufilms">票价</router-link>
</li>
<li>
<router-link to="center" active-class="liuliufilms">我的</router-link>
</li>
</ul>
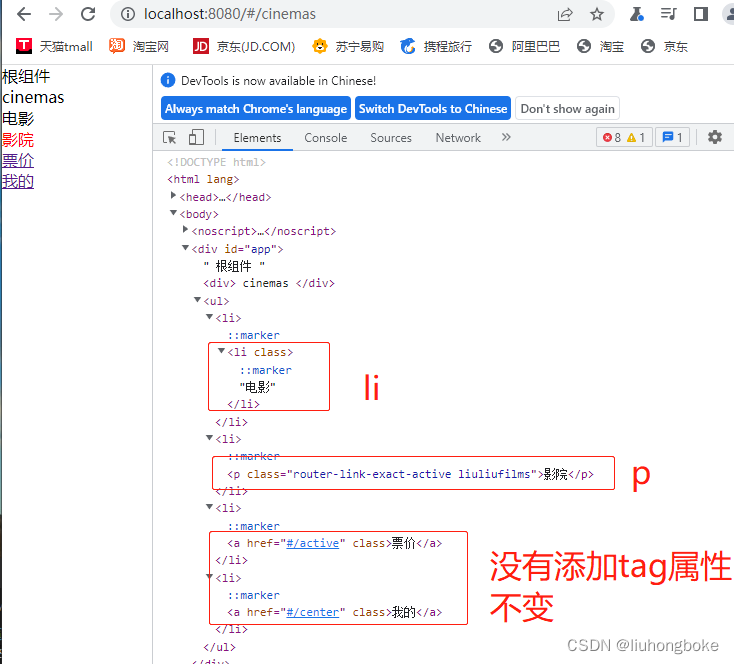
效果图:

tag属性 vue4会被遗弃 会报错
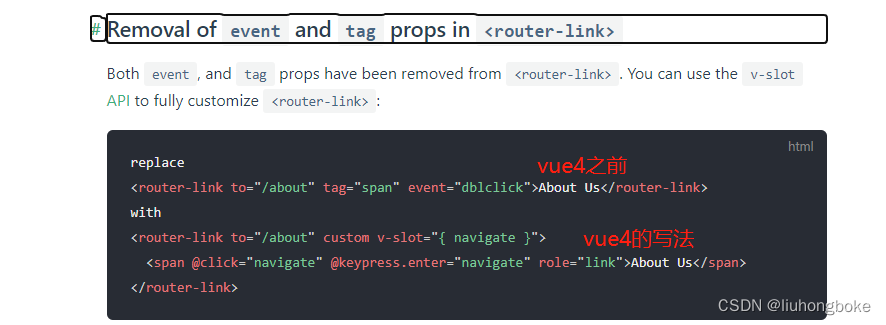
vue4的写法:
<ul>
<!--router-link会对navigate,isActive这两个函数方法赋值 v-slot相当于是个对象-->
<router-link to="/films" custom v-slot="{navigate,isActive}">
<!-- :class="isActive?'liuliufilms':''" isActive传回来的值是true显示liuliufilms,传回false显示空字符串 -->
<li @click="navigate" :class="isActive?'liuliufilms':''">电影--vue4写法--- {{isActive}}</li>
</router-link>
<router-link to="/cinemas" custom v-slot="{navigate,isActive}">
<li @click="navigate" :class="isActive?'liuliufilms':''">影院---{{isActive}}</li>
</router-link>
<li>
<router-link to="active" active-class="liuliufilms">票价</router-link>
</li>
<li>
<router-link to="center" active-class="liuliufilms">我的</router-link>
</li>
</ul>
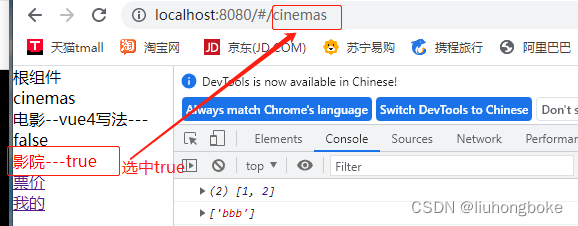
isActive(false和true)判断是否选中
效果图:

这样写效果一样,且不会有黄色提示文字
官方文档写法参考如下:






 本文介绍了如何使用Vue.js的`router-link`组件结合`active-class`属性来实现在路由切换时对应文字的高亮显示。通过设置`tag`属性可以指定被渲染的元素,并在Vue 4中调整为`isActive`属性来判断链接是否选中,以避免黄色警告提示。同时,文章提供了相关代码示例和最终效果展示。
本文介绍了如何使用Vue.js的`router-link`组件结合`active-class`属性来实现在路由切换时对应文字的高亮显示。通过设置`tag`属性可以指定被渲染的元素,并在Vue 4中调整为`isActive`属性来判断链接是否选中,以避免黄色警告提示。同时,文章提供了相关代码示例和最终效果展示。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








