
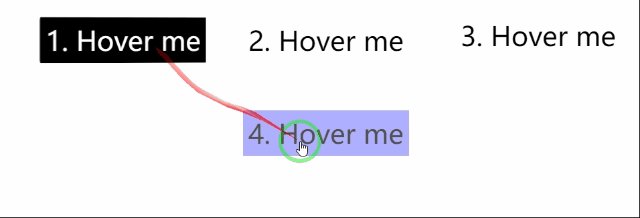
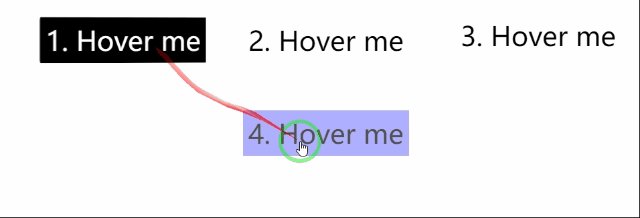
<div class="d-1">1. Hover me </div>
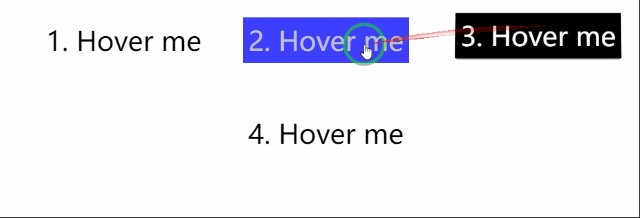
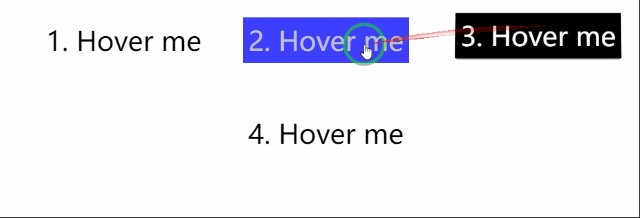
<div class="d-2">2. Hover me </div>
<div class="d-3">3. Hover me </div>
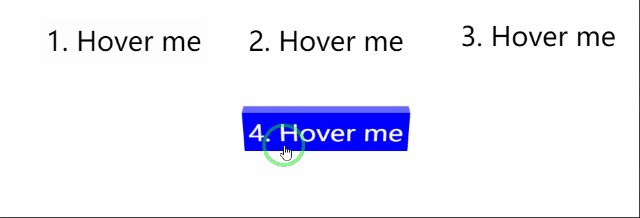
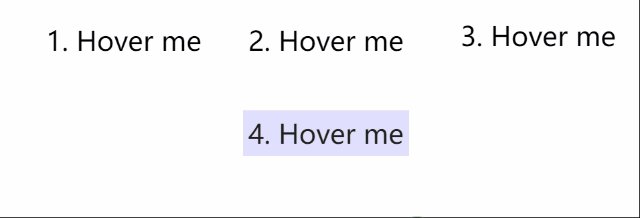
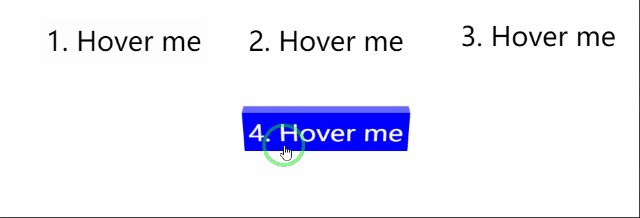
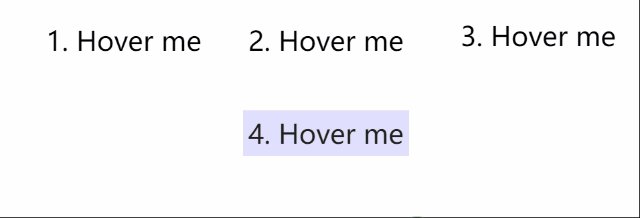
<div class="d-4">4. Hover me </div>
<style>
.d-1 {
--d:14px;
padding: 8px 8px 8px calc(8px + var(--d));
background: linear-gradient(rgba(255,255,255,0.4) 0 0) left/var(--d) 100% no-repeat;
clip-path: polygon(var(--d) 3px,var(--d) 0,100% 0,100% 100%,var(--d) 100%,var(--d) calc(100% - 3px));
transform: perspective(1000px) rotateY(0deg);
transition: 0.4s,color 0.4s 0.4s,background-color 0.4s 0.4s;
}
.d-1:hover {
background-color: #0









 本文详细介绍了如何使用HTML和JavaScript创建富有吸引力的鼠标悬停效果。通过结合CSS样式与JavaScript事件监听,实现元素在鼠标悬停时动态变换颜色、大小等视觉效果,提升用户体验。
本文详细介绍了如何使用HTML和JavaScript创建富有吸引力的鼠标悬停效果。通过结合CSS样式与JavaScript事件监听,实现元素在鼠标悬停时动态变换颜色、大小等视觉效果,提升用户体验。

 订阅专栏 解锁全文
订阅专栏 解锁全文


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










