
<div class="calculator">
<div class="screen-wrapper">
<div id="screen">
<div id="expression"><span id="typed-cursor" /></div>
<div id="result">0</div>
</div>
</div>
<table class="keys">
<tbody>
<tr>
<td class="red key" data-func="clear">C</td>
<td class="red key" data-func="cancel_entry">CE</td>
<td class="gray key power" data-token="op_pow">x<span>y</span></td>








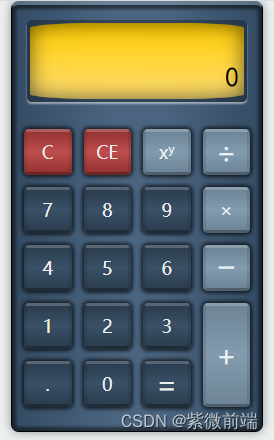
 本文将介绍如何利用CSS的灵活性和创新性,细致地模拟出一个逼真的计算器界面。从布局到按钮样式,深入探讨每个细节的实现,让你的前端技能更上一层楼。
本文将介绍如何利用CSS的灵活性和创新性,细致地模拟出一个逼真的计算器界面。从布局到按钮样式,深入探讨每个细节的实现,让你的前端技能更上一层楼。

 订阅专栏 解锁全文
订阅专栏 解锁全文


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










