
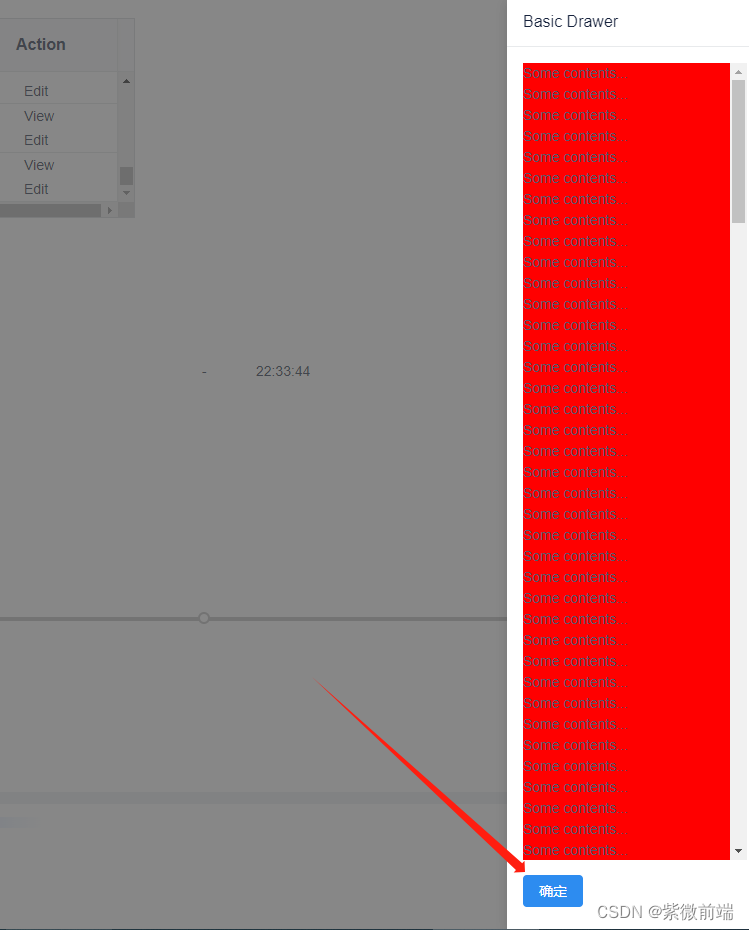
<Drawer title="Basic Drawer" :closable="false" v-model="value1">
<div style="height:calc( 100% - 51px );background:red;overflow: auto;">
<p v-for="item in 200">Some contents...</p>
<p>Some contents...</p>
<p>Some contents...</p>
</div>
<div style="padding-top:15px">
<i-button type="primary">确定</i-button>
</div>
</Drawer>








 本文介绍了如何利用iview组件库中的Drawer,在JavaScript和前端设计中,以极低的代码成本实现 Drawer 按钮下方内容的悬浮效果,详细讲解了实现步骤和关键代码。
本文介绍了如何利用iview组件库中的Drawer,在JavaScript和前端设计中,以极低的代码成本实现 Drawer 按钮下方内容的悬浮效果,详细讲解了实现步骤和关键代码。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










