
<div class="road"></div><img class="car" src="https://assets.codepen.io/605876/little-red-car.png" alt="Little red car"/>
<style>
* {
box-sizing: border-box;
}
:root {
--road: #757c8a;
--grass: #80b34d;
--island: #b3994d;
--lines: #faf0d1;
}
@property --x {
inherits: false;
initial-value: -22.5;
syntax: '<number>';
}
@property --y {
inherits: false;
initial-value: 0;
syntax: '<number>';
}
@property --r {
inherits: false;
initial-value: 0deg;
syntax: '<angle>';
}
body {
min-height: 100vh;
display: grid;
place-items: center;
background: v









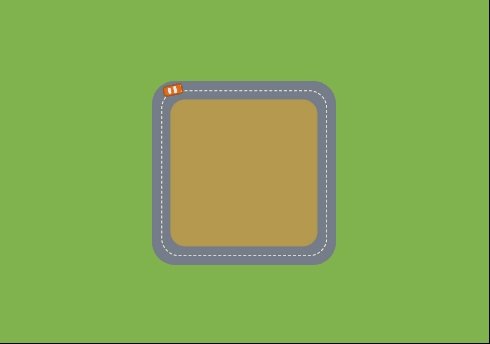
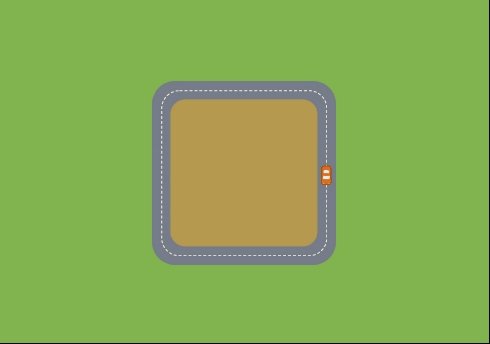
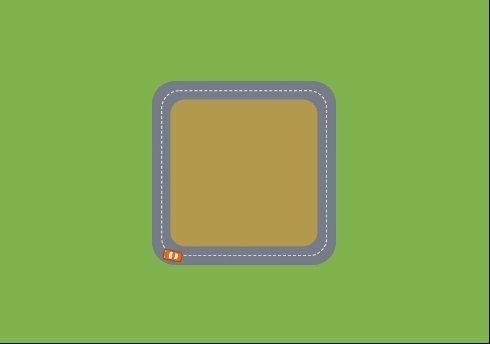
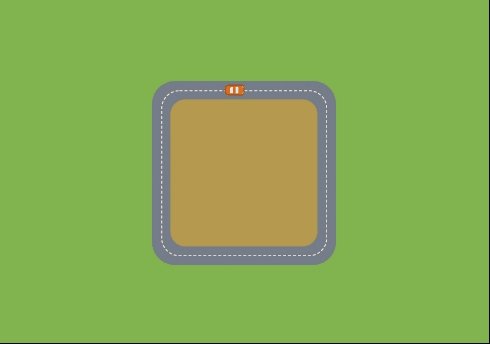
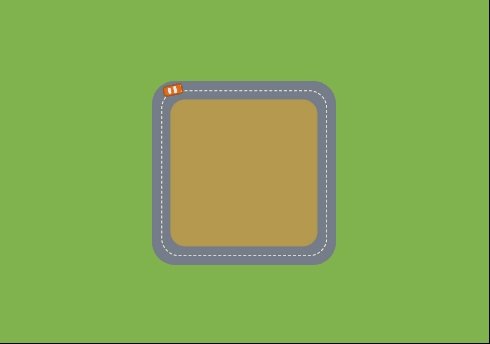
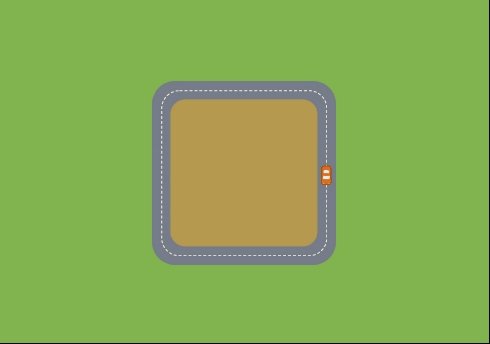
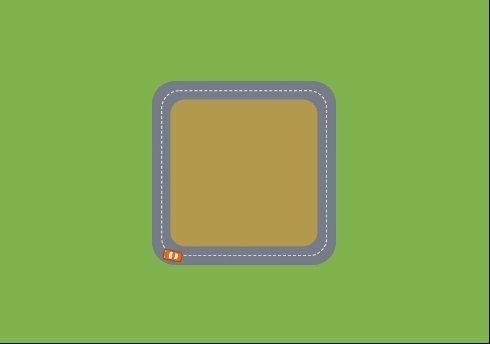
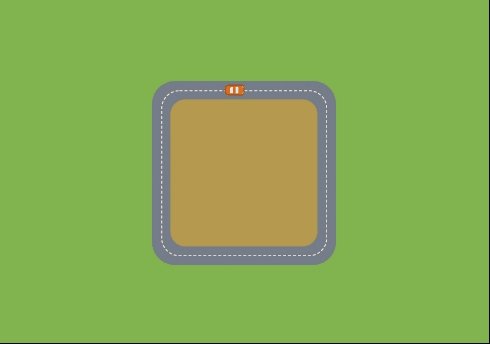
 本文介绍如何利用CSS3的属性和技巧,实现一辆汽车在带有弯曲路径的广场上动态行驶的视觉效果。通过结合transform、animation以及keyframes等技术,可以创建出逼真的汽车行驶动画,增强网页的交互体验。
本文介绍如何利用CSS3的属性和技巧,实现一辆汽车在带有弯曲路径的广场上动态行驶的视觉效果。通过结合transform、animation以及keyframes等技术,可以创建出逼真的汽车行驶动画,增强网页的交互体验。

 订阅专栏 解锁全文
订阅专栏 解锁全文


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










