

<div class="container">
<img src="long.png" alt="the cast of Schitt’s Creek" />
<div class="poster">
<img src="long.png" alt="the cast of Schitt’s Creek" />
</div>
</div>
<style>
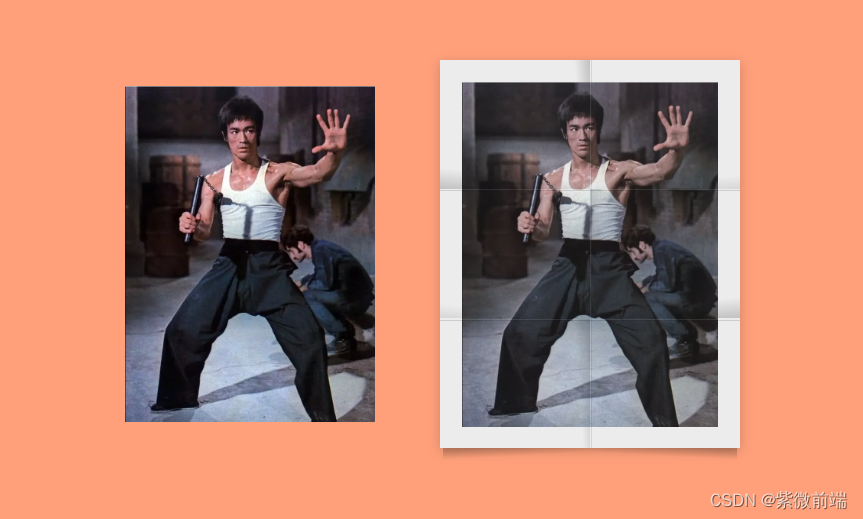
.poster {
width: 300px;
padding: 7%;
position: relative;
box-sizing: border-box;
background-color: #fff;
box-shadow: 0 3px 12px rgba(0, 0, 0, 0.2);
filter: saturate(70%) contrast(85%)







 本文探讨如何使用CSS实现逼真的纸张纹理效果,通过设置背景图像、边框阴影等属性,让网页元素呈现出如同纸张般的视觉感受,增强用户交互体验。
本文探讨如何使用CSS实现逼真的纸张纹理效果,通过设置背景图像、边框阴影等属性,让网页元素呈现出如同纸张般的视觉感受,增强用户交互体验。

 订阅专栏 解锁全文
订阅专栏 解锁全文


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










