
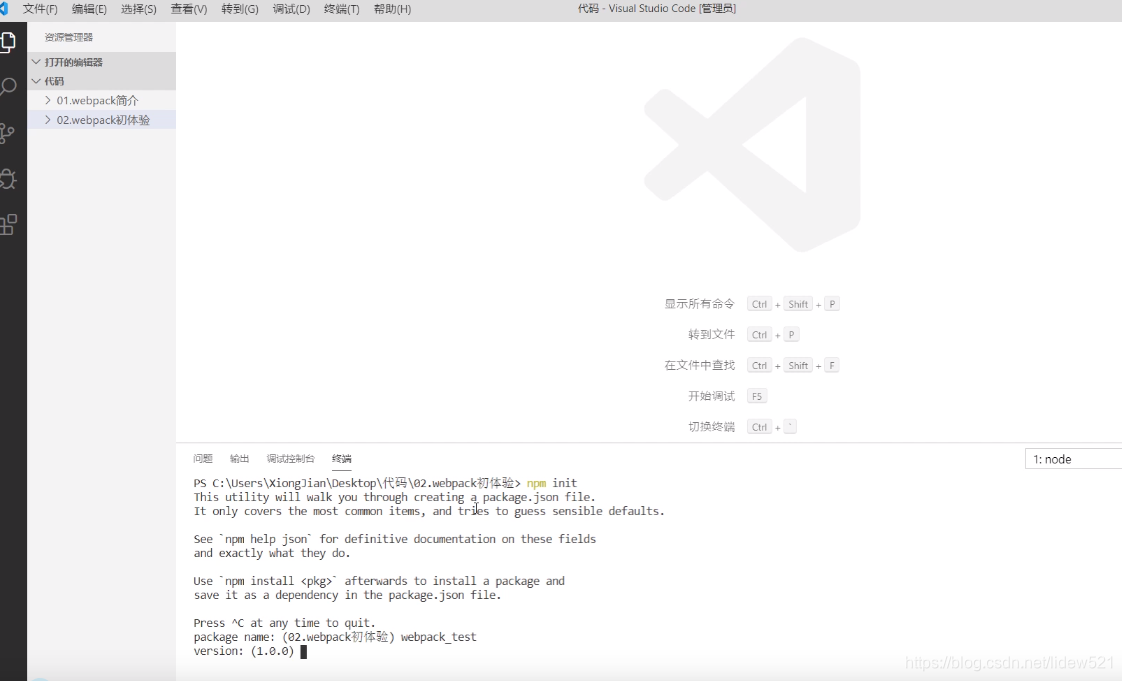
我们首先去初始化一下npm
npm init
然后package name 输入webpack_test

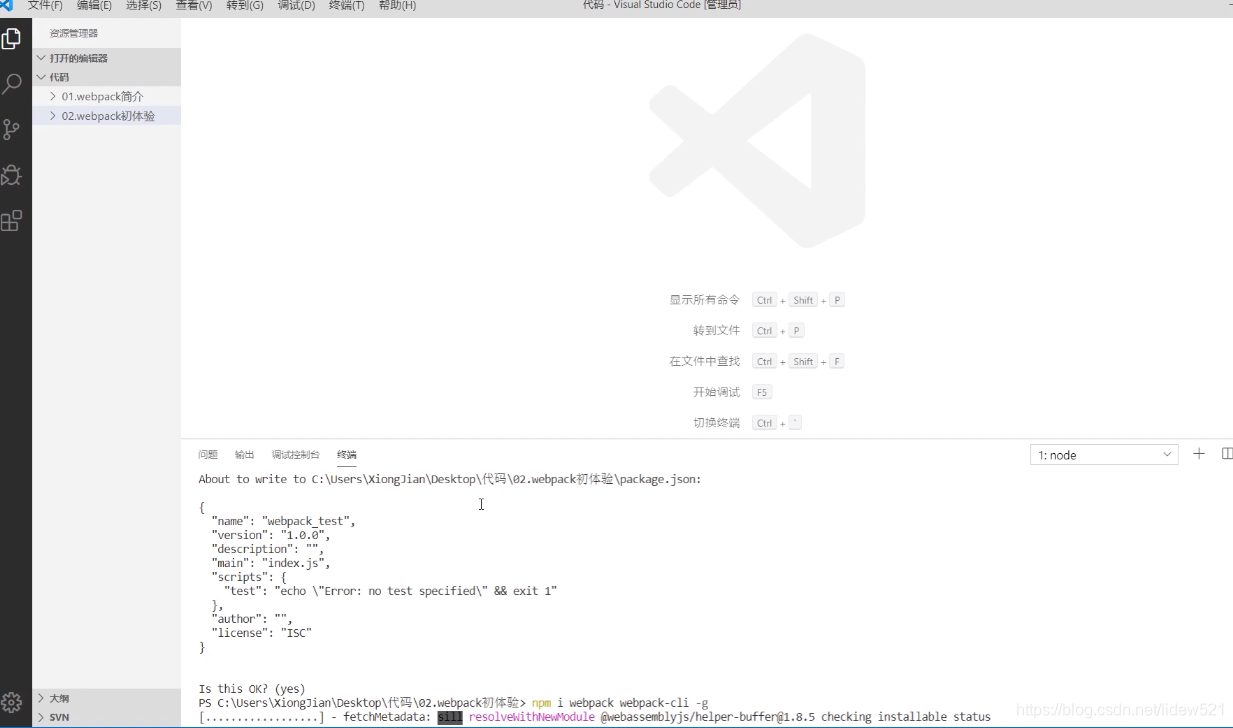
然后初始化npm以后,我们去
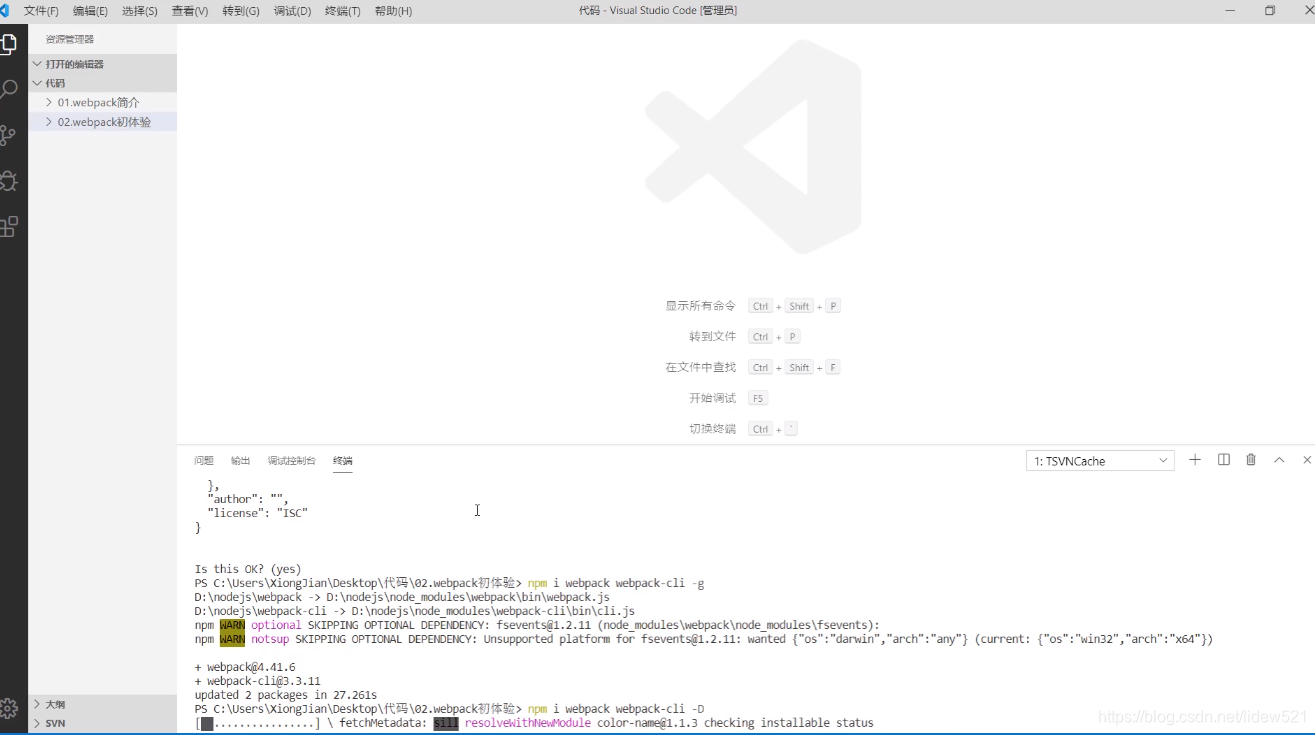
安装npm i webpack webpack-cli -g
全局安装一下webpack以及webpack-cli 然后全局安装.
webpack-cli 这个是支持在命令行操作的软件包

然后安装了以后,我们再去指定,以后webpack,操作我们的文件,以及js的依赖,都使用开发者模式
npm i webpack webpack-cli -D
这个-D 就是Dev的缩写









 订阅专栏 解锁全文
订阅专栏 解锁全文



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










